快速开始
前提:存在node环境和npm环境
1. npm install create-react-app -g 或 yarn add create-react-app global
安装create-react-app脚手架
2.create-react-app 项目名
创建react项目
3.此时可以运行yarn start启动,在浏览器中查看。不过最好先试用yarn eject将eject进行解构,方便以后使用
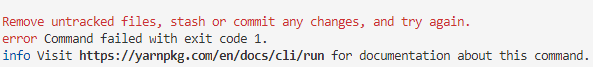
注:创建好项目后,进行解构可能会报出以下错误

原因:缺少本地仓库
解决方法:先创建本地仓库,将文件上传本地仓库,再执行解构
git init git add . git commit -m 'init' yarn eject
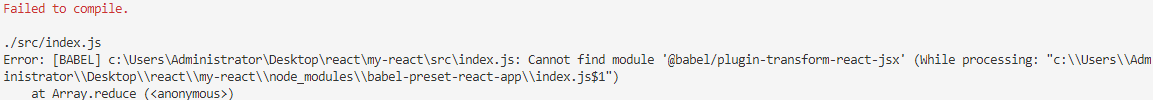
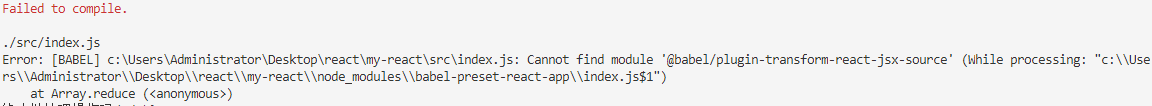
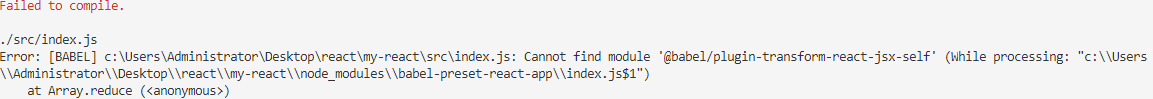
4.解构完成后,执行yarn start,会报出缺少babel类型的包文件
解决方法:将报错中缺少的babel类型文件进行安装,直到不报错(一般少三个)



注:如果使用yarn创建的项目,则继续使用yarn,不可以与npm掺杂使用,否则会报出缺少package.json文件中缺少其它模块的错误
完全执行后,再执行yarn start就可以正常运行了。
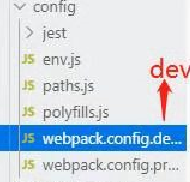
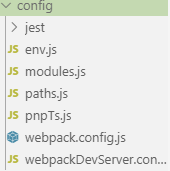
注意:如果在创建react项目时,nodejs的版本过低则会出现解构时,config文件夹中文件缺少
版本低 正常版本


解决方法:升级nodejs版本
升级nodejs版本方法:
window系统:下载相应的nodejs的msi文件进行覆盖安装
注:需要保证前后安装的nodejs的路径一致(查询nodejs安装路径的方法:cmd中输入where node)
mac系统:可以百度查询安装n模块进行辅助更新