五角星的绘制

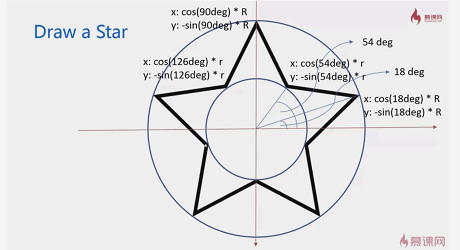
根据上图可以求得每个点的坐标,由此可以编写一个绘制五角星的函数。
function drawStar(cxt, r, R, x, y, rot) { cxt.beginPath(); for (var i = 0; i < 5; i++) { cxt.lineTo(Math.cos((18 + 72*i - rot)/180 * Math.PI) * R + x, -Math.sin((18 + 72*i - rot)/180 * Math.PI) * R + y); cxt.lineTo(Math.cos((54 + 72*i - rot)/180 * Math.PI) * r + x, -Math.sin((54 + 72*i - rot)/180 * Math.PI) * r + y) } cxt.closePath(); cxt.stroke(); }
cxt未绘图上下文环境,r为小圆半径,R为大圆半径,x,y为两圆的圆心,rot为旋转的角度(顺时针方向转,因为函数里面点的计算是逆时针的,所以在算这个旋转角度的时候需要减去)。
很多图形都可以利用这个思路来绘制。