一。ajax简介
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式、快速动态网页应用的网页开发技术,无需重新加载整个网页的情况下,能够更新部分网页的技术。
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
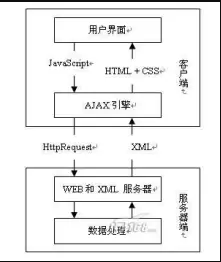
工作原理:

优点:
1.使用Ajax的最大优点,就是能在不更新整个页面的前提下维护数据。这使得Web应用程序更为迅捷地回应用户动作,并避免了在网络上发送那些没有改变的信息;
2.Ajax不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。就像DHTML应用程序那样,Ajax应用程序必须在众多不同的浏览器和平台上经过严格的测试。随着Ajax的成熟,一些简化Ajax使用方法的程序库也相继问世。同样,也出现了另一种辅助程序设计的技术,为那些不支持JavaScript的用户提供替代功能
缺点:
对应用Ajax最主要的批评就是,它可能破坏浏览器的后退与加入收藏书签功能。在动态更新页面的情况下,用户无法回到前一个页面状态,这是因为浏览器仅能记下历史记录中的静态页面。一个被完整读入的页面与一个已经被动态修改过的页面之间的可能差别非常微妙;用户通常都希望单击后退按钮,就能够取消他们的前一次操作,但是在Ajax应用程序中,却无法这样做。不过开发者已想出了种种办法来解决这个问题,HTML5之前的方法大多是在用户单击后退按钮访问历史记录时,通过创建或使用一个隐藏的IFRAME来重现页面上的变更。(例如,当用户在Google Maps中单击后退时,它在一个隐藏的IFRAME中进行搜索,然后将搜索结果反映到Ajax元素上,以便将应用程序状态恢复到当时的状态)。
二。简单使用
1)接口请求与数据处理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax接口请求及后续处理</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="js/md5.js"></script>
</head>
<body>
<!--案例1一-->
<form action="" method="post">
<div class="input_text">
<input type="text" name="username" id="username" class="username" placeholder="账号">
</div>
<div class="input_text">
<input type="password" name="password" id="password" class="password" placeholder="密码">
</div>
<div class="input_text">
<input id="btn" type="button" class="btn" value="点击登录">
</div>
</form>
<script type="text/javascript">
//ajax登录实现流程
//1.监听登录按钮的点击事件
//2.获取输入框的账号密码,对密码进行MD5加密
//3.通过ajax发送账号密码请求到后台服务器
$("#btn").click(function () {
//获取账号输入框内容
var user =$("#username").val();
var pwd = $("#password").val();
//判断user账号信息内容是否正确
if(user == ""){
alert("账号不能为空")
}else {
if (pwd == ""){
alert("密码不能为空")
}else {
//对密码进行MD5加密
var md5Pwd = hex_md5(pwd);
console.log(md5Pwd)
// alert(md5Pwd)
//通过ajax进行发送请求
$.ajax({
method:"post",
url:"/login",
data:{
"user":user,
"pwd":md5Pwd
},
dataType:"json"
}).done(function (data) {
//如果请求成功会执行这个函数的内容,data是接收请求成功的数据的
// alert("请求成功");
// alert(data.msg)
if (data.status == "E0005"){
//页面跳转
window.location.href="/Home"
}else {
//弹出相关信息
alert(data.status)
}
}).fail(function (data) {
//请求失败的回调方法,,data是接收请求失败的数据的
alert("请求失败:")
alert(data.msg)
})
}
}
})
</script>
</body>
</html>
2)ajax请求新增到下拉框:select标签数据中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax请求</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
</head>
<body>
<hr>
<h1>案例2:添加用例,下拉选择</h1>
<form action="" >
项目:
<select name="pro" id="pro">
<option value="">请选择</option>
</select>
接口:
<select name="inter" id="interface">
<option value="">请选择</option>
</select>
</form>
<script type="text/javascript">
$(function () {
//当页面加载完成后,获取所有的项目的数据,添加到页面上的多选框中
var pro = $("#pro")
var datas = [{
"code": "001",
"id": "123",
"name": "东莞"
}, {"code": "002", "id": "456", "name": "廊坊"}, {
"code": "003",
"id": "789",
"name": "深圳"
}]
//遍历返回项目的数据,并添加到多选框中
for (i in datas) {
// alert(i)
console.log(datas[i])
var data = datas[i]
//把返回的数据 编辑到新增变量 opt2中
var opt2 = '<option value="'+ data.id+'">'+ data.name+'</option>';
//把数据添加到 项目多选框中
pro.append(opt2)
}
//监测项目选择框中选择的内容是否发生变化,如果发生变化,就请求对应项目所有的接口列表,加载到页面上
//选择的内容有变化重新请求:change()
$("#pro").change(function () {
$.ajax({
method:"get",
//数据请求返回的数据格式为是data:[{"id":1,"name":"第一个","title":"第一个"},{...}]
url:"/queryCities",
data:{
"pro_id":$(this).val()
},
dataType:"json"
//获取返回值,并存入到 dit中
}).done(function (dit) {
var interface = $("#interface");
//清除接口列表选框中 原来的数据。流程:选择interface中的子节点,选择第一个子节点,获取第一个子节点的兄弟节点,然后全部删除
interface.children().eq(0).siblings().remove();
//获取返回的data值
var datas = dit.data
for (i in datas) {
//把返回的数据 编辑到新增变量 interface2
var interface2 = '<option value="">'+ datas.title+'</option>';
//把数据添加到 项目多选框中
interface.append(interface2)
}
}).fail(function () {
alert("请求失败");
})
})
})
</script>
</body>
</html>
3)ajax跨域请求问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>跨域请求的问题jsonp</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
</head>
<body>
<hr>
<h1>案例3:跨域请求 jsonp</h1>
<div class="input_text">
<div class="login_box">管理员登录</div>
<form action="">
<input type="text" name="username" id="username" class="username" placeholder="账号">
<div class="input_text">
<input type="password" name="password" id="password" class="password" placeholder="密码">
</div>
<div class="input_text">
<input id="btn" type="button" class="btn" value="点击登录">
</div>
</form>
</div>
<script>
// ajax 不能直接去请求 非同一个域名下面的接口
// ajax跨域请求可以通过指定datatype为jsonp来实现(前提是服务器支持跨域请求)
$("#btn").click(function () {
//获取账号输入框内容
var user =$("#username").val();
var pwd = $("#password").val();
//判断user账号信息内容是否正确
if(user == ""){
alert("账号不能为空")
}else {
if (pwd == ""){
alert("密码不能为空")
}else {
$.ajax({
method:"post",
url:"https://passport.baidu.com/v2/api/?login",
data:{
"user":user,
"pwd":pwd
},
//修改dataType为:jsonp 支持跨域请求,同时也需要 服务器支持
dataType:"jsonp"
}).done(function (data) {
//如果请求成功会执行这个函数的内容,data是接收请求成功的数据的
// alert("请求成功");
// alert(data.msg)
if (data.status == "E0005"){
//页面跳转
window.location.href="https://www.baidu.com"
}else {
//弹出相关信息
alert(data.status)
}
}).fail(function (data) {
//请求失败的回调方法,,data是接收请求失败的数据的
alert("请求失败:")
alert(data.msg)
})
}
}
})
</script>
</body>
</html>
4)跨域请求,以from表单形式提交的请求没有跨域请求问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>跨域请求的问题form表单形式提交没有跨域问题</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
</head>
<body>
<hr>
<h1>案例3:跨域请求 jsonp</h1>
<div class="input_text">
<div class="login_box">管理员登录</div>
<form action="https://passport.baidu.com/v2/api/?login" method="post">
<input type="text" name="userName" id="username" class="username" placeholder="账号">
<div class="input_text">
<input type="password" name="password" id="password" class="password" placeholder="密码">
</div>
<div class="input_text">
<input id="btn" type="submit" class="btn" value="点击登录">
</div>
</form>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>跨域请求的问题jsonp</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
</head>
<body>
<hr>
<h1>案例3:跨域请求 jsonp</h1>
<div class="input_text">
<div class="login_box">管理员登录</div>
<form action="">
<input type="text" name="username" id="username" class="username" placeholder="账号">
<div class="input_text">
<input type="password" name="password" id="password" class="password" placeholder="密码">
</div>
<div class="input_text">
<input id="btn" type="button" class="btn" value="点击登录">
</div>
</form>
</div>
<script>
// ajax 不能直接去请求 非同一个域名下面的接口
// ajax跨域请求可以通过指定datatype为jsonp来实现(前提是服务器支持跨域请求)
$("#btn").click(function () {
//获取账号输入框内容
var user =$("#username").val();
var pwd = $("#password").val();
//判断user账号信息内容是否正确
if(user == ""){
alert("账号不能为空")
}else {
if (pwd == ""){
alert("密码不能为空")
}else {
$.ajax({
method:"post",
url:"http://mgr.syzl.com/syzl-mgr-api/login/login",
data:{
"user":user,
"pwd":pwd
},
//修改dataType为:jsonp 支持跨域请求,同时也需要 服务器支持
dataType:"jsonp"
}).done(function (data) {
//如果请求成功会执行这个函数的内容,data是接收请求成功的数据的
// alert("请求成功");
// alert(data.msg)
if (data.status == "E0005"){
//页面跳转
window.location.href="http://mgr.syzl.com/#/Home"
}else {
//弹出相关信息
alert(data.status)
}
}).fail(function (data) {
//请求失败的回调方法,,data是接收请求失败的数据的
alert("请求失败:")
alert(data.msg)
})
}
}
})
</script>
</body>
</html>