上节回顾:
HTTP
HTML
标签:
1、块级标签 自己独占一行
2、内联标签 长度根据内容来决定
标签都有的属性:
1、ID————>a标签页面内跳转用到了
2、class
3、style
常用的标签:
html
head
meta
title
link
script
body
a 内联标签
img 内联标签
h1~h6 块级标签
p 块级标签
hr 块级标签
br 标签的特性是换行
div * 块级标签
span* 内联标签
buis
今日内容:
一、列表:
1、ul 无序列表
<ul type="disc"> <li>第一项</li> <li>第二项</li> </ul>
type属性:
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
2、ol 有序列表
<ol type="1" start="2"> <li>第一项</li> <li>第二项</li> </ol>
type属性:
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马
3、dl 标题列表
<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>列表示例</title> </head> <body> <!--无序列表--> <ul type="circle"> <li>内容1</li> <li>内容2</li> <li>内容3</li> </ul> <!--有序列表--> <ol type="A" start="1"> <li>内容1</li> <li>内容2</li> <li>内容3</li> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> </ol> <!--标题列表--> <dl> <dt>河北省</dt> <dd>邯郸</dd> <dd>石家庄</dd> <dd>保定</dd> <dt>四川</dt> <dd>成都</dd> <dd>绵阳</dd> <dd>攀枝花</dd> </dl> </body> </html>
二、表格
<table>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Egon</td>
<td>杠娘</td>
</tr>
<tr>
<td>2</td>
<td>Yuan</td>
<td>日天</td>
</tr>
</tbody>
</table>
属性:
- border: 表格边框.
- cellpadding: 内边距
- cellspacing: 外边距.
- 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>表格示例</title> </head> <body> <table border="1" cellspacing="10px" cellpadding="10px" width="1000px"> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>爱好</th> </tr> </thead> <tbody> <tr> <td>engon</td> <td colspan="2">18</td> <td>足球</td> </tr> <tr> <td>alex</td> <td>18</td> <td>其他</td> <td rowspan="2">吹牛皮</td> </tr> <tr> <td>金老板</td> <td>40</td> <td>男</td> </tr> </tbody> </table> </body> </html>
总结:

三、表单
1、form
表单属性:
| 属性 | 值 | 含义 |
|---|---|---|
| action | URL | 指定一个表单处理目标URL,表单数据将被提交到该URL地址的处理程序。如果该属性值为空,则提交到文档自身。 |
| method | get或post | 将表单数据提交到http服务器的方法,默认为get |
| enctype | application/x-www-form-urlencoded | 指定表单数据的编码类型,此属性只有在method属性设置为post时才有效。默认值为application/x-www-form-urlencode对所有字符进行编码。如果表单包含用于文件上传的控件(input type="file"),那么这个属性值必须设置为multipart/form-data,不对字符进行编码。 |
表单元素:
2、input系列
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框 | <input type="password" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" /> |
| radio | 单选框 | <input type="radio" /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> |
| reset | 重置按钮 | <input type="reset" value="重置" /> |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏按钮 | <input type="hidden" value="隐藏按钮" /> |
| file | 文本选择框 | <input type="file" /> |
类型(type)说明:
- text:文本输入框
- password:密码输入框
- radio:单选框
- checkbox:多选框
- submit:提交按钮
- button:可点击的按钮,没有任何行为,一般配合JS使用
- hidden:对用户不可见,通常用于修改某条数据时,记录数据的id值
- file:提交文件 form表单需要加上enctype="multipart/form-data",method="post"
属性说明:
- name:表单提交时的“键”,注意和id的区别
- value:表单提交时对应项的值
- type="button", "reset", "submit"时,为按钮上显示的文本年内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox", "radio", "file",为输入相关联的值
- checked:radio和checkbox默认被选中的项
- readonly:text和password设置只读
- disabled:所有input均适用
3、select标签
<form action="" method="post"> <select name="city" id="city"> <option value="1">北京</option> <option selected="selected" value="2">上海</option> <option value="3">广州</option> <option value="4">深圳</option> </select> </form>
属性说明:
- multiple:布尔属性,设置后为多选,否则默认单选
- disabled:禁用
- selected:默认选中该项
- value:定义提交时的选项值
4、label标签
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
- label 元素不会向用户呈现任何特殊效果。
- <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
-
<form action=""> <label for="username">用户名</label> <input type="text" id="username" name="username"> </form>

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>表单</title> </head> <body> <h3>注册页面</h3> <form action="http://127.0.0.1:8000/reg/" method="post" enctype="multipart/form-data"> <p><label for="name">用户名</label> <input type="text" name="username" placeholder="请在这里输入用户名" ></p> <p><label for="name">密码</label> <input type="password" name="password" placeholder="请在这里输入密码"></p> <p>手机号 <input type="phone" name="mobile"></p> <p>数量 <input type="number" name="s1"></p> <p>邮箱 <input type="email" name="email"></p> <p> <input id="b1" type="checkbox" name="hobby" value="basketball"> <label for="b1">篮球</label> <input type="checkbox" name="hobby" value="football">足球 <input checked type="checkbox" name="hobby" value="doublecolorball">双色球 </p> <p>性别 <input type="radio" name="sex" value="male">男 <input type="radio" name="sex" value="female"> 女 <input checked type="radio" name="sex" value="secret">保密 </p> <p>上传头像 <input type="file" name="headimg"> </p> <p>从哪儿来 <select name="province" > <option value="">请选择</option> <option value="001">河北省</option> <option value="002">河南省</option> <option value="003">四川省</option> <option value="004">湖南省</option> </select> <select name="city" > <option value="">----</option> <option value="001">河北省</option> <option value="002">河南省</option> <option value="003">四川省</option> <option value="004">湖南省</option> </select> <select name="city" > <option value="">----</option> <option value="001">河北省</option> <option value="002">河南省</option> <option value="003">四川省</option> <option value="004">湖南省</option> </select> </p> <p> <select name="school" multiple size="3" > <option selected value="000">幼儿园</option> <option value="001">私塾</option> <option value="002">小学</option> <option selected value="003">初中</option> <option value="004">高中</option> </select> </p> <p>分组的下拉框 <select name="" id="" size="1"> <ptgroup label="第一组"> <option value="000">000</option> <option value="001">001</option> <option value="002">002</option> </ptgroup> <ptgroup label="第二组"> <option value="010">010</option> <option value="011">011</option> <option value="012">012</option> </ptgroup> </select> </p> <p>个人简介: <textarea name="memo" cols="30" rows="10"> </textarea> </p> <p><input type="checkbox"><a target="_blank" href="https://reg.taobao.com/member/reg/fill_mobile.htm"> 同一用户注册条款</a> </p> <p><input type="text"> <img src="验证码.png" alt="验证码"></p> <p><input type="submit" value="SB提交"></p> <p><input type="reset" value="重设"></p> <input type="button" value="按钮"> </form> </body> </html>

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>表单</title> </head> <body> <h3>注册页面</h3> <form action="http://127.0.0.1:8000/reg/" method="post" enctype="multipart/form-data"> <p><label for="name">用户名</label> <input id="name" type="text" name="username" placeholder="请在这里输入用户名" readonly value="alex"></p> <p><label for="name">密码</label> <input type="password" name="password"></p> <p>手机号<input hidden type="phone" name="mobile"></p> <p>数量<input type="number" name="sl"></p> <p>邮箱<input type="email" name="email"></p> <p> <input id="b1" type="checkbox" name="hobby" value="basketball"> <label for="b1">篮球</label> <input type="checkbox" name="hobby" value="football">足球 <input checked type="checkbox" name="hobby" value="doublecolorball">双色球</p> <p>性别 <input type="radio" name="sex" value="male">男 <input type="radio" name="sex" value="female">女 <input checked type="radio" name="sex" value="secret">保密 </p> <p>上传头像 <input hidden type="file" name="headimg"> </p> <p>从哪儿来<select name="province"> <option value="">请选择</option> <option value="001">河北省</option> <option value="002">河南省</option> <option value="003">四川省</option> <option value="004">湖南省</option> </select> <select name="city"> <option value="">---</option> <option value="001">河北省</option> <option value="002">河南省</option> <option value="003">四川省</option> <option value="004">湖南省</option> </select> <select name="area"> <option value="">---</option> <option value="001">河北省</option> <option value="002">河南省</option> <option value="003">四川省</option> <option value="004">湖南省</option> </select> </p> <p> <select name="school" multiple size="3"> <option selected value="000">幼儿园</option> <option value="001">私塾</option> <option value="002">小学</option> <option selected value="003">初中</option> <option value="004">高中</option> </select> </p> <p>分组的下拉框 <select name="" id="" size="6"> <optgroup label="第一组"> <option value="000">000</option> <option value="001">001</option> <option value="002">002</option> </optgroup> <optgroup label="第二组"> <option value="010">010</option> <option value="011">011</option> <option value="012">012</option> </optgroup> </select> </p> <p>个人简介: <textarea name="memo" cols="30" rows="10"> </textarea> </p> <p><input type="checkbox"><a target="_blank" href="https://in.m.jd.com/help/app/register_info.html">同意用户注册条款</a></p> <p><input type="text"> <img src="yzm.png" alt="验证码"></p> <p><input type="submit" value="S8提交"></p> <p><input type="reset" value="重设"></p> <input type="button" value="按钮"> </form> {'username': ['alex'], 'password': ['dashabi'], "hobby": ["basketball", "football", "doublecolorball"] "sex": "", } </body> </html>
5、textarea多行文本
<textarea name="memo" id="memo" cols="30" rows="10"> 默认内容 </textarea>
属性说明:
- name:名称
- rows:行数
- cols:列数
- disabled:禁用
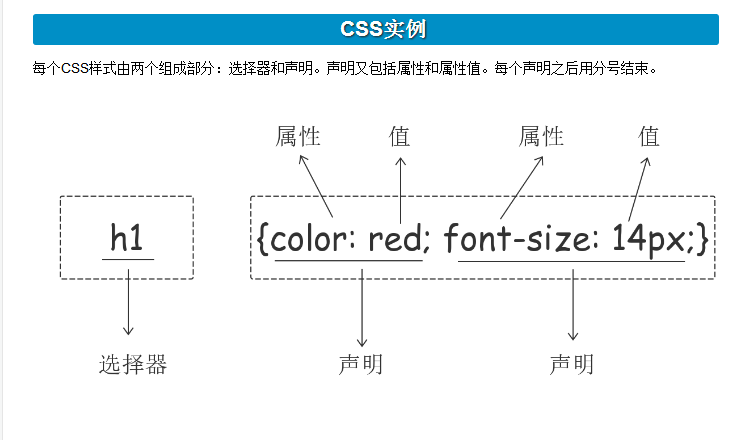
四、CSS 初识


<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>CSS初识</title> <!--<style>--> <!--p{color:red;font-size: 18px}--> <!--</style>--> <link rel="stylesheet" href="mystyle.css"> </head> <body> <a>衩头凤 唐婉</a> <div style="color: red" >世情薄</div> <p>人情恶</p> <p>雨送黄昏花易落</p> <p>晓风干</p> <p>泪痕残</p> <p>欲笺心事</p> <p>独倚斜阑</p> <p>难 难 难</p> <a href="">我是标签</a> <div>div</div> </body> </html>

/*注释是代码之母*/ p {color: red} a {color: green} div { 300px; height: 300px; background-color: blue; border: 10px solid black; } /*页面导航栏样式开始*/ /*页面导航栏样式结束*/
CSS的几种引入方式
1、行内样式
<p style="color: red">Hello world.</p>
2、内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
3、外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
CSS选择器
1、标签选择器
p {color: "red";}
2、ID选择器
#i1 { background-color: red; }
3、类别选择器
.c1 { font-size: 14px; } p.c1 { color: red; }
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
4、通用选择器
* {
color: white;
}
