出现 Cannot GET/:
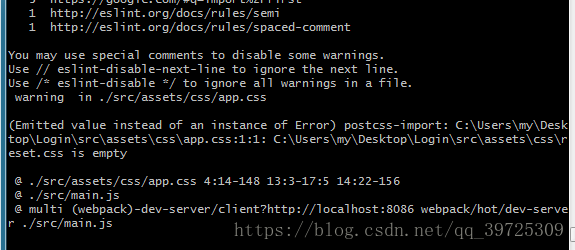
控制台中并没有报错;npm run dev命令行窗口也没有报错。
原因
在网上查了一堆,发现这个问题还挺多呢,而且各个回答的解决方式都竟然有许多不同…
于是把能改的地方都改了…(基本上相当于将配置信息改回来)
- 关闭
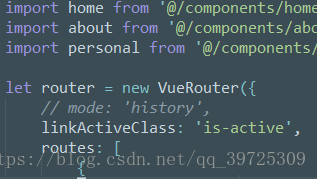
history模式
关闭history模式,用/#/路由的方式开启,(history模式要跑在服务端里面);
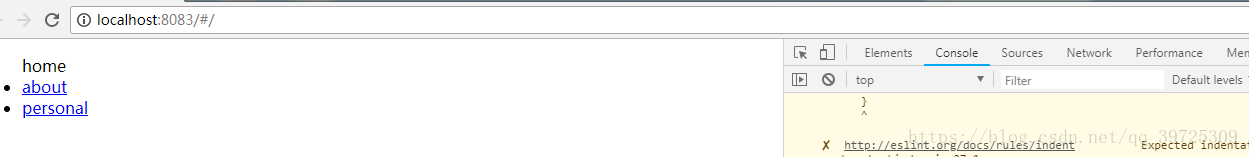
- 更改端口号
更改端口号(没改的话打开原端口号自动加上登陆次数)
- config/index.js文件中修改assetsPublicPath
'use strict'
// Template version: 1.3.1
// see http://vuejs-templates.github.io/webpack for documentation.
const path = require('path')
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},