
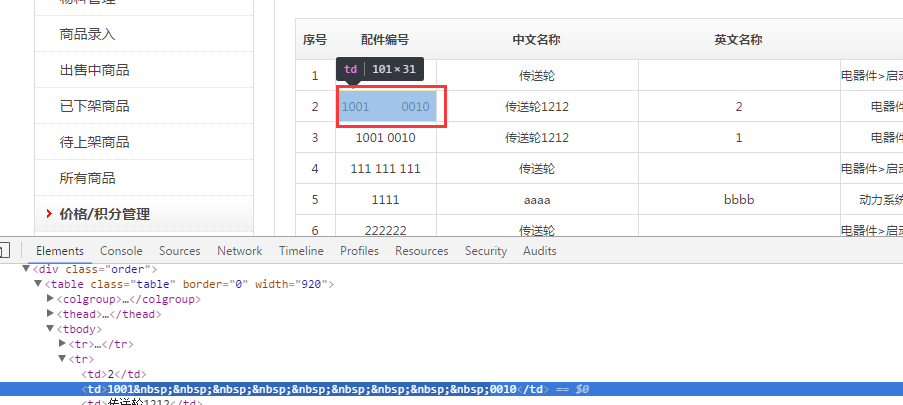
像这种,从后台查询出来的数据中间有好几个空格,但在页面上显示的时候就只剩一个空格了,这种显示肯定是不合适的,相关的html代码如下:
-
<c:forEach items="${list}" var="item" varStatus="status">
-
<tr>
-
<td>${item.partNo}</td>
-
</tr>
-
</c:forEach>
解决方法1:加pre标签:
-
<c:forEach items="${list}" var="item" varStatus="status"> -
<tr> -
<td><pre>${item.partNo}</pre></td> -
</tr> -
</c:forEach> -
解决方法2:用EL表达式的fn函数做替换:
-
<c:forEach items="${list}" var="item" varStatus="status"> -
<tr> -
<td>${fn:replace(${item.partNo}, " ", " ")}</td> -
</tr> -
</c:forEach> -
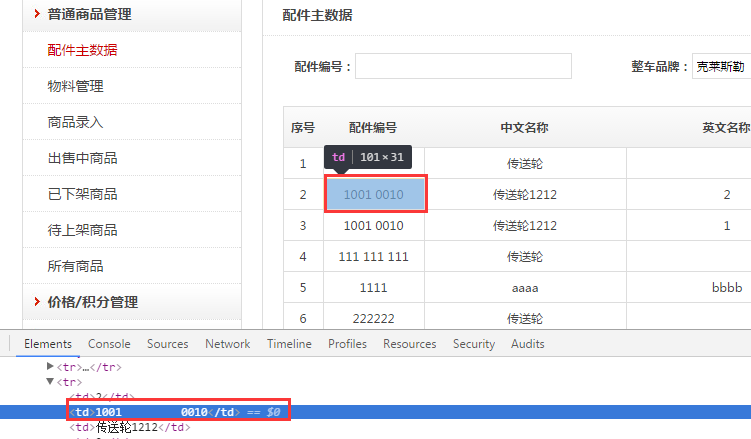
最后正确的显示结果: