参考链接http://www.cnblogs.com/reader/p/6587108.html
首先需要申请百度地图开放平台AK密钥
先注册百度帐号然后进入百度地图开放平台API控制台
http://lbsyun.baidu.com/apiconsole/key
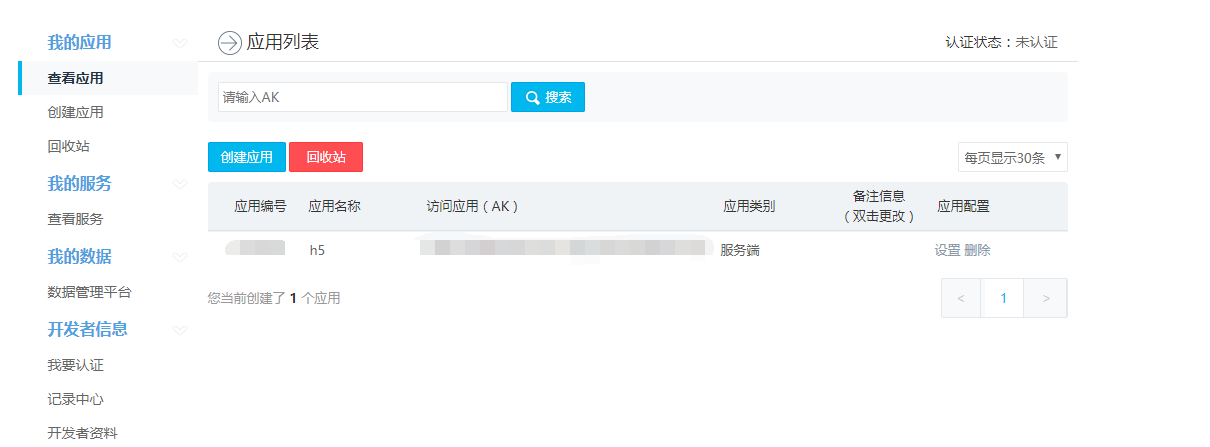
如图

创建应用,我这里创建了一个服务端应用(具体该申请什么类型可以看下区别),因为测试用,IP没做限制,上线应该用公司帐号申请并做IP限制

提交后会得到一个AK
然后用js调用就可以了,贴代码
电脑端定位偏差较大,微信里很准确
<script src="http://api.map.baidu.com/api?v=2.0&ak=填入申请的AK"></script>
<script type="text/javascript">
//获取当前位置
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
mk = new BMap.Marker(r.point);
getAddress(r.point);
}else {
alert('failed'+this.getStatus());
}
});
//获取地址信息,设置地址label
function getAddress(point){
var gc = new BMap.Geocoder();
gc.getLocation(point, function(rs){
var addComp = rs.addressComponents;
var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;//获取地址
console.log(address);
});
}
</script>