云开发:1.就是用云函数的型式来使用云存储和云数据库完成各种操作!
2.只关注调什么函数,完成什么功能即可,无需关心HTTP请求哪一套!
3.此模式不代表没有服务器,只是部署在云环境中,弱化了服务器后端的概念!
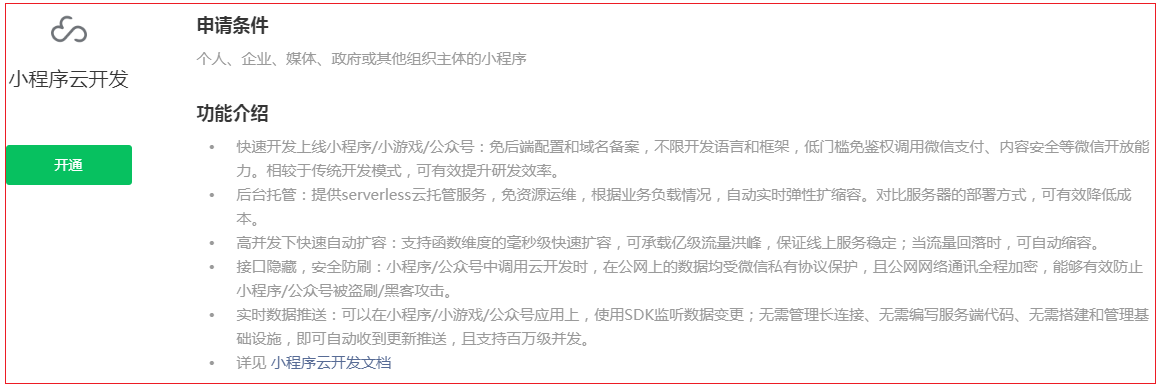
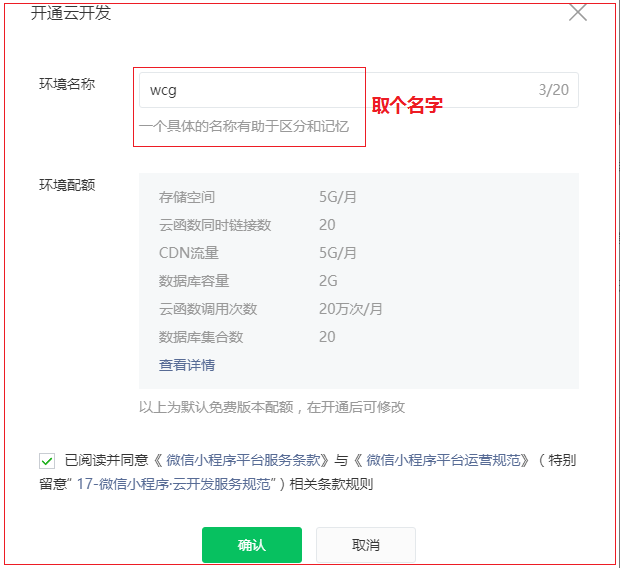
1.开通云开发
登录微信公众平台 : https://mp.weixin.qq.com/
云开发文档 : https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/getting-started.html



进入编辑器查看

2. 云开发项目配置(创建小程序时用的"不使用云开发服务"配置)

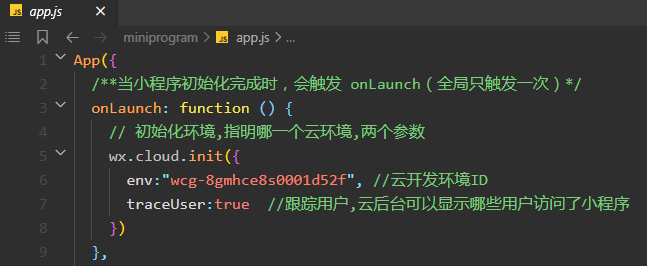
1.云环境初始化(配置对应的云环境) https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/init.html

App({ /**当小程序初始化完成时,会触发 onLaunch(全局只触发一次)*/ onLaunch: function () { // 初始化环境,指明哪一个云环境,两个参数 wx.cloud.init({ env:"wcg-8gmhce8s0001d52f", //云开发环境ID traceUser:true //跟踪用户,云后台可以显示哪些用户访问了小程序 }) } })

2.配置云函数(自已写好和函数传到云函数中供后面使用时调用)
1.新建一个本地存放云函数的文件夹 cloudWCG
2.新建一个小程序的文件夹(规范存放所有小程序的代码) miniprogramWCG
3.将所有小程序代码拖动到 miniprogramWCG 文件夹中,只保留 project.config.json 在最外层
4.在 project.config.json 配置相应路径

{ "miniprogramRoot": "miniprogramWCG", "description": "项目配置文件", "cloudfunctionRoot":"cloudWCG", "packOptions": { "ignore": [] },

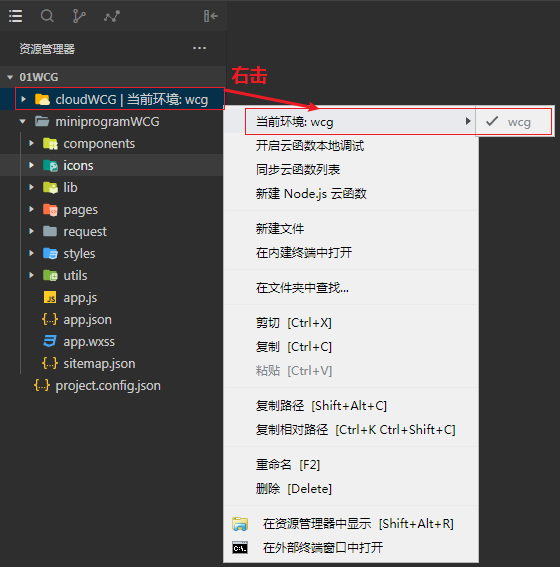
5.指定云函数环境