1、安装node(通过安装包进行安装)
安装成功之后
node -v

npm -v

2、安装vue-cli
npm install @vue/cli -g

3、创建vue空项目
进入项目根目录
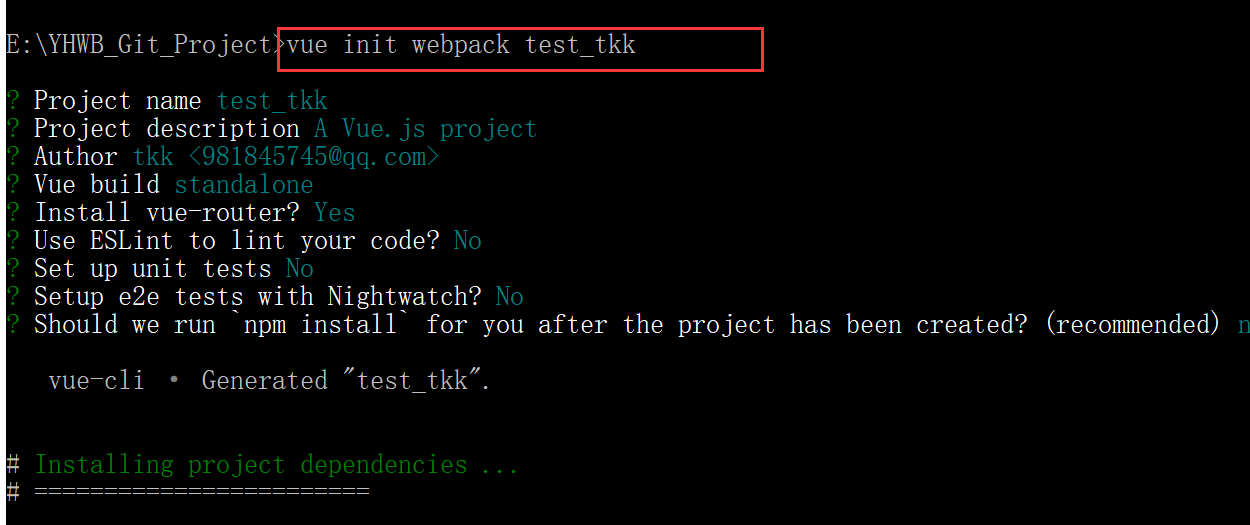
执行命令进行项目创建
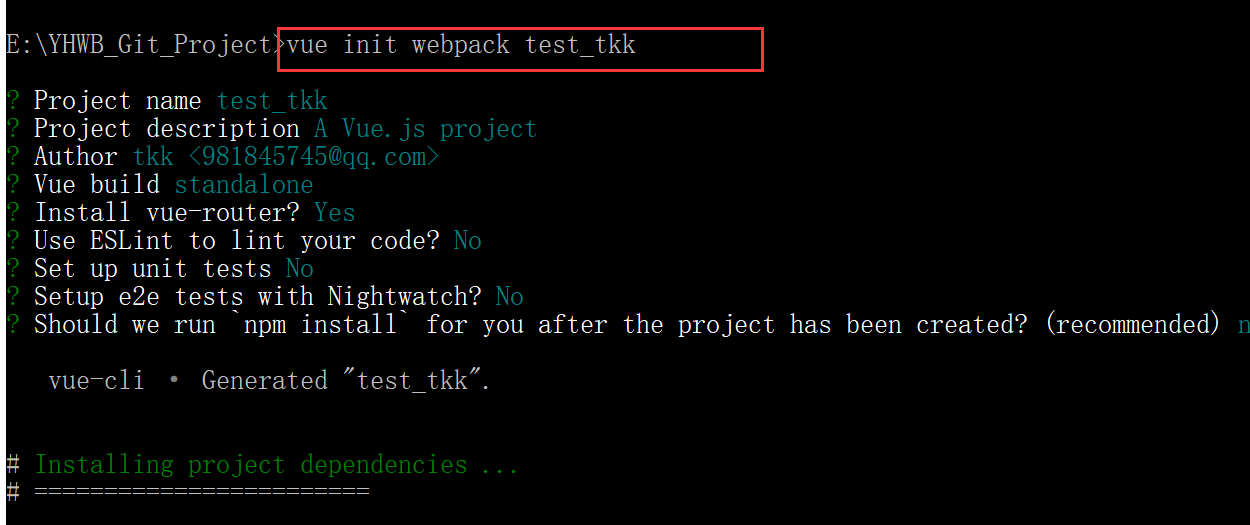
vue init webpack 项目名称

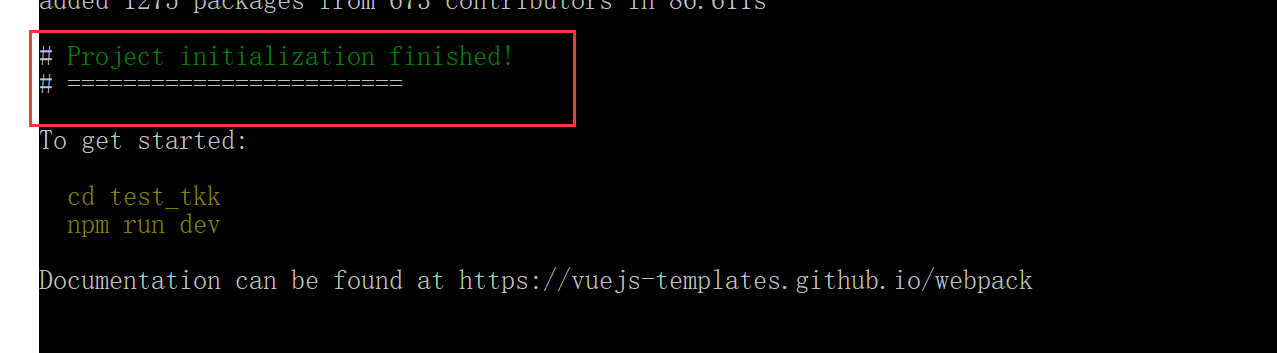
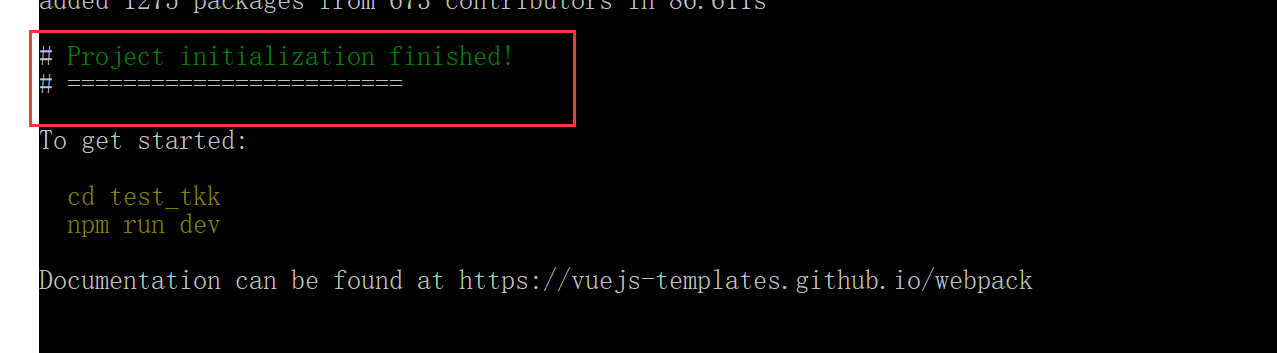
等待执行完成

4、安装view-design插件
npm install view-design --save

5、结束!!!!!!!!!
1、安装node(通过安装包进行安装)
安装成功之后
node -v

npm -v

2、安装vue-cli
npm install @vue/cli -g

3、创建vue空项目
进入项目根目录
执行命令进行项目创建
vue init webpack 项目名称

等待执行完成

4、安装view-design插件
npm install view-design --save

5、结束!!!!!!!!!