JavaStript 简介
JavaScript诞生于 1995年。当然,它的主要目的是处理以前由服务器端语言负责的一些输入验证操作。
JavaScript的组成:ECMAScript(JS语法)、DOM(页面文档对象模型)、BOM(浏览器对象模型)
如今,JavaStript的用途早就不再局限于简单的数据验证,而是具备了与浏览器窗口及其内容等几乎所有方面交互的能力。今天JavaScript 已经成为一门功能全面的编程语言,能够处理复杂的计算交互,拥有了闭包、匿名函数、甚至元编程等特性。
学习JavaScript ,学会它是一件很快速的事情,但是想要学精全面掌握 JavaScript ,就需要搞清楚它的本质、历史和局限性。
JavaScript 是一门动态型的、弱类型的解释型编程语言。
JavaScript 与 Java 的区别
javascript 和 java并不是一共东西,也没有什么联系,二者之间可以说是 ‘雷锋与雷锋塔’ 之间的关系。只是名字有相同的地方,其他没有任何关系。
javascript 和 java是两个公司开发的不同的产品。
Java 是原 Sun Microsystems公司推出的面向对象的程序设计语言,特别适用于网络应用程序开发; Java 的前身是 Oak语言。
Javascript 是 Netscape 公司的产品,为了扩展 Netscape 浏览器的功能而开发的一种可以嵌入 web 页面中运行的基于对象和事件驱动的解释型语言。Javascript的前身是 LiveScript。
当时 Netscape 之所以将 LiveScript 命名为 JavaScript,是因为 Java 是当时最流行的编程语言,带有 "Java" 的名字有助于这门新生语言的传播。也可以理解为 “蹭热度”。
两种语言的区别:
java 是一种真正面向对象的编译型语言,哪怕是简单的程序也必须设计对象,java源代码在执行之前,必须经过编译; java采用的是强类型变量检查,所以变量在编译之前必须做声明。
javascript 是一种弱类型解释性脚本语言,可以用来制作与网络无关的,与用户交互作用的复杂软件。它是一种基于对象(Object-Based)和事件驱动(Event-Driven)的编程语言,因而它本身提供了非常丰富的内部对象供设计人员使用。可以用来制作与网络无关的,与用户交互作用的复杂软件。它是一种基于对象(Object-Based)和事件驱动(Event-Driven)的编程语言,因而它本身提供了非常丰富的内部对象供设计人员使用。JavaScript中变量是弱类型的,甚至在使用变量前可以不作声明,JavaScript的解释器在运行时检查推断其数据类型。
浏览器执行JavaScript的过程
浏览器分为两部分:渲染引擎 和 JS引擎
渲染引擎:用来解析HTML 和CSS,俗称内核,例如chrome 浏览器的blink,老版本的webkit
JS引擎:也称为 JS解释器。用来读取网页中的 JS代码,对齐处理后运行,例如chrome的V8引擎
浏览器本身并不会执行JS代码,而是通过 JS引擎(解释器)来执行JS代码,JS引擎执行代码时逐行进行解释每一句源码(转换为机器语言 二进制),然后由计算机去执行,所以JS语言被归为脚本语言,会逐行进行解释。
大小区分大小写 写
区分大小写
ECMAScript 中的一切(变量、函数名、操作符)都区分大小写。变量名Text 和 变量名text 分别表示两个完全不同的变量,而函数名不能使用 typeof,因为 typeof 是一个关键字,但是 typeOf 完全可以是一个有效的函数名。
function typeOf(){ console.log(111);} typeOf(); // 111 function typeof(){} typeof(); // SyntaxError: function statement requires a name [函数语句需要一个名字]
注意:
HTML 中并不区分大小写(尽管XHTML区分大小写)。许多客户端JavaScript对象和属性与他们表示的HTML 标签的属性同名。在HTML中,在这些标签和属性名可以使用大写也可以使用小写,而在 JavaScript中则必须是小写。
例如,在HTML中设置事件处理程序时,oncilck属性可以写成 onClick,但是在 javascript代码中,必须使用小写的onclick。
标识符
标识符,就是指变量、函数名、属性的名字、或者是函数的参数。标识符可以是按照下列格式规则组合起来的一个或是多个字符:
1、第一个字符必须是一个字母、下划线( _ )或是一个美元符号($)
2、其他字符可以是字母、下划线、美元符号或数字。
标识符中的字母也可以包含扩展的 ASCII 或是 Unicode 字母字符,但是不推荐这样做。
JS中的标识符采用驼峰大小写格式,第一个字母小写,剩下的每个单词的首字母大写,例如:userName。
不能把关键字、保留字、true、false、null用作标识符。
注释
JS使用 C风格的注释,包括单行注释 和 块级注释,以及HTML风格的注释。
注意:
注释一定要精确的描述代码,没有用的注释甚至比不写注释更糟糕。
块级注释可以跨行书写,但是不能嵌套书写。
1、单行注释由两个斜杠( // )开头,如下所示:
// 我是一行注释
2、块级注释使用一个斜杠和一个星号开头(/*),使用一个星号和一个斜杠结尾(*/),如下所示:
/* * * 我是一个多行(块级)注释 * */
虽然上面的注释中的第二行第三行都是以一个星号开头,但是这个星号不是必需。之所以添加那两个星号,仅仅是为了提高注释的可读性(这种格式在企业级应用中比较常见)
块级注释不可以嵌套。嵌套后会报错
/* 我是注释1 /* 我是注释2 */ */
注意:
块级注释/**/中的那些字符也可能出现在正则表达式字面量里,所以块级注释对于被注释的代码块来说是不安全的
/* var rm_a = /a*/.match(s); */
3、HTML 风格的注释仅仅适用于单行注释,其实 javascript 解释器对于 <!--的处理和对 // 的处理是一样的。
<!-- javascript中的注释
HTML文档的注释,需要完整的注释标记
<!-- HTML 注释-->
但是在 JS中,会把--!>看作是被注释内容的一部分。
因为JavaScript 解释器在处理这种风格的注释时与HTML的做法不同,为了避免发生混淆,并不建议在Javascript代码中使用HTML 风格的注释。
快捷键:
单行注释 ctrl + /
多行注释 ctrl + / + shift
严格模式
ECMAScript 5引入了严格模式(strict mode)的概念。
严格模式是一种特殊的执行模式,它修复了部分语言的不足,提供更强的错误检查,并增强安全性。这样的一个好处就是向上兼容,比如某个浏览器不支持这种模式的话就会被当成普通的字符串被忽略掉。
1、修复了语言上的不足:例如禁用 with。大量使用 with 语句会导致下降,同时也会给调试代码困难。
2、提供更强的错误检查:例如重复的在字面量中写重复的属性名,或者删除一些不可配置的属性,或者尝试给没有申请的变量赋值而隐式的创建了全局变量,这里都有检错的机制。
3、安全性上:例如eval 变成独立作用域,对动态执行代码的时候相对会比较安全。
严格模式是为了 JS 定义了一种不同的解析与执行模式。在严格模式下,ECMAStript3 中的一些不确定的行为将得到处理,而且对某些不安全的操作也抛出错误。要在整个脚本中启用严格模式,可以在顶部添加如下代码:
"use strict"
这段代码看起来像字符串,而且也没有赋值给任何变量,但其实它是一个编译指示(pargma),用于告诉支持JS 的引擎切换到严格模式。这是为了不破坏 ECMAStript3 语法而特意选定的语法。
在函数内部上方包含这条编译指示,也可以指定函数在严格模式下执行:
function fun() { "use strict"; //函数体 }
在严格模式下,JavaStript 的执行结果会有很大不同。
支持严格模式的浏览器包括 IE10+、FireFox 4+、Safari5.1+、Opera 12、Chrome。
语句
1、分号
JS中的语句使用分号结尾(;)如果省略分号,则由解析器确定语句的结尾,如下所示:
var aa = 'aa' //即使没有分号也是有效语句(不推荐使用) var bb = 'bb'; //有效的语句(推荐使用)
语句结尾的分号并不是必须的,但是建议任何时候都不要省略分号。因为加上分号可以避免很多错误(例如不完整的输入),也可以更加放心的压缩 JS代码(代码结尾的地方没有分号会导致压缩错误)。
另外,加上分号也会某些情况下增加代码的性能,因为这样解析器就不需要在花费时间推测哪里应该加入分号了。
2、花括号{}
可以使用 C风格的语法将多条语句组合到一个代码块中,即代码块以花括号包裹({})
while(true) { alert('wwwww'); }
虽然条件控制语句(例如 if)只在执行多条语句的情况下才要求代码块,但是最好是始终在控制语句中使用代码块(即使代码块中只有一条语句),例如:
if(aa == 0) console.log(aa); //有效但是容易出错(不推荐使用) if(aa == 0) { console.log(aa); } //推荐使用的方式
注意:
在控制语句中使用代码块可以使代码意图更加清晰,同时也可以降低修改代码时的出错的几率。
空白
空白通常没有意义,有时必须要使用空白来份分隔字符序列,否则就会被合并成一个符号
var arr = true;
var 关键字和 arr变量名之间的空格不可以被省略,其他的空格可以移除。
JavaScript 会忽略程序中标识之间的空格。多数情况下,javascript 同样会忽略换行符。由于可以在代码中随意使用空格和换行,因此可以采用整齐、一致的缩进来形成统一的编码风格,从而提高代码的可读性
javascript 将如下这些识别为空白字符(WhileSpace)
u0009 水平制表符 <TAB> u000B 垂直制表符 <VT> u000C 换页符 <FF> u0020 空格符 <SP> u00A0 非中断空格符 <NBSP> uFEFF 字符序标记
javascript 将如下这些识别为终止符(LineTerminator)
u000A 换行符 <LF> u000D 回车符 <CR> u2028 行分隔符 <LS> u2029 段落分割符 <PS>
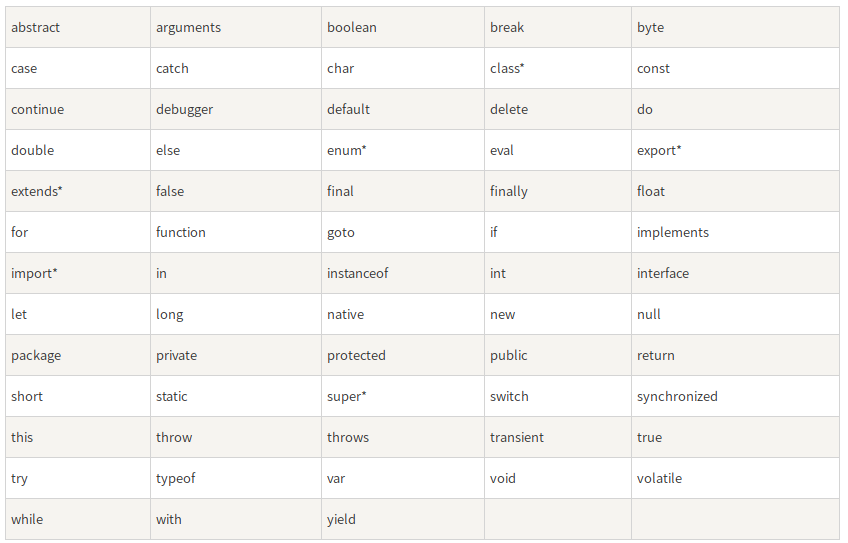
JavaScript关键字和保留字
在JavaScript中一些字符是用作保留关键字的,不能作为变量名或是函数名
JavaScript 保留关键字不可以用作变量、标签或者函数名。有些保留关键字是作为 Javascript 以后扩展使用。
关键字和保留字不是不同的,关键字只是保留字的一部分。保留字包括关键字、未来保留字、空字面量和布尔值字面量。
* 标记的关键字是 ECMAScript5 中新添加的。

应该避免使用 JavaScript 内置的对象、属性和方法的名称作为 Javascript 的变量或函数名。
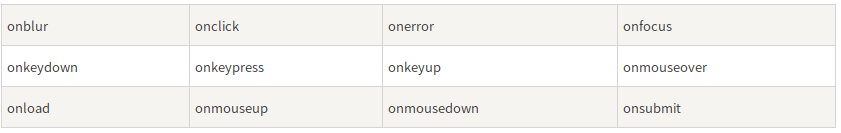
还应该避免使用 HTML 事件句柄的名称作为 Javascript 的变量及函数名,例如:

参考资料:
《JavaScript 高级程序设计(第3版)》
https://www.jianshu.com/p/2a4b5a7ba026
https://www.cnblogs.com/xiaohuochai/p/5543930.html