1、CSS Links
links can be styled differently depending on what state they are in.
The four links states are:
a:link- a normal, unvisited linka:visited- a link the user has visiteda:hover- a link when the user mouses over ita:active- a link the moment it is clicked
Text Decoration
The text-decoration property is mostly used to remove underlines from links:
a:link { text-decoration: none; } a:visited { text-decoration: none; } a:hover { color:red; text-decoration: underline; } a:active { text-decoration: underline; }
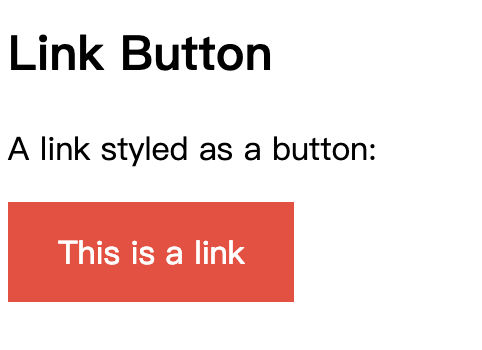
Advanced - Link Buttons
This example demonstrates a more advanced example where we combine several CSS properties to display links as boxes/buttons:
a:link, a:visited { background-color: #f44336; color: white; padding: 14px 25px; text-align: center; text-decoration: none; display: inline-block; } a:hover, a:active { background-color: red; }

2、CSS Lists
HTML Lists and CSS List Properties
In HTML, there are two main types of lists:
- unordered lists (<ul>) - the list items are marked with bullets
- ordered lists (<ol>) - the list items are marked with numbers or letters
The CSS list properties allow you to:
- Set different list item markers for ordered lists
- Set different list item markers for unordered lists
- Set an image as the list item marker
- Add background colors to lists and list items
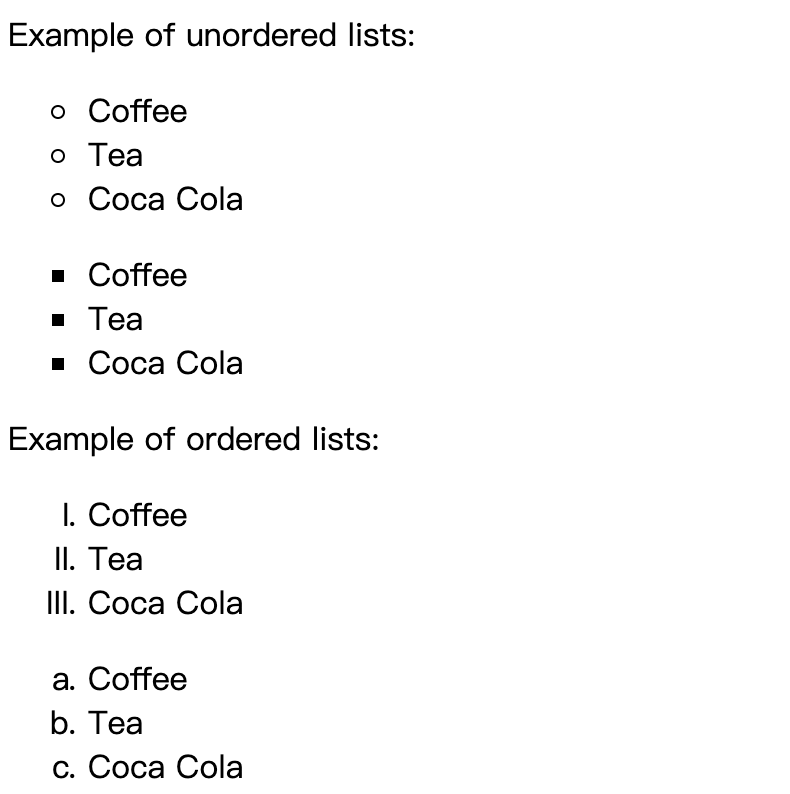
Different List Item Markers
The list-style-type property specifies the type of list item marker.
The following example shows some of the available list item markers:
ul.a { list-style-type: circle; } ul.b { list-style-type: square; } ol.c { list-style-type: upper-roman; } ol.d { list-style-type: lower-alpha; }

An Image as The List Item Marker
The list-style-image property specifies an image as the list item marker:
ul { list-style-image: url('sqpurple.gif'); }
Position The List Item Markers
The list-style-position property specifies the position of the list-item markers (bullet points).
"list-style-position: outside;" means that the bullet points will be outside the list item. The start of each line of a list item will be aligned vertically. This is default:
- Coffee - A brewed drink prepared from roasted coffee beans...
- Tea
- Coca-cola
"list-style-position: inside;" means that the bullet points will be inside the list item. As it is part of the list item, it will be part of the text and push the text at the start:
- Coffee - A brewed drink prepared from roasted coffee beans...
- Tea
- Coca-cola
ul.a { list-style-position: outside; } ul.b { list-style-position: inside; }
Remove Default Settings
The list-style-type:none property can also be used to remove the markers/bullets. Note that the list also has default margin and padding. To remove this, add margin:0 and padding:0 to <ul> or <ol>:
ul { list-style-type: none; margin: 0; padding: 0; }
List - Shorthand property
When using the shorthand property, the order of the property values are:
list-style-type(if a list-style-image is specified, the value of this property will be displayed if the image for some reason cannot be displayed)list-style-position(specifies whether the list-item markers should appear inside or outside the content flow)list-style-image(specifies an image as the list item marker)
If one of the property values above are missing, the default value for the missing property will be inserted, if any.
ul { list-style: square inside url("sqpurple.gif"); }