一、DOM概念
什么是DOM?DOM即Document Object Model,文档对象模型,是HTML和XML文档的编程接口,DOM是W3C(万维网联盟的标准)
HTML DOM定义了访问和操作HTML文档的标准方法。DOM用树结构来表达HTML文档(DOM树)
W3C文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态的访问和更新文档的内容、结构和样式。
W3C DOM标准被划分成三个不同的部分:
- 核心DOM 针对任何结构化文档的标准模型
- XML DOM 针对XML文档的标准模型,定义了所有XML元素的对象和属性,以及访问他们的方法。
- HTML DOM 针对HTML文档的标准模型,定义了所有HTML元素的对象和属性,以及访问他们的方法。即,HTML DOM是如何获取、修改、添加、或删除HTML元素的标准。
二、DOM树的结构
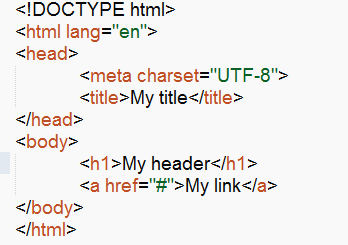
首先看一个HTML的基本结构

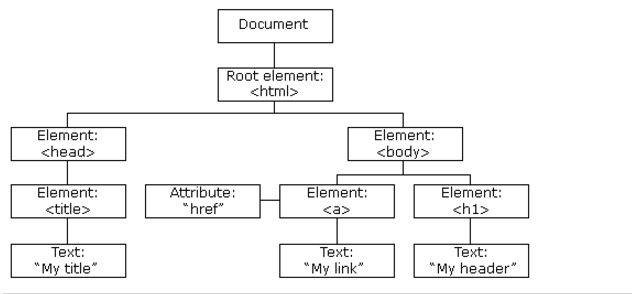
它所对应的DOM树结构如下:

三、HTML DOM节点(DOM Nodes)
在HTML DOM中,所有的事物都是节点,DOM是被视为节点树的HTML。HTML文档中的所有部分都可以理解为节点:
- 整个文档是一个文档节点 Document
- 每个HTML元素是一个元素节点 Element
- 元素内部包含的文本是文本节点 Text
- 每个HTML属性是属性节点 Attribute
- 注释是注释节点
元素可分为父元、子元素、兄弟元素。
- 父元素,直接包含子元素的元素;
- 子元素,直接被父元素包含的元素;
- 兄弟元素,拥有相同父元素的元素;
元素中的节点也拥有彼此的层级关系,父节点(parent)、子节点(child)、同胞(sibling)。父节点拥有子节点,同级的子节点被称为同袍节点。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点,除了根节点(最外面的节点没有父节点)
- 一个节点可以拥有任意数量的子节点;
- 同胞是拥有相同父节点的节点
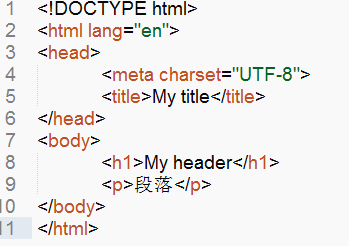
对照下面的HTML代码,按照从上到下的顺序来分析一下这个文档中的节点:

父节点
1、<html>没有父节点,属于根节点。
2、<head>和<body>的父节点是<html>节点,<head>和<body>也是同胞节点
3、文本节点“段落”的父节点是<p>节点
子节点
1、<html>有两个子节点<head>和<body>
2、<head>节点拥有两个子节点<mate>和<title>
3、<title>节点拥有一个子节点:My title
4、<h1>和<p>是同胞节点,同时也是<body>的子节点。
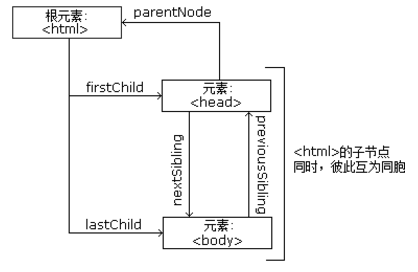
节点之间的关系
<head>元素是<html>第一个子节点firstChild
<body>元素是<html>元素最后一个子节点lastChlid
<h1>元素是<body>元素的首个子节点
<p>元素是<body>元素的最后一个子节点
下面的图片展示了节点树的一部分,以及节点之间的关系: