element table 自带的箭头

如何能替换成
效果

方法很简单的,不用自己再去画
1 .el-icon-arrow-right { 2 color: #49c0ff; 3 } 4 5 .el-table .el-table__expand-icon { 6 .el-icon-arrow-right:before { 7 content: 'e791'; 8 } 9 }
关键是
content: 'e791'
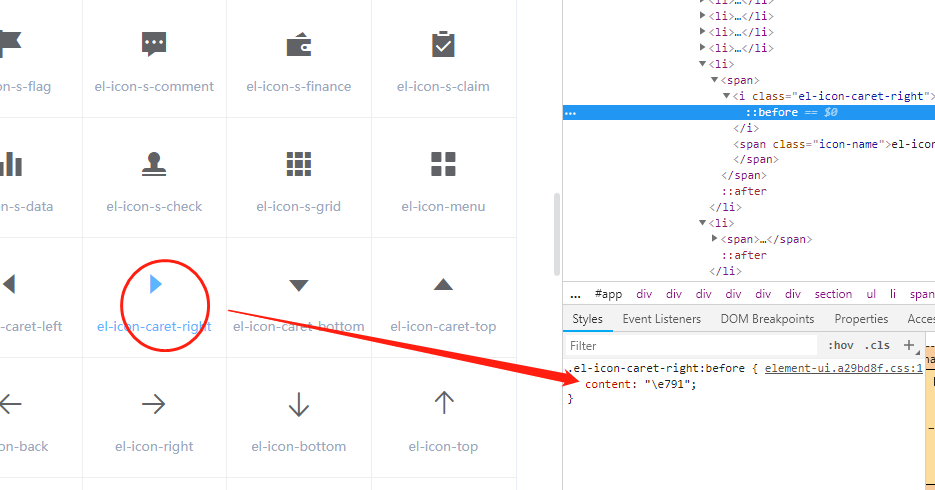
这个代表着图标,获取方式也比较容易,那就是F12,获取官网上的图标对应的代码

好了,结束了