最近在搞打印,分页打印问题困惑较长时间,经过查询资料总结出关于打印相关问题供参考:
一、小票打印问题:直接用的是佳博的小票打印机,型号:GP-L80160,本机windows10
直接安装打印机驱动即可打印,对应驱动: GAINSCHA 80mm系列打印机驱动程序V18
驱动下载地址:https://pan.baidu.com/s/1-tSKXkowJkm8zICcBeovxw
密码:irdm
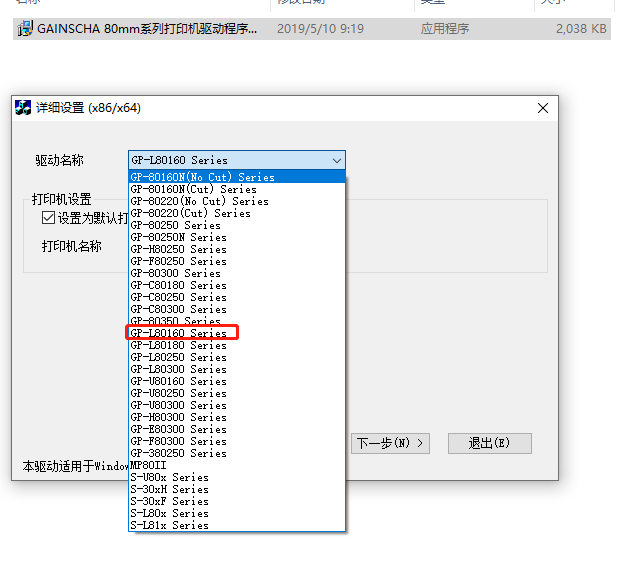
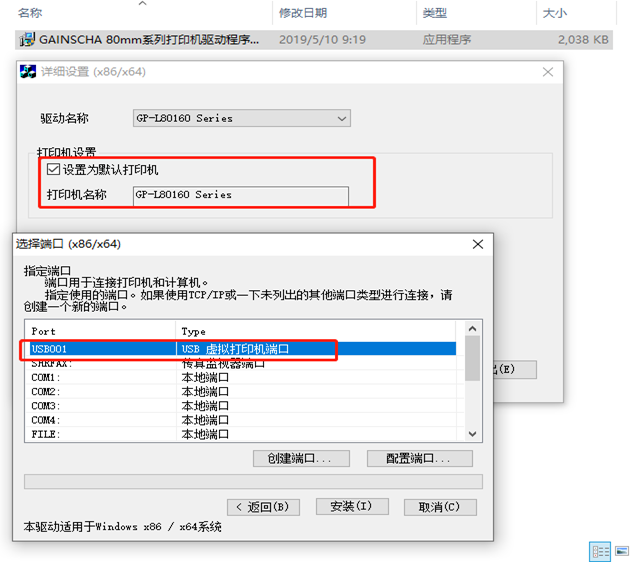
安装过程供参考:



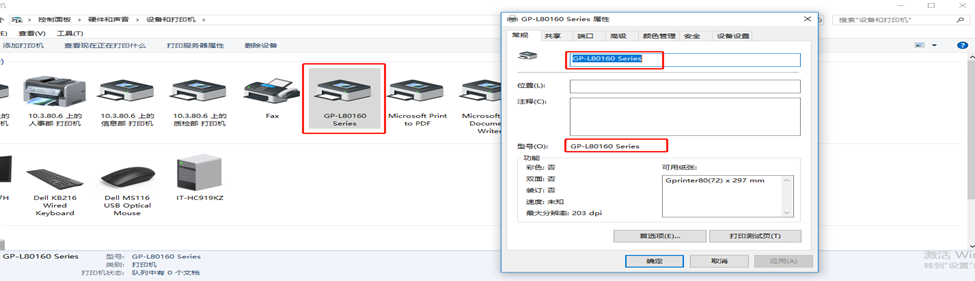
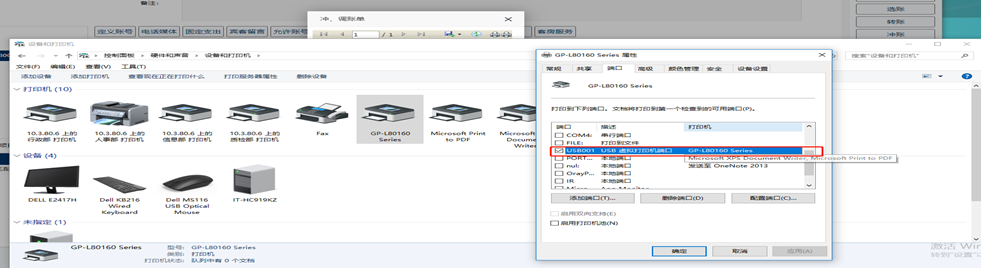
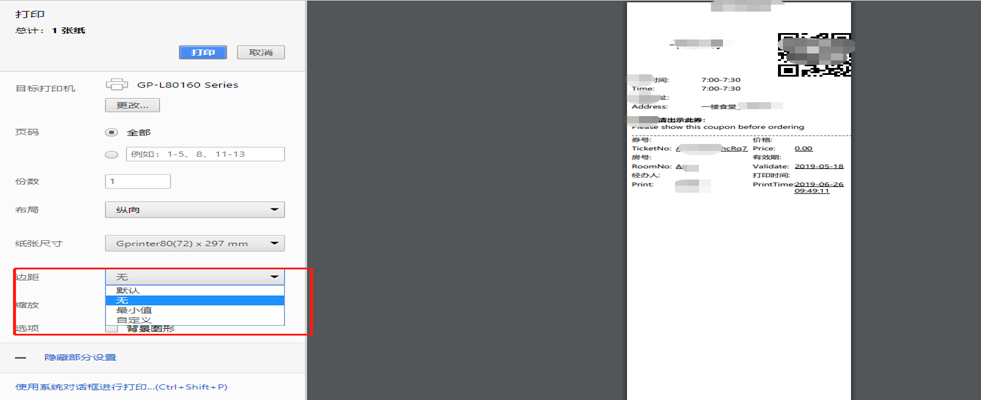
安装完驱动后在设备和打印机里也可以进行设置:



注意:边距选择“无”则打印出来的小票无边距,字体也会较大。如果选择默认,则边距较大且字体较小。以上使用的是谷歌浏览器!!!
网上找了一个关于打印的html源码:貌似只适用于IE浏览器且IE浏览器要允许使用ActiveX控件,谷歌浏览器点击没有反应。
|
<!DOCTYPE html> |
关于分页打印问题总结:主要是应用到了:page-break-after: always; ///这个是分页标识
写了个打印的服务,webapi调用方式,地址:https://pan.baidu.com/s/10HecSW_72tR0O_6SgdcRmA(密码:d22t)
1.实现分页打印源码:
|
<!DOCTYPE html> |
使用拼接内容打印:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> /////拼接的打印内容 |
JS 实现分页打印:转自:https://www.cnblogs.com/wind-wang/p/6902824.html
在调用window.print()时,可以实现打印效果,但内容太多时要进行分页打印。
在样式中有规定几个打印的样式
page-break-before和page-break-after CSS属性并不会修改网页在屏幕上的显示,这两个属性是用来控制文件的打印方式。
每个打印属性都可以设定4种设定值:auto、always、left和right。其中Auto是默认值,只有在有需要时,才需设定分页符号 (Page breaks)。
page-break-before若设定成always,则是在遇到特定的组件时,打印机会重新开始一个新的打印页。
page-break-before若设定成left,则会插入分页符号,直到指定的组件出现在一个左边的空白页上。
page-break-before若设定成right,则会插入分页符号,直到指定的组件出现在一个右边的空白页上。
page-break-after属性会将分页符号加在指定组件后,而非之前。
在下列程序中您将可以看到这些属性的设定,
<HTML> <HEAD> <TITLE>Listing 14-4</TITLE> </HEAD> <BODY> <DIV>This is the first DIV.</DIV> <DIV STYLE="page-break-before:always">This is the second DIV.</DIV> <DIV STYLE="page-break-after:always">This is the third DIV.</DIV> <DIV>This is the fourth DIV.</DIV> <DIV STYLE="page-break-before:right">This is the fifth DIV.</DIV> <DIV STYLE="page-break-after:right">This is the sixth DIV.</DIV> <DIV>This is the last DIV.</DIV> </BODY> </HTML>
| 值 | 描述 |
| auto | 默认值。如果必要则在元素前插入分页符 |
| always | 在元素前插入分页符 |
| avoid | 避免在元素前插入分页符 |
| left | 在元素之前足够的分页符,一直到一张空白的左页为止 |
| right | 在元素之前足够的分页符,一直到一张空白的右页为止 |
| inherit | 规定应该从父元素继承 page-break-before 属性的设置 |
在Dom对象中pageBreakBefore属性
语法:
Object.style.pageBreakBefore=auto|always|avoid|left|right
<html>
<head>
<script type="text/javascript">
function setPageBreak()
{
document.getElementById("p2").style.pageBreakBefore="always";
}
</script>
</head>
<body>
<p>This is a test paragraph.</p>
<input type="button" onclick="setPageBreak()" value="Set page-break" />
<p id="p2">This is also a test paragraph.</p>
</body>
</html>
js控制分页打印、打印分页示例:
转自:https://www.jb51.net/article/46542.htm
代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<HTML>
<HEAD>
<TITLE>javascript打印-打印页面设置-打印预览代码</TITLE>
<META http-equiv=Content-Type content="text/html; charset=gb2312" />
<style media=print>
.Noprint{display:none;}
.PageNext{page-break-after: always;}
</style>
<SCRIPT language=javascript>
function printsetup(){
// 打印页面设置
wb.execwb(8,1);
}
function printpreview(){
// 打印页面预览
wb.execwb(7,1);
}
function printit()
{
if (confirm('确定打印吗?')) {
wb.execwb(6,6)
}
}
</SCRIPT>
</HEAD>
<BODY>
<DIV align=center>
<OBJECT id=wb height=0 width=0
classid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 name=wb></OBJECT>
<INPUT onclick=javascript:printit() type=button value=打印 name=button_print />
<INPUT onclick=javascript:printsetup(); type=button value=打印页面设置 name=button_setup />
<INPUT onclick=javascript:printpreview(); type=button value=打印预览 name=button_show />
</DIV>
111</br>
111</br>
111</br>
<div class="PageNext"></div>
222</br>
222</br>
222</br>
<div class="PageNext"></div>
333</br>
333</br>
333</br>
<div class="PageNext"></div>
444</br>
444</br>
444</br>
<div class="PageNext"></div>
555</br>
555</br>
555</br>
</BODY>
</HTML>
<html>
<title>JS 分页批量打印解决方案(只支持IE)</title>
<script language="javascript">
function printWithAlert() {
document.all.WebBrowser.ExecWB(6,1);
}
function printWithoutAlert() {
document.all.WebBrowser.ExecWB(6,6);
}
function printSetup() {
document.all.WebBrowser.ExecWB(8,1);
}
function printPrieview() {
document.all.WebBrowser.ExecWB(7,1);
}
function printImmediately() {
document.all.WebBrowser.ExecWB(6,6);
window.close();
}
</script>
<OBJECT id=WebBrowser classid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 style="display:none">
</OBJECT>
</noscript>
<style media=print>
.Noprint{display:none;} .PageNext{page-break-after: always;}
</style>
<table align="center" class="NOPRINT">
<tr>
<td align="center"><BUTTON title=打印 onclick=printWithAlert()>打印</BUTTON>
<BUTTON title=直接打印 onclick=printWithoutAlert()>直接打印</BUTTON>
<input type=button value="打印设置" onClick="printSetup()" >
<button onclick ='printPrieview()' title='打印预览...' >打印预览</button></td>
</tr>
</table>
<div class="NOPRINT"> 以下为打印区:<br>
</div>
<hr size=1 noshadow color=black class="NOPRINT" >
<table class="PageNext" >
<tr>
<td colspan=2>
第一页的内容
11111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111 11111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111 11111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111 11111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111 11111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111 11111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111
</td>
</tr>
</table>
<hr size=1 noshadow color=black class="NOPRINT" >
<div class="PageNext">
第二页内容
11111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111 11111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111 11111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111 11111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111 11111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111 11111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111
</div>
<hr size=1 noshadow color=black class="NOPRINT" >
第三页内容
</html>
补充:分页打印demo源码:对应自己项目:Yh.Hms.Web
|
页面:06.html <html> 页面对应06.js: /// <reference path="../../../../Scripts/universal/unitity.js"/> <!--在06.js中引用unitity.js文件--> /*早餐券 add by jackjiang20190606*/ $(function () { if (hotelcode != null && hotelcode.length > 6) { let tempValues = coupons[i].split('|'); let code = "{0}|{1}".format(hotelcode, couponNo); //部分打印方法 function GetPrintBreakfastTicketData(accountNos) { ajax_json_postV2(ajaxUrl, jsonText, 10000, true, successFunc, null, null); function FillBreakfastTemplateInfo(jsonModel) { //批量设置早餐券房间 let tempValues = coupons[i].split('|'); let code = "{0}|{1}".format(hotelcode, couponNo); $(div_Span_ticketNo).html(couponNo);//券号 //批量设置模板数值 var div_part0Content = document.getElementById('template').innerHTML; 页面对应06.css body { #bill06_part1 { #bill06_part1_title span { #bill06_part2_left { #bill06_part2_title span { #bill06_part2_right { /*二维码*/
#Balance { /*part3用餐信息*/ #bill06_part3_diningInformation_top { #bill06_part4_message { #bill06_part4_message_title { #bill06_part4_message_content span { #bill06_part5_message { #bill06_part5_message_left { #bill06_part5_message_right { .valueDes { .keyDes_All { .valueDes_All { } .keyDes_All_Eng0 { .valueDes_All_Eng0 { .underline { 纯JS实现分页 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>纯JS实现分页</title>
<!-- <script type="text/javascript" src="page.javascript">
把下面的的函数放到page.js中也可以
</script> -->
<script type="text/javascript">
/**
* 分页函数
* pno--页数
* psize--每页显示记录数
* 分页部分是从真实数据行开始,因而存在加减某个常数,以确定真正的记录数
* 纯js分页实质是数据行全部加载,通过是否显示属性完成分页功能
**/
function goPage(pno,psize){
var itable = document.getElementById("idData");
var num = itable.rows.length;//表格所有行数(所有记录数)
console.log(num);
var totalPage = 0;//总页数
var pageSize = psize;//每页显示行数
//总共分几页
if(num/pageSize > parseInt(num/pageSize)){
totalPage=parseInt(num/pageSize)+1;
}else{
totalPage=parseInt(num/pageSize);
}
var currentPage = pno;//当前页数
var startRow = (currentPage - 1) * pageSize+1;//开始显示的行 31
var endRow = currentPage * pageSize;//结束显示的行 40
endRow = (endRow > num)? num : endRow; 40
console.log(endRow);
//遍历显示数据实现分页
for(var i=1;i<(num+1);i++){
var irow = itable.rows[i-1];
if(i>=startRow && i<=endRow){
irow.style.display = "block";
}else{
irow.style.display = "none";
}
}
var pageEnd = document.getElementById("pageEnd");
var tempStr = "共"+num+"条记录 分"+totalPage+"页 当前第"+currentPage+"页";
if(currentPage>1){
tempStr += "<a href="#" onClick="goPage("+(1)+","+psize+")">首页</a>";
tempStr += "<a href="#" onClick="goPage("+(currentPage-1)+","+psize+")"><上一页</a>"
}else{
tempStr += "首页";
tempStr += "<上一页";
}
if(currentPage<totalPage){
tempStr += "<a href="#" onClick="goPage("+(currentPage+1)+","+psize+")">下一页></a>";
tempStr += "<a href="#" onClick="goPage("+(totalPage)+","+psize+")">尾页</a>";
}else{
tempStr += "下一页>";
tempStr += "尾页";
}
document.getElementById("barcon").innerHTML = tempStr;
}
</script>
<style type="text/css">
#idData {color: red;border: solid;text-align: center;}
a{text-decoration: none;}
</style>
</head>
<body onLoad="goPage(1,10);">
<table id="idData" width="70%">
<tr><td>张锋1</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋2</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋3</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋4</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋5</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋6</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋7</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋8</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋9</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋10</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋11</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋12</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋13</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋14</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋15</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋16</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋17</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋18</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋19</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋20</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋21</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋22</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋23</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋24</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋18</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋26</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋27</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋28</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋29</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋30</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋31</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋32</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋33</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋34</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋35</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋36</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋37</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋38</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋39</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
<tr><td>张锋40</td><td>18</td><td>男</td><td>上海市长宁</td></tr>
</table>
<table width="60%" align="right">
<tr><td><div id="barcon" name="barcon"></div></td></tr>
</table>
</body>
</html>
|
