什么是jQuery?
jQuery是一个js库
jQuery的版本?
jQuery1.x
jQuery2.x(不支持IE6,7,8)
jQuery作用?
简化js编写
将页面与js分离
常见的js库?
jQuery
prototype
dwr
ExtJS
JQ和DOM对象的转换?
使用JS写的代码只能调用JS中的属性和方法.
使用JQ写的代码只能调用JQ中的属性和方法.
<script src="../../js/jquery-1.8.3.js"></script>
<script>
// JS
function writeIn(){
// document.getElementById("s1").innerHTML = "Hello 王超杰";
var s1 = document.getElementById("s1");
// 将JS对象转成JQuery的对象
$(s1).html("Hello 王超杰");
}
// JQ
$(function(){
$("#bt2").click(function(){
// $("#s1").html("Hello 王守义");
// 将JQ的对象转成JS的对象。
// $("#s1")[0].innerHTML="Hello 王守义";
// $("#s1").get(0).innerHTML = "Hello 王守义";
});
});
</script>
JQ的效果?
show(); --显示某个元素
hide(); --隐藏某个元素
slideDown(); --向下滑动
slideUp(); --向上滑动
fadeOut(); --淡出
fadeIn(); --淡入
animate(); --自定义动画
toggle(); --单击事件的切换
JQuery的选择器?
1.基本选择器
ID选择器: $(“#id”)
类选择器: $(“.class”)
元素选择器: $(“元素”)
通配符选择器: $(“*”)
选择器,选择器: $(“#id,.class”)
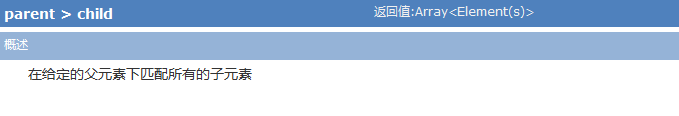
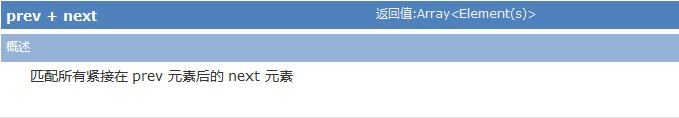
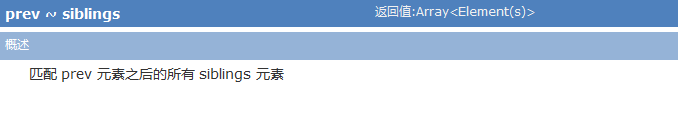
2.层级选择器




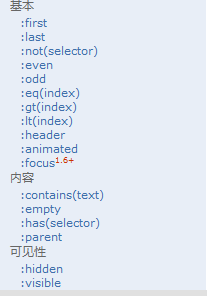
3.过滤选择器

4.属性选择器
$("div[title]")
$("div[title='aaa']")
5.表单选择器
$(":input")
$(":text")
JQuery操作某个元素的属性?
获得属性值
alert($("#img1").attr("src")
设置属性值
$("#img1").attr("src","../../img/f001a62f-a49d-4a4d-b56f-2b6908a0002c_g.jpg");
注意:jQuery中元素的固有属性用 prop,元素的自定义属性用 attr
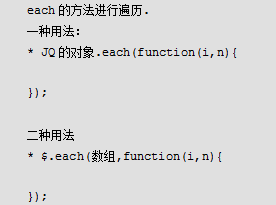
jQuery的遍历?

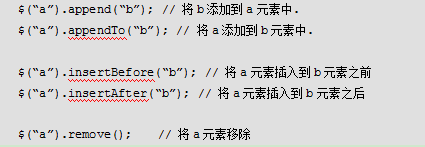
jQuery的文档操作?

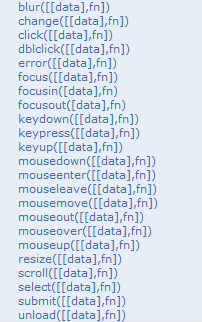
jQuery中常用事件?

参数可选(data,function)