由于jQueryObject.serialize()方法的核心是$.param()方法,所以先学习$.param()方法。
一、$.param()方法
$.param()方法是用来对一个数组或对象按照key/value进行序列化,以便用于URL查询字符串或AJAX请求。其返回的字符串已经过URL编码处理(采用的字符集为UTF-8)。
语法:
jQuery.param( obj [, traditional ] )
参数如下:
| 参数 | 描述 |
|---|---|
| obj | 需要被序列化的JS对象。 |
| traditional | 指示是否执行一个传统的"浅层"序列化。 |
对于参数traditional可以查看:http://www.365mini.com/page/jquery_param.htm
示例:
var obj = { a:1, b:2, c:3 }; var k = $.param(obj); alert(k);
返回结果:

$.param()方法的源代码:(路径:jquery/src/serialize.js)
// Serialize an array of form elements or a set of // key/values into a query string jQuery.param = function( a, traditional ) { var prefix, s = [], add = function( key, valueOrFunction ) { // If value is a function, invoke it and use its return value var value = jQuery.isFunction( valueOrFunction ) ? valueOrFunction() : valueOrFunction; s[ s.length ] = encodeURIComponent( key ) + "=" + encodeURIComponent( value == null ? "" : value ); }; // If an array was passed in, assume that it is an array of form elements. if ( jQuery.isArray( a ) || ( a.jquery && !jQuery.isPlainObject( a ) ) ) { // Serialize the form elements jQuery.each( a, function() { add( this.name, this.value ); } ); } else { // If traditional, encode the "old" way (the way 1.3.2 or older // did it), otherwise encode params recursively. for ( prefix in a ) { buildParams( prefix, a[ prefix ], traditional, add ); } } // Return the resulting serialization return s.join( "&" ); };
在这部分代码中:
- 判断是使用传统方式序列化还是非传统方式序列化,若是传统则调用buildParams方法。
- 序列化每一项幷存放到字符串数组里
- 最后以符号“&”串联字符串数据
二、jQueryObject.serializeArray()方法
jQueryObject.serializeArray()方法是用来序列化一组表单元素,将表单内容编码为一个JavaScript数组。常用于将表单内容序列化为JSON对象,以便于被编码为JSON格式的字符串。
语法:
jQueryObject.serializeArray( )
示例:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="http://libs.useso.com/js/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#send").on("click",function() {
var fields = $("form1").serializeArray();
console.log(fields);
});
});
</script>
</head>
<body>
<form id="form1" action="#">
<p>评论:</p>
<p>姓名:<input type="text" name="username" id="username"/></p>
<p>内容:<textarea name="content" id="content" rows="2" cols="20"></textarea></p>
<p><input type="button" id="send" value="提交"></p>
</form>
</body>
</html>
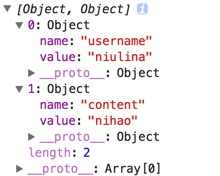
返回结果:

jQueryObject.serializeArray()方法的源代码:(链接:jquery/src/serialize.js)
这块粘贴大神的代码注释:(链接:http://blog.csdn.net/liangklfang/article/details/49661023)
serializeArray: function() { //如果有elements那么获取该元素的elements,否则还是自身! return this.map(function() { // Can add propHook for "elements" to filter or add form elements var elements = jQuery.prop( this, "elements" ); return elements ? jQuery.makeArray( elements ) : this; }) .filter(function() { var type = this.type; //filter方法里面已经是DOM元素了 // Use .is(":disabled") so that fieldset[disabled] works //必须有name属性,同时该元素不是隐藏的元素,同时nodeName必须是input/select/textarea/kengen元素 //同时该元素的type类型必须不是sumbit/button/image/reset/file类型,而且该元素的checked属性必须存在 //如果checkded不存在,那么该元素类型必须不是checkbox/radio类型 return this.name && !jQuery( this ).is( ":disabled" ) && rsubmittable.test( this.nodeName ) && !rsubmitterTypes.test( type ) && ( this.checked || !rcheckableType.test( type ) ); }) .map(function( i, elem ) { //这里面真正对元素进行处理 //获取该元素的值,如果值是null那么返回的值就是null //如果该元素的值存在,同时如果该值是一个数组,那么对 //该元素的值进行迭代,放入一个对象当中,name是元素的名称,键值是元素的值,不过该值要取值回车换行! var val = jQuery( this ).val(); return val == null ? null : jQuery.isArray( val ) ? jQuery.map( val, function( val ) { return { name: elem.name, value: val.replace( rCRLF, " " ) }; }) : { name: elem.name, value: val.replace( rCRLF, " " ) }; }).get(); }
三、jQueryObject.serialize()方法
serialize()函数用于序列化一组表单元素,将表单内容编码为用于提交的字符串。serialize()函数常用于将表单内容序列化,以便用于AJAX提交。- 该函数主要根据用于提交的有效表单控件的name和value,将它们拼接为一个可直接用于表单提交的文本字符串,该字符串已经过标准的URL编码处理(字符集编码为UTF-8)。
语法:
jQueryObject.serialize( )
示例:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="http://libs.useso.com/js/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#send").on("click",function() {
//var fields = $("#form1").serializeArray();
var result = $("#form1").serialize();
console.log(result);
});
});
</script>
</head>
<body>
<form id="form1" action="#">
<p>评论:</p>
<p>姓名:<input type="text" name="username" id="username"/></p>
<p>内容:<textarea name="content" id="content" rows="2" cols="20"></textarea></p>
<p><input type="button" id="send" value="提交"></p>
</form>
</body>
</html>
结果如下:

jQueryObject.serialize()方法的源码如下:
serialize: function() { return jQuery.param( this.serializeArray() ); }
*所以jQueryObject.serialize()的整个过程就是:先调用jQueryObject.serializeArray()方法把jQueryObject编码为一个JavaScript数组,然后对这个数据调用jQuery.param()方法进行序列化,返回一个经过URL编码处理的字符串。
*jQuery.param()是全局函数,jQueryObject.serializeArray()、jQueryObject.serialize()属于jQuery对象。