最近要研究这方面的东西,刚开始接触这个,把学习过程遇到的问题记录在这里。
之前一直写js代码,已经很久没有碰android了,以前还是在学校自学过一点。最基本的创建一个最简单的android项目,android studio环境之前已经搭配好了。直接创建就好了,创建好之后我就有个疑问,这个项目的目录结构,每个文件的作用是什么,所以最好去了解了一下。
接下来就开始直接使用JsBridge了。
参考了一下其他人写的博客以及资料:https://github.com/lzyzsd/JsBridge,结合自己的demo,我觉得还是截图能够说明的简单直接。
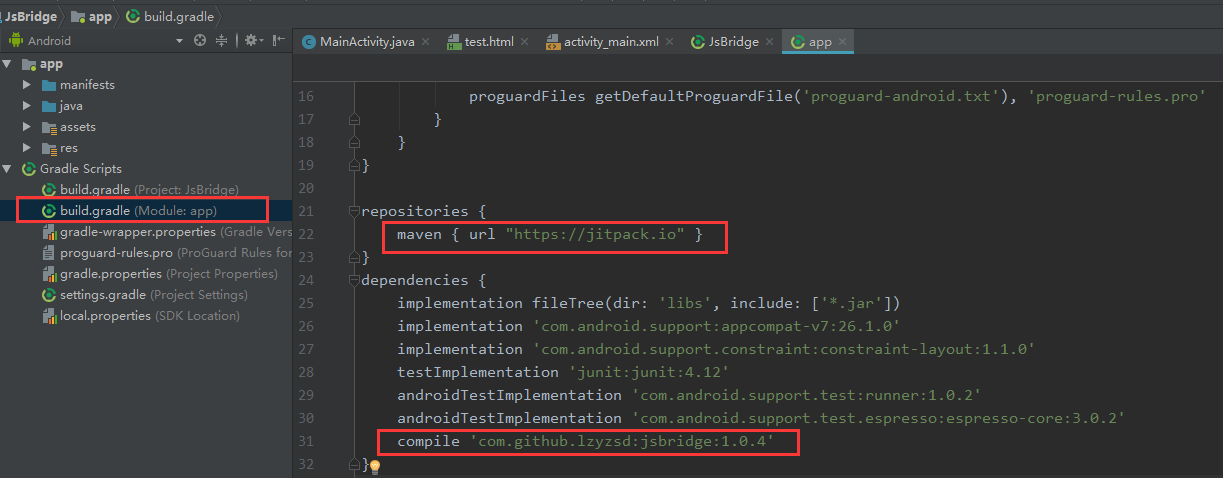
①首先在配置文件里引入资源文件:

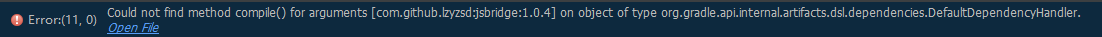
这一步我遇到了一个问题,就是开始的时候我把资源写在了Project的配置文件中,导致项目rebuild报错,如下图:

然后去stackoverflow搜索了解了一下,应该是写在错误的配置文件了,于是将配置信息修改至Module:app的配置文件中,错误解决。
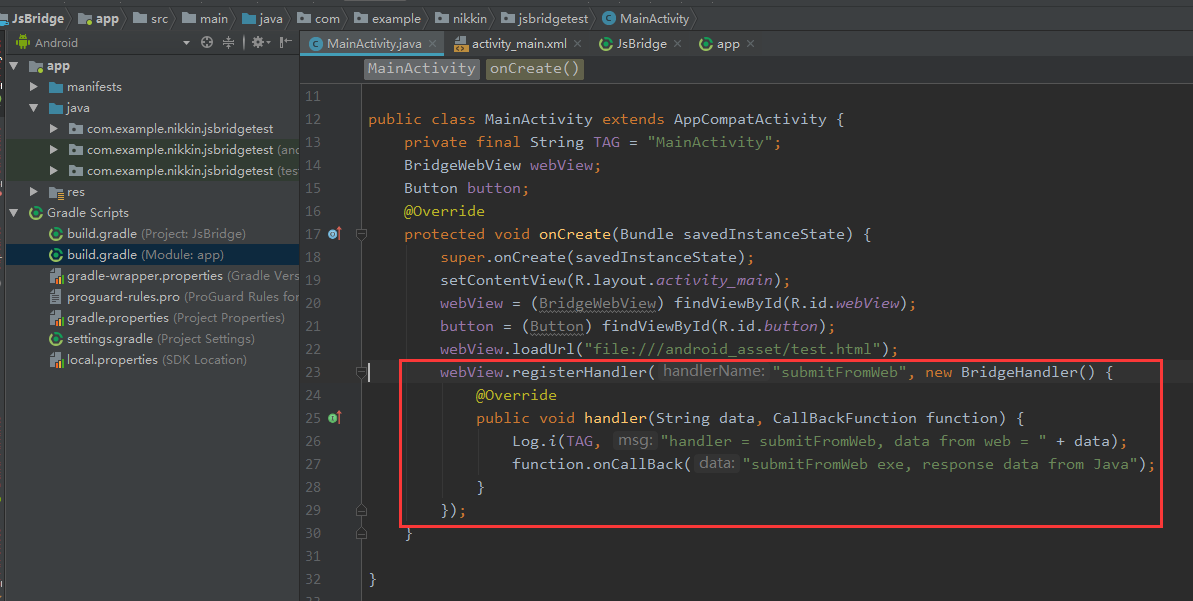
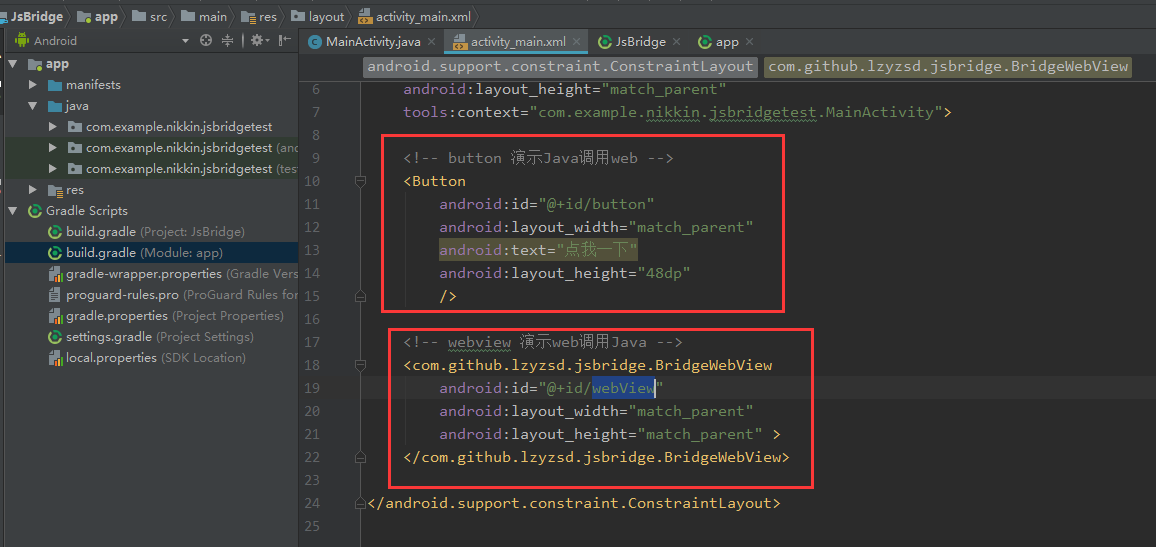
②接下来,就是编写java文件,修改xml文档,主要是要注册Handler,供JS调用,submitFromWe就是注册供JS调用的Handler的id,data是JS传过来的参数,CallBackFunction 函数中需要把JS需要的response返回给JS


③接下来在app/src/main目录下创建assets文件夹,编写一个简单的html文件。
④使用基本就是这样了,可以看出来JsBridge通过封装,JS和Java之间的通信只需要实现两个步骤,使用起来很方便。现在这个最简单的demo就可以跑起来了。Run it now!