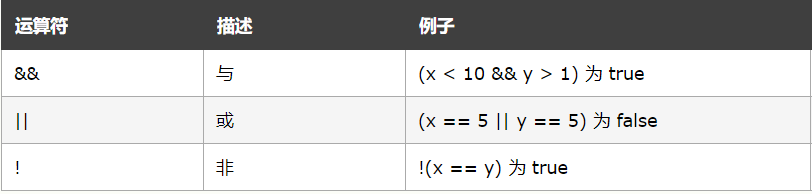
JavaScript中有三种逻辑运算符:非(!)、与(&&)、或(||)
了解三类逻辑运算符(给定 x=1, y=6)

一 :!非运算符
!可以用来对一个值进行非运算,对条件取反。
逻辑非只有一个操作数(!条件)
非真既假,非假即真
(一)、对布尔值进行!非运算
所谓非运算就是一个布尔值进行取反操作。
1、一次运算true变false,false变true


2、如果对一个值进行两次取反,值不会变化。


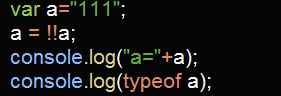
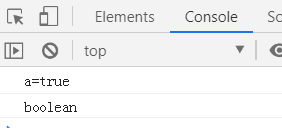
对非布尔值进行取反操作,现将非布尔值变成布尔值。所以我们可以利用这个特点将其他类型的值转换成布尔值。
可以对任意一个值进行两次非运算(取反),即可将其转换为Boolean类型;
原理和使用Boolean()函数一样


(二)、对非布尔值进行!或运算
运算规则:如果两个值都为true,则返回后面的值。
如果两个值都是false,则返回前面的false。
二、&&与运算符
&&可以对符号两侧的值进行“与运算”,并返回结果。(条件1 && 条件2)
关联两个条件,两个条件都为真的时候,那么整个表达式的结果才为真。
(一)、对布尔值进行与运算
运算规则:
1、只有符号两边同时为 true,结果就返回 true;

 /2
/2
2、只要有一个值是false,结果就返回false;


短路 &&与:
- 如果第一个值为false,则不会看第二个值 ,表达式的值就是false。
- 如果第一个true时,则继续判断第二个值,并且以第二个做为表达式的值。
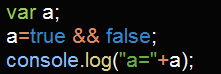
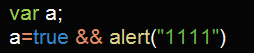
1、第一个值为true,会检查第二个值。

 /4
/4
2、第一个值是false,就不会检查第二个值。

(二)、对非布尔值进行&&与运算
如果第一个值为true,则返回第二个值
如果第二个值为false,则直接返回第一个值(返回的是原值)。
三、|| 或运算符
|| 可以对符号两边的值进行或运算并返回结果。
关联两个条件,两个条件中,只要有一个为真,那么整个表达式就为真。
(一)、对布尔值进行或运算
运算规则:
两个都是false,就返回false
主要有一个true,就返回true
短路或||:
- 如果第一个值为true,则不会检查第二个,整个表达式的值就是true。
- 如果第一个值为false,才会检查第二个,并且以第二个值作为整个表达式的值。
(二)、对非布尔值进行 || 或运算
运算规则:如果第一个值是true,则直接返回第一个值;
如果第一个值是false,则直接返回第二个值;(无论第二个值是什么)