HTML&CSS基础-样式的继承
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>样式的继承</title> <style type="text/css"> body{ font-size: 30px; } </style> </head> <body> <!-- 像儿子可以继承父亲的遗产意义,在CSS中,祖先元素上的样式,也会被他的后代元素所继承,利用继承,可以将一些基本的样式设置给祖先样式,这样所有的后代元素将会自动继承这些样式 但并不是所有的样式都会被子元素所继承,比如:背景相关的样式,边框相关的样式,定位相关的样式都不会被继承. 温馨提示: 所有元素默认背景颜色都是透明的("transparent")。 --> <div style="background-color: yellow;"> <p> 我是p标签中的文字 <span>我是span中的文字</span> </p> </div> <span>我是div元素外的span文字</span> </body> </html>
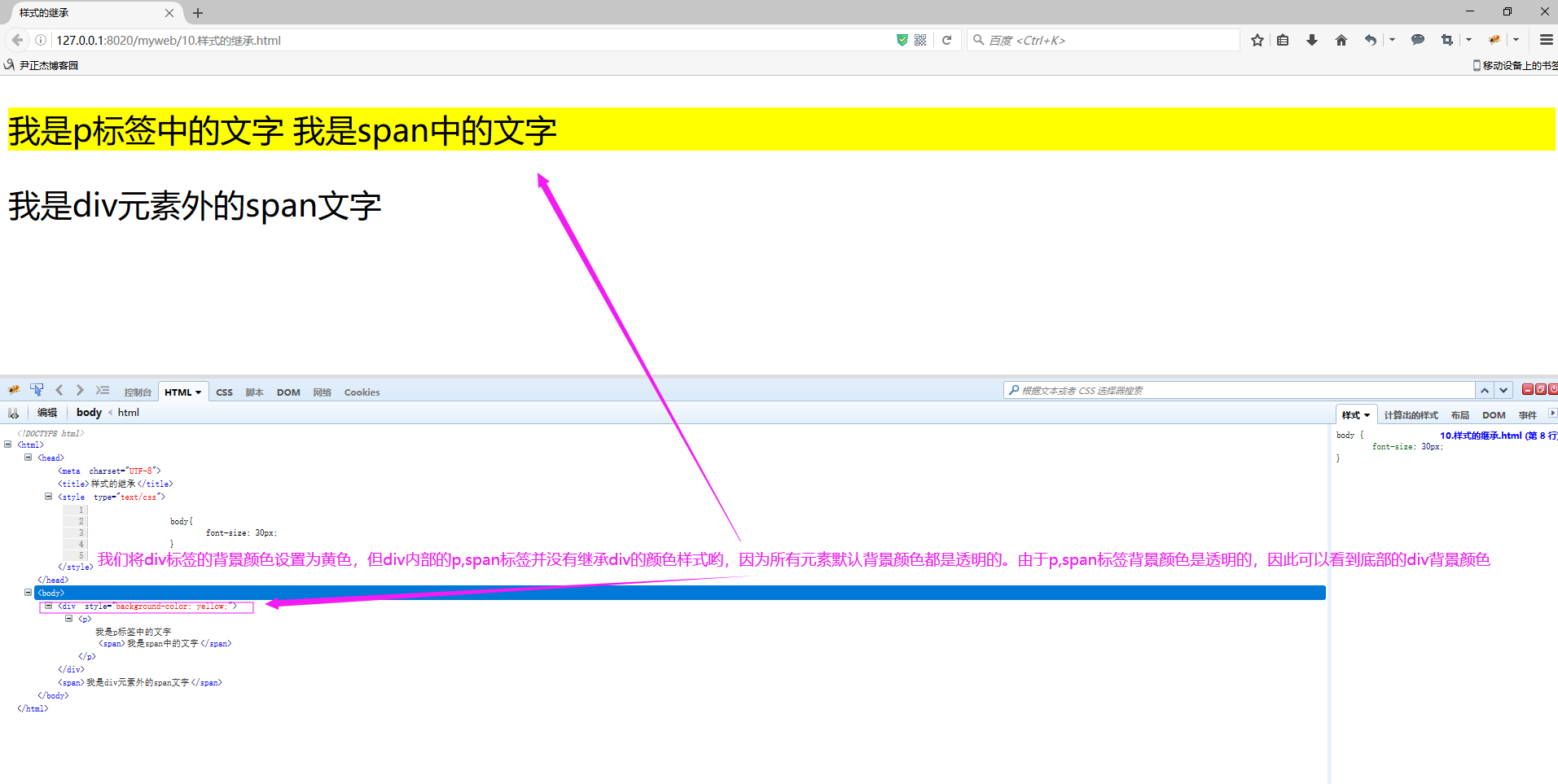
二.浏览器打开以上代码渲染结果

三.使用官方手册查看“background-color”属性的继承性
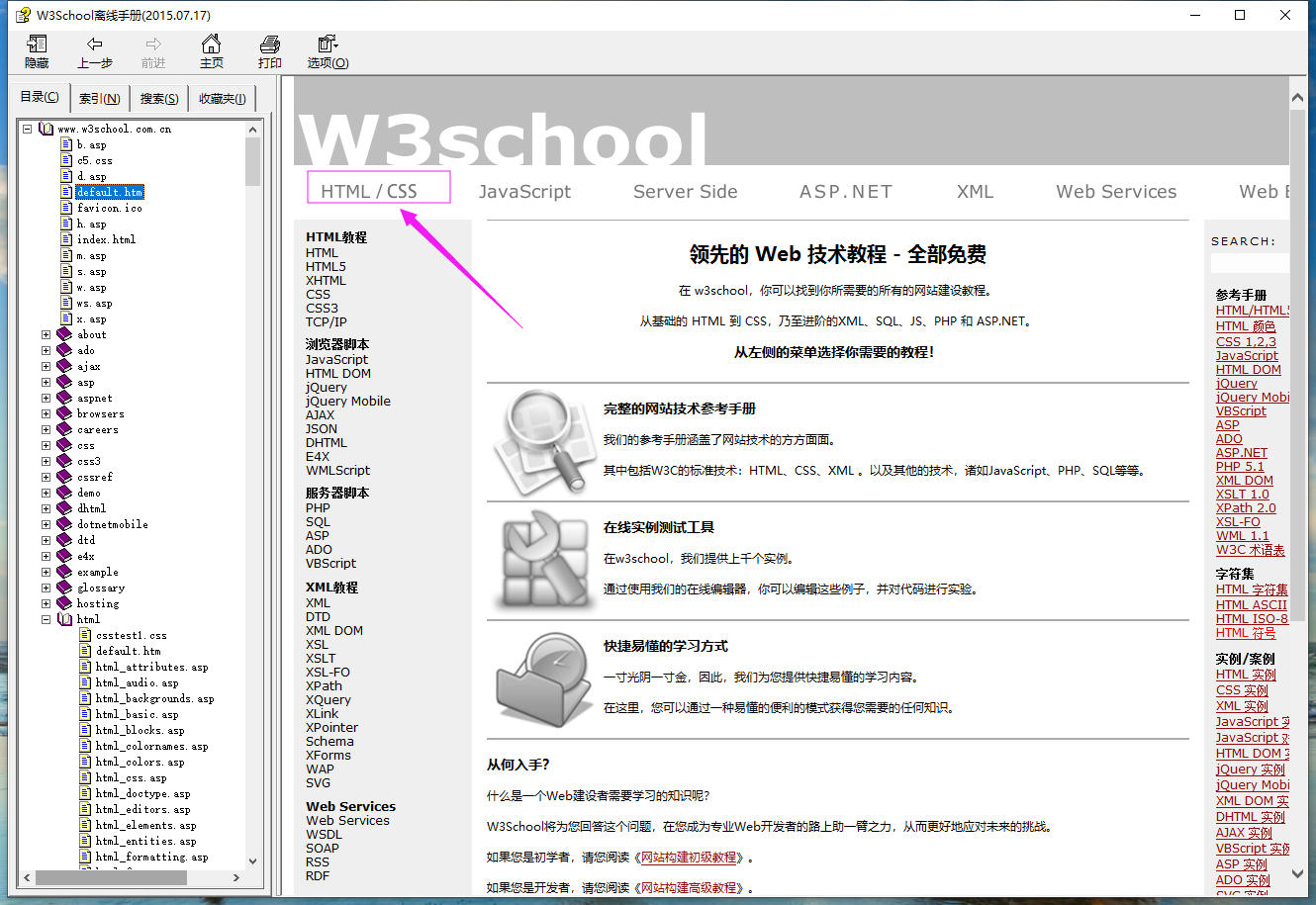
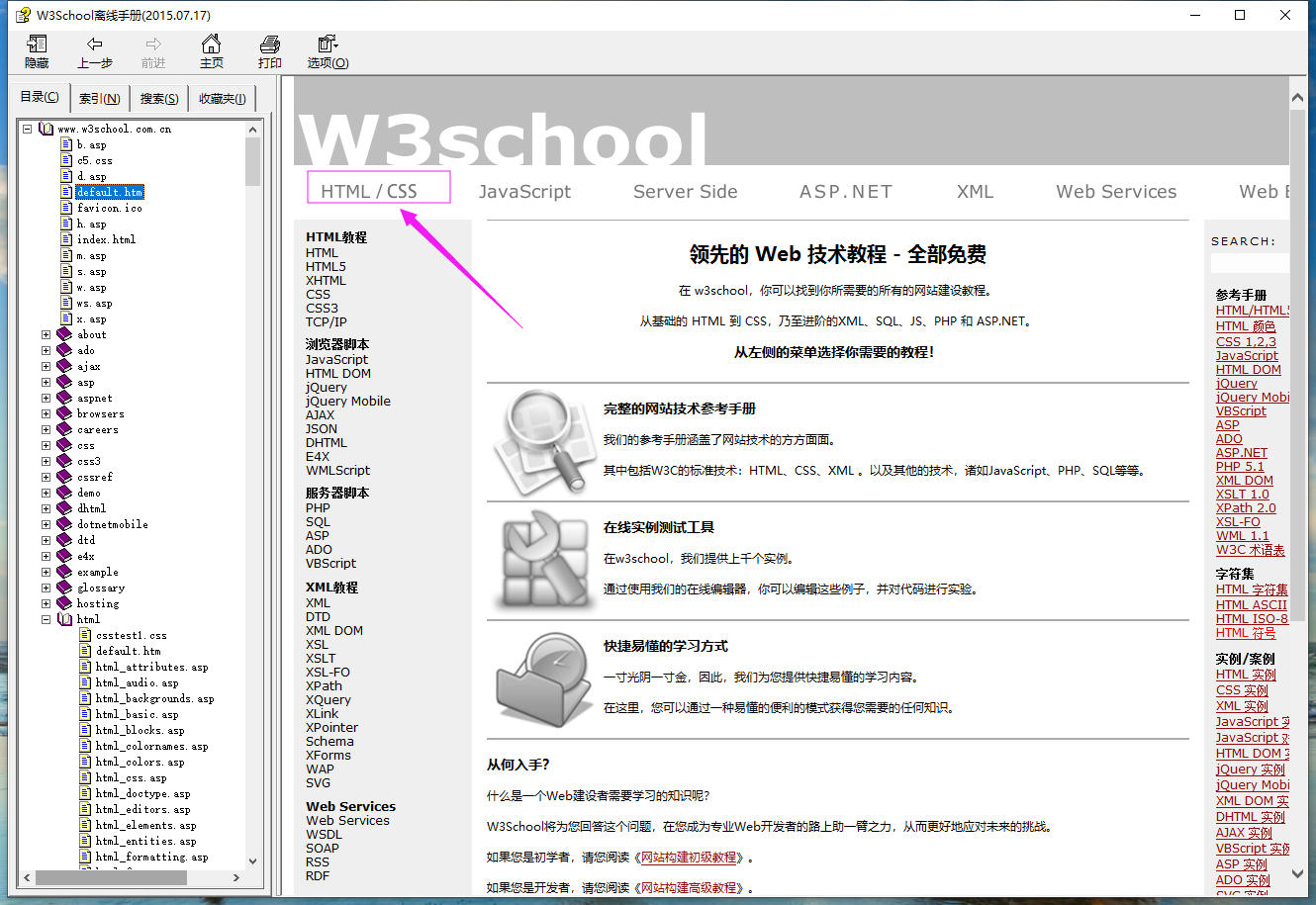
1>.如下图所示,点击"HTML/CSS"

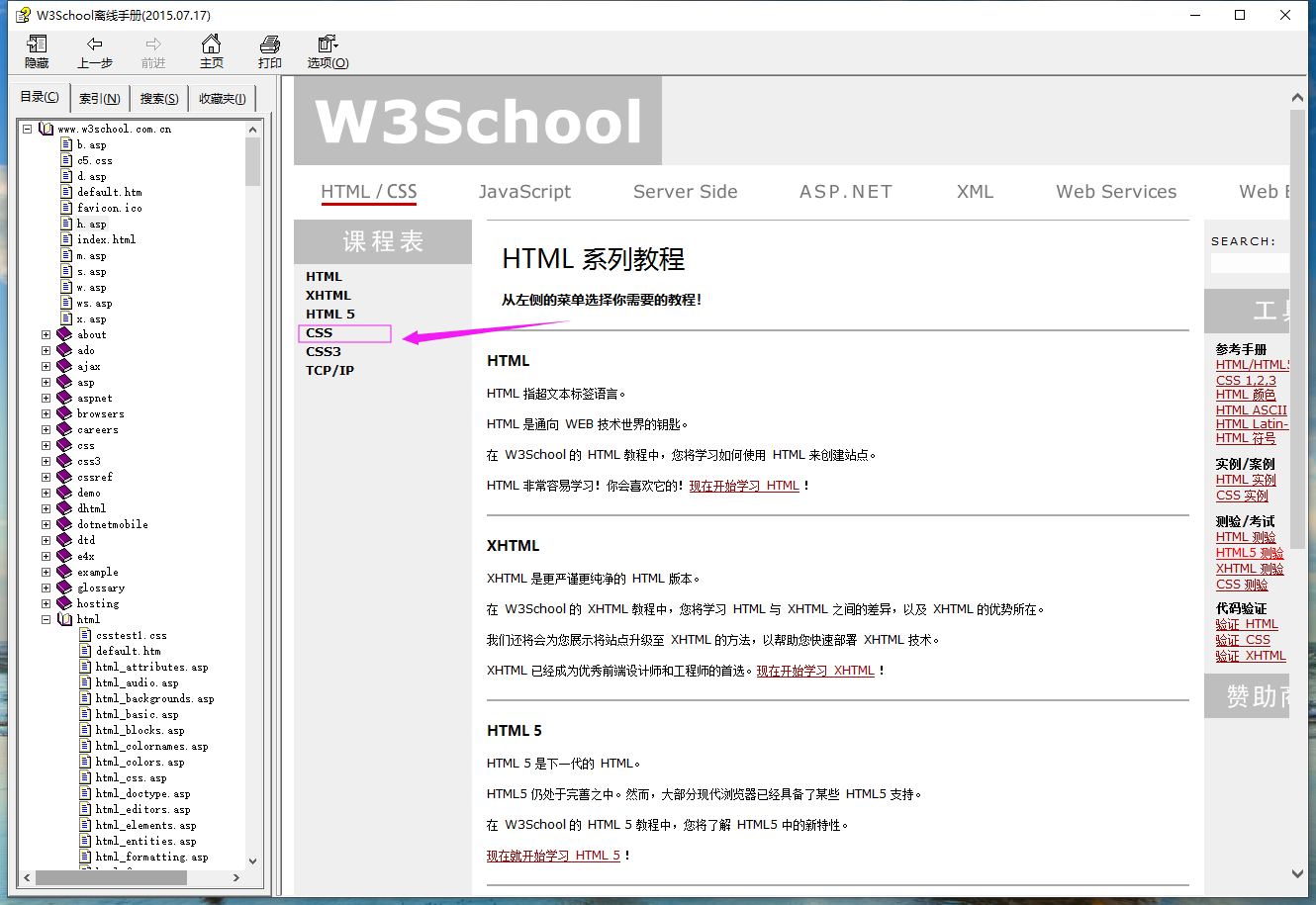
2>.如下图所示,点击"CSS"

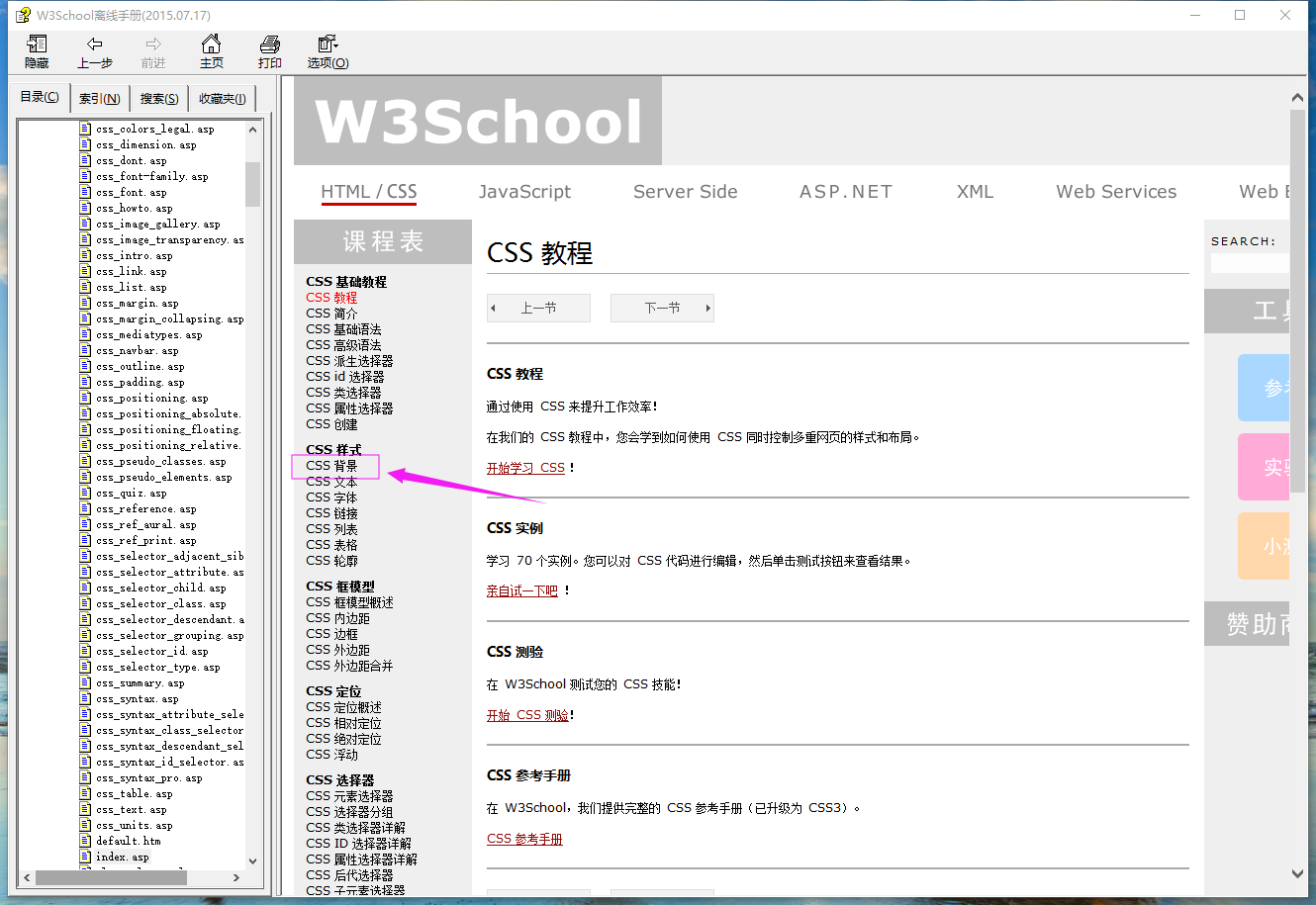
3>.如下图所示,点击"CSS 背景"

4>.如下图所示,点击"background-color"

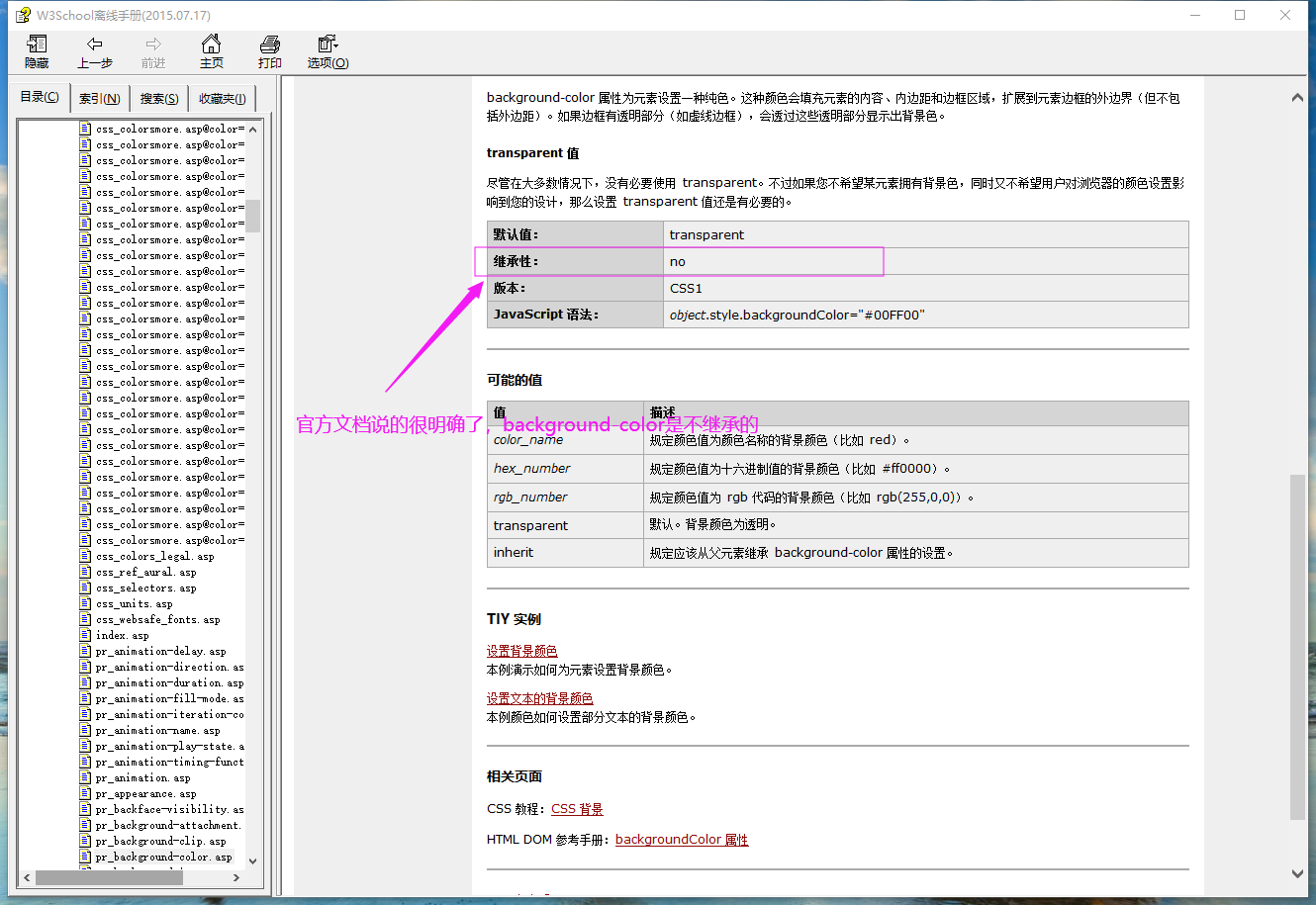
5>.查看"继承性"

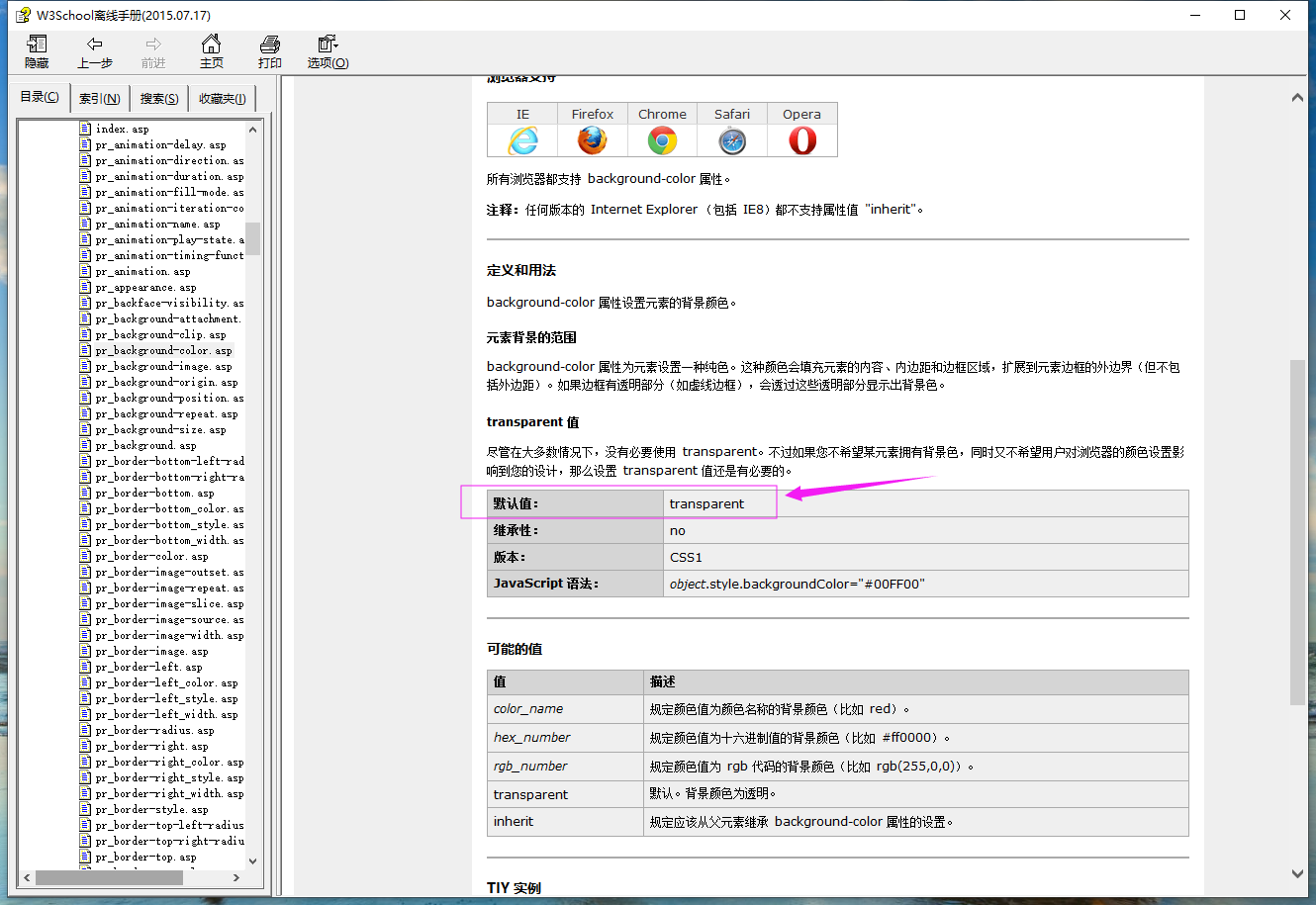
6>.查看默认值是透明的("transparent")

四.使用官方手册查看“background-color”属性的继承性
1>.如下图所示,点击"HTML/CSS"

2>.如下图所示,点击"CSS"

3>.如下图所示,点击"CSS 字体"

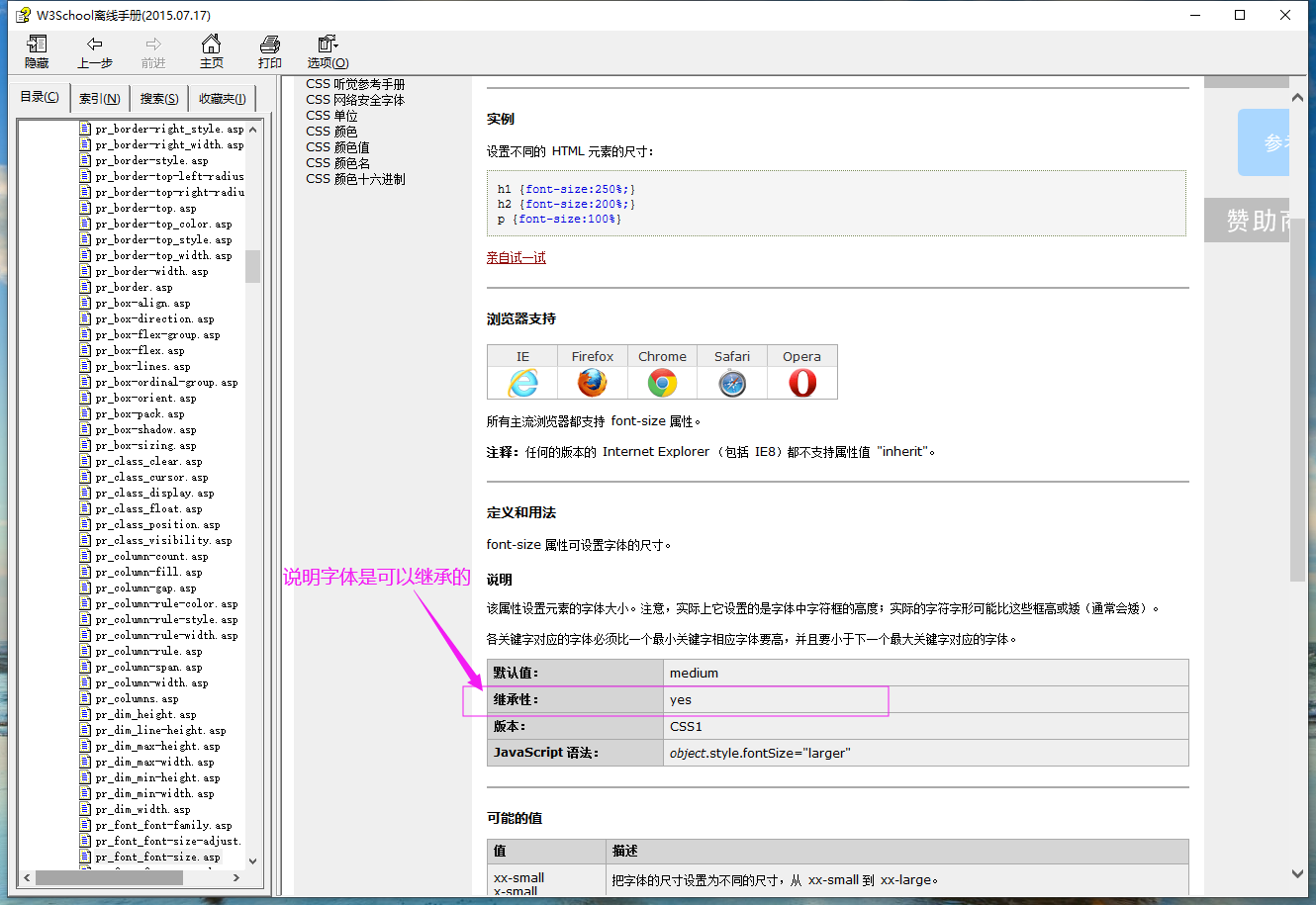
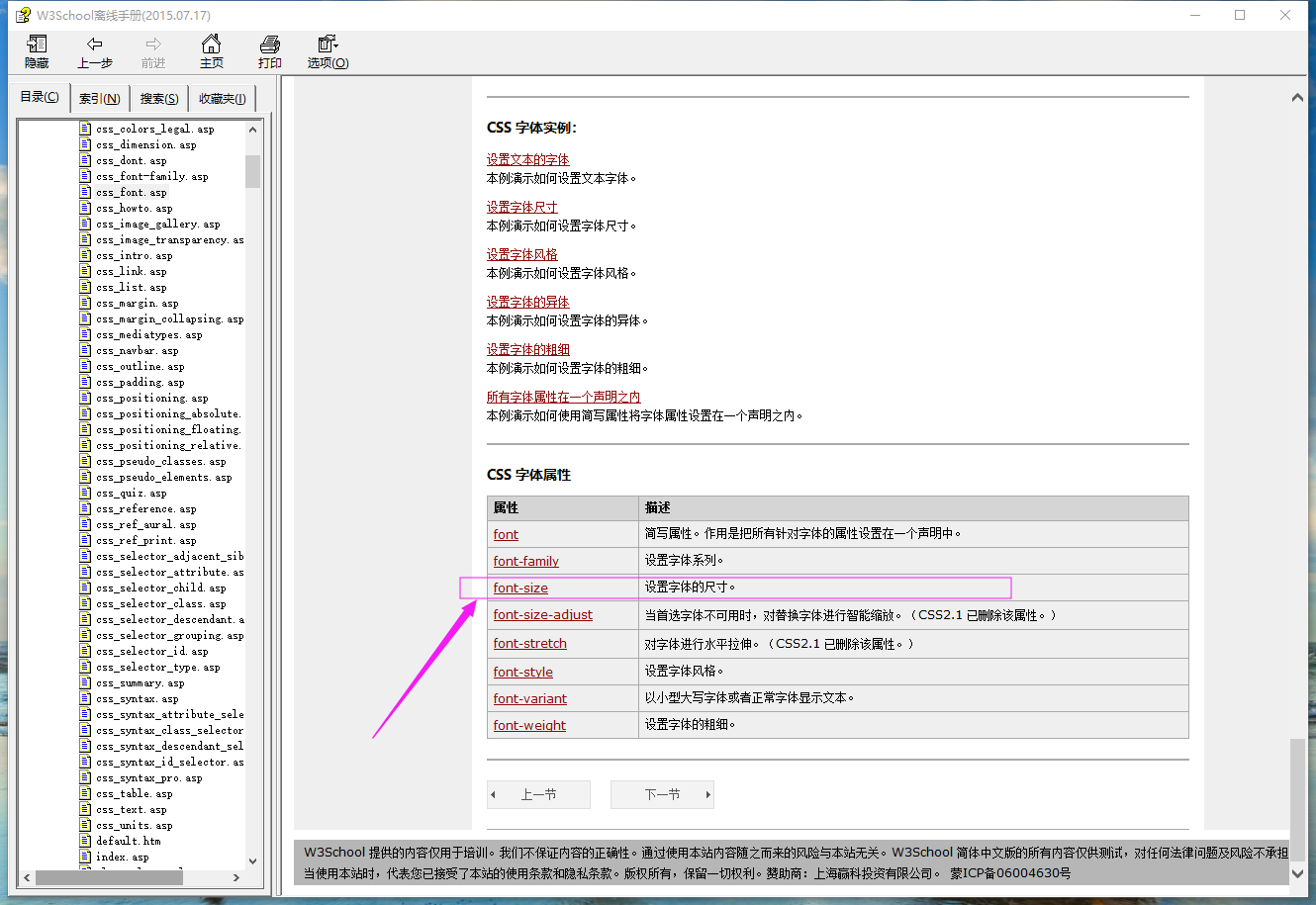
4>.如下图所示,点击"font-size"

5>.如下图所示,我们查看到"font-size"属性是可以继承的