《你又怎么了我错了行了吧》第三次作业:团队项目原型设计初稿
| 项目 |
内容 |
| 这个作业属于哪个课程 |
软件工程 |
| 这个作业的要求在哪里 |
实验七 |
| 团队名称 |
你又怎么了我错了行了吧 |
| 项目名称 |
学生管理系统 |
| 作业学习目标 |
掌握软件原型开发技术;学习使用软件原型开发工具; |
##任务一:
###学习并了解实验任务书推荐的各类原型设计工具;
###采用专门的原型设计工具支持软件原型设计开发,能够事半功倍,工具参考:
#####1 移动应用原型与线框工具-墨刀
#####2 老牌原型设计工具 -Axure RP,Axure
#####3 网页和移动端的设计sketch
#####4 一款简洁高效的原型图设计工具mockplus
#####5 致力于高保真原型制作工具Justinmind
#####6 一款免费的带有手绘涂鸦风格的原型设计软件balsamiq mockups
- 墨刀 -.
墨刀是一款强大且易用的在线原型设计与协同工具,2019年最新用户数已突破120万。借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够快速将想法搭建为产品原型,向他人随时随地演示项目效果。墨刀同时也是协作平台,项目成员可以更好地协作编辑、审阅,更快推进项目进度,产品落地。不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理,墨刀都可以大幅度提升工作效率,打破沟通壁垒,降低项目风险。
- Axure RP -.
Axure RP是一套专门为网站或应用程序所设计的快速原型设计工具, 可以让应用网站策划人员或网站功能界面设计师更加快速方便的建立Web AP和Website的线框图、流程图、原型和规格
- Axure -.
功能:用于制作快速原型的软件。也可以绘制中保真原型草图。
应用人群:产品经理、交互设计师、UI设计师、网页设计师。
原型分类:低保真(手绘草图)、中保真(使用相关软件绘制出来的)、高保真(包含效果图及原型交互)
- sketch -.
Sketch,即Sketch-A-Etch,是一款素描绘画类的软件,玩家需要旋转左右两个旋钮来控制面板上的画笔描绘出你想要的图像,并且可以给他们上色。
- mockplus -.
Mockplus(摹客)是一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。
- Justinmind -.
JustinMind是由西班牙JustinMind公司出品的原型制作工具,可以输出Html页面。与目前主流的交互设计工具axure,Balsamiq Mockups等相比,Justinmind Prototyper更为专属于设计移动终端上app应用。
- balsamiq mockups -.
Balsamiq Mockups是一款共享软件,每个lisence授权是79美刀,对个人用户来说,价格不菲。它推出之后如此受欢迎的原因是在软件产品原型图设计领域,特别是web原型图设计领域,还没有哪款产品有如此丰富的表现形式。使用Balsamiq Mockups画出的原型图都是手绘风格的图像,看上去非常美观、清爽(当然,跟使用者的设计水平也有关系)。它支持几乎所有的HTML控件原型图,比如按钮(基本按钮、单选按钮等)、文本框、下拉菜单、树形菜单、进度条、多选项卡、日历控件、颜色控件、表格、Windows窗体等。除此以外,它还支持目前如火如荼的iPhone手机元素原型图,这为开发iPhone应用程序的软件工程师提供了非常好的设计图。
任务二:
下载并安装mockplus原型设计工具,学习软件操作;
-mockplus下载地址:https://www.mockplus.cn/
-学习mockplus原型设计工具团队总结:mockplus从设计上采用了隐藏,折叠,可以清晰的做出原型,交互性较强,将原本复杂的功能简化了,随着不同层次的使用,逐渐简化清晰。最惊喜的在于在制作完成后可以预览,方便找出错误,查缺补漏,它的云同步功能可以方便与其他组员共享,一起学习。
任务三:针对实验六团队项目选题,设计团队项目原型,将设计文档上传到团队项目仓库,仓库地址链接到实验六博文中
-github地址:https://github.com/11nyzml/Student3
-实验六博文地址:https://www.cnblogs.com/nyzml/p/10727463.html
任务四:陈述团队项目的原型设计过程、原型设计结果、原型设计的工具,总结原型设计心得:
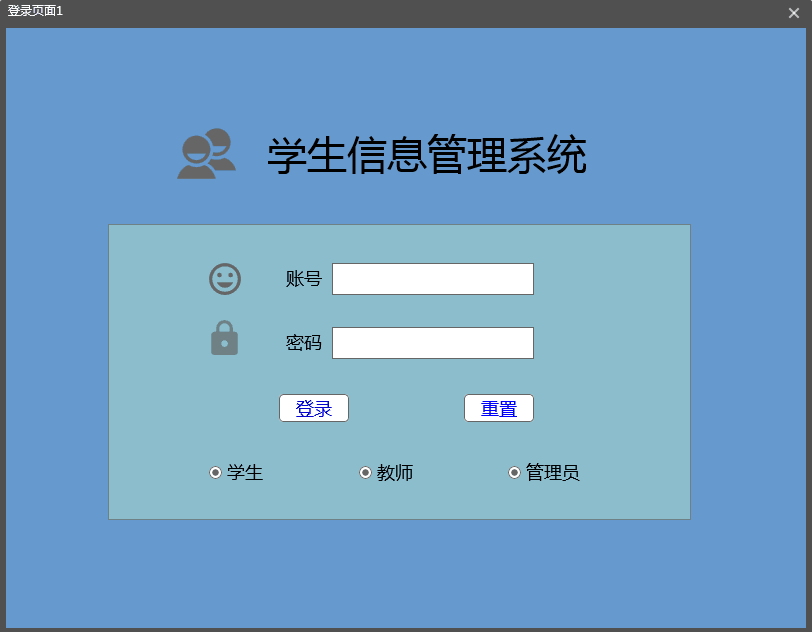
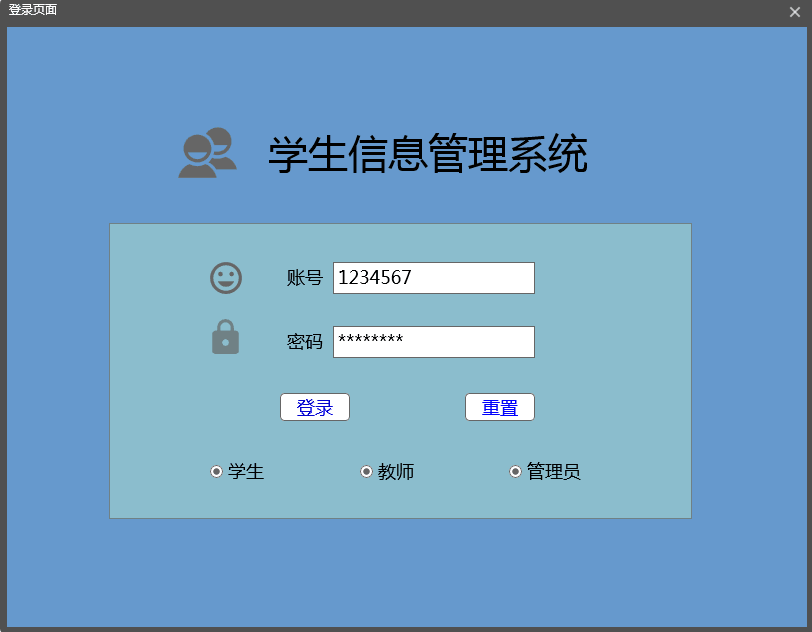
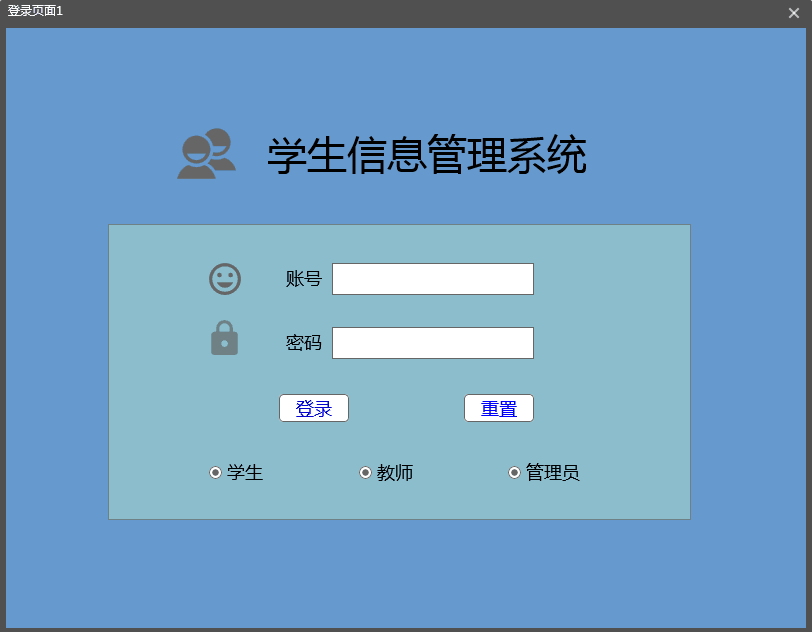
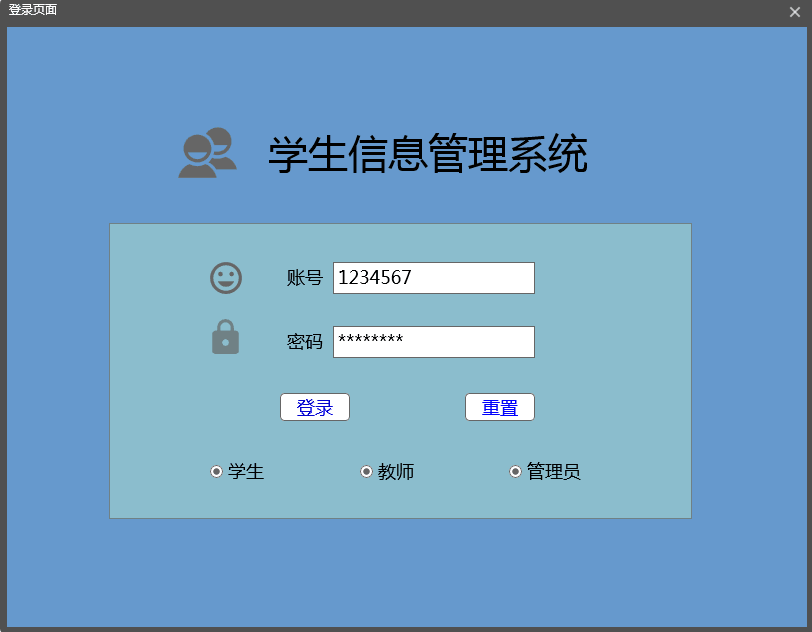
-团队项目原型设计成果:






-团队原型设计心得:在我们使用mockplus工具进行原型模型设计中,清楚地了解到此软件的便利,含有大量的模板供用户使用,参考模板进行更好的学习。我们使用其中一种参考模板进行我们的原型设计,从最初的登录界面到后期设计发现了其中的不足,我们会在后期具体实现中修改,以达到最好的效果。
通过原型设计的实现,发现相比其他工具而言Mockplus工具有很大的优势,具体如下:
“关注设计,而非工具”。拿来就上手,上手就设计,设计就可以表达创意。从设计上,采取了隐藏、堆叠、组合等方式,把原本复杂的功能,精心安排。上手很容易,但随着你的使用,功能层层递进,你会发现更多适合自己的有用的功能。新手不会迷惑,熟手可以够用。达芬奇说,“至简即至繁”,这一原则易说难做,Mockplus始终贯彻这一理念。
通过这次项目,让我们认识到团队的力量比个人的力量强大的多,也让我们学会了人与人之间的交流、沟通与合作。我们是一个team,每个人都发挥了自己的作用,在原型设计过程中,遇到问题大家一起商量解决,团队的力量大于个人,相信在一次又一次的磨合下,最后的系统更加完美。