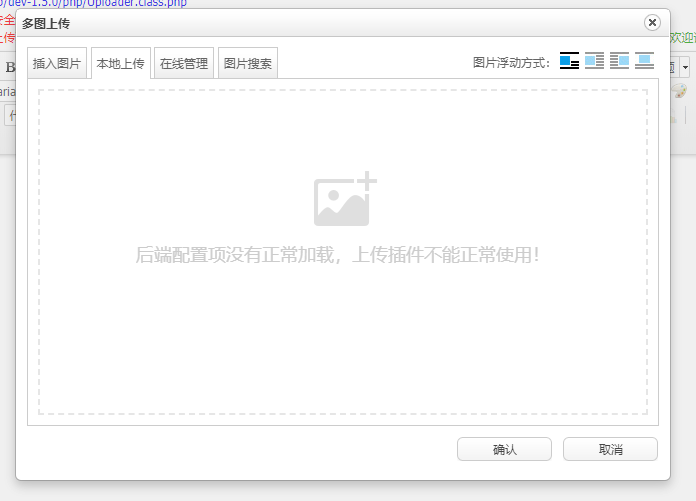
UEditor 上传文件不进行配置的话,是无法使用的。

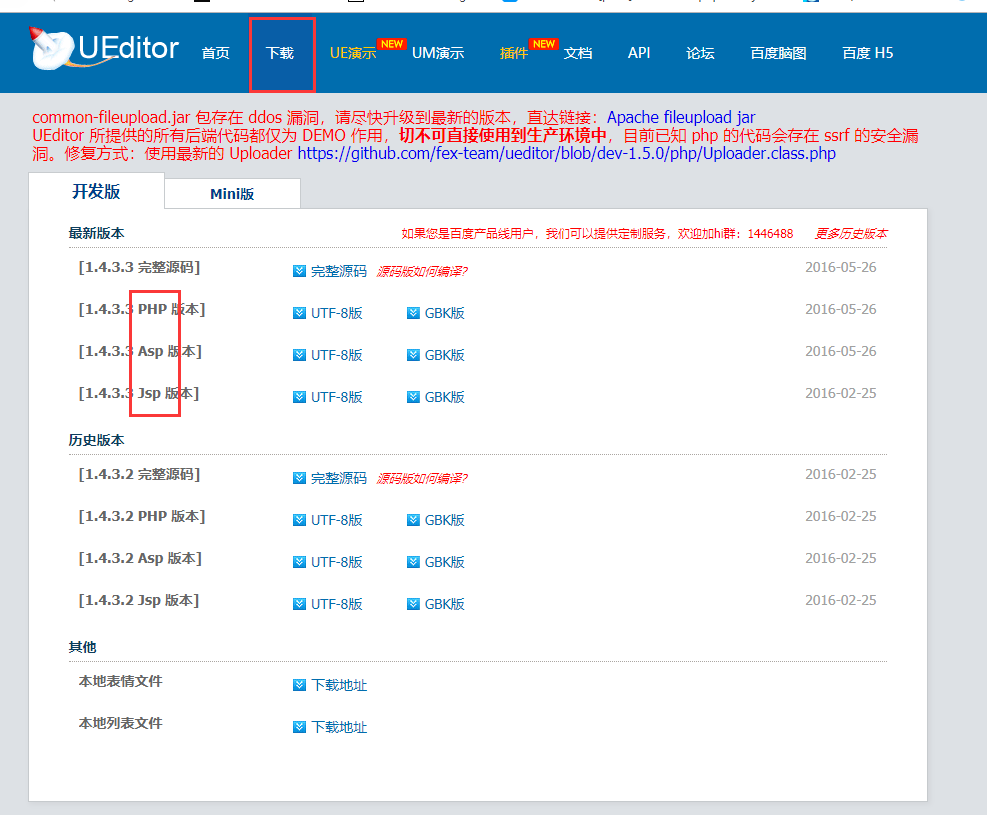
首先去ueditor的官网 https://ueditor.baidu.com/website/onlinedemo.html
然后 下载符合自己项目的版本,我是用的asp版,其实都一样,因为基本不需要你进行编码

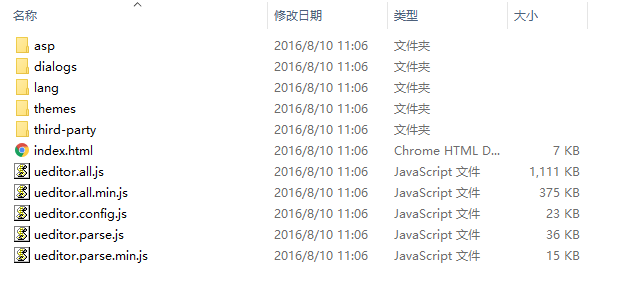
解压后里面是这个样子的

把整个文件夹都扔进项目,然后我们就要开始配置了

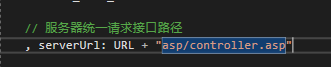
打开ueditor.config.js,看一下serverUrl是不是指向controller.asp,如果不是就改为指向controller.asp。

接下来打开asp文件夹中的config.json

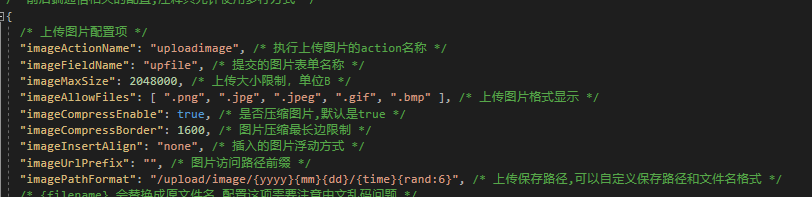
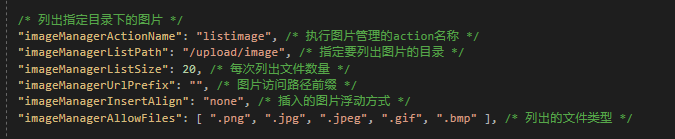
里面图片上传相关的配置有两个地方


自带的注释已经写得很详细了,就不多做解释了
注意:路径最前面带/表示从根目录开始,不带则是从当前目录开始。详细的路径规则在官网也有 http://fex.baidu.com/ueditor/#server-path
如果上传的图片位置不对
改 imagePathFormat
如果上传时正常,上传后在富文本编辑器中显示时路径不对
改 imageUrlPrefix
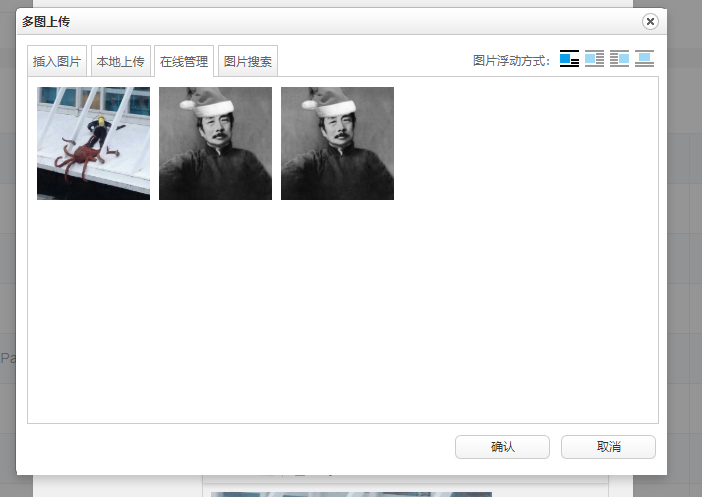
如果上传时和富文本中都正常,但是 多图上传 → 在线管理的路径不对
改 imageManagerUrlPrefix
第一张图是上传功能的相关配置,第二张图则是多图上传 → 在线管理的相关配置
到这里就配置完了
config.json里还有上传文件的相关配置,需要的话也可以自己看看,应该和图片没什么区别