ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目。
一、安装Nodejs
首先需要安装Node环境。安装完成之后,可以在命令行工具中输入node -v和npm -v,如果能显示出版本号,就说明安装成功。
二、安装vue-cli
安装好node之后,我们就可以直接全局安装vue-cli:
npm install -g vue-cli
使用这种方式可能会安装比较慢,推荐使用国内的淘宝镜像来安装。
cnpm install -g vue-cli
安装完成后,可以使用vue -V(大写的V)查看vue的版本。
如果接下来你不知道要干嘛,那么你可以在命令行中输入
vue -help
它会有以下提示:

接下来执行vue list看看有哪些可用的官网模板:
vue list

Vue.js官方提供了两种类型的模板项目:
1. 基于vue cli和browserify的项目模板
2. 基于vue cli和webpack的项目模板
vue cli是Vue.js官方提供的命令行创建Vue.js项目脚手架的工具。这两种类型的项目模板分别提供了简单模式和完全模式,简单模式仅包含基于vue.js开发必要的一些资源和包,使用该模式可以快速地投入到开发。完全模式则还包括ESLink、单元测试等功能。
下面介绍webpac-simple 基于webpack的简单模板。
1. 再重申一遍,一定要使用命令行工具切换到你当前的目录下
2. 然后执行:
vue init webpack-simple my-project
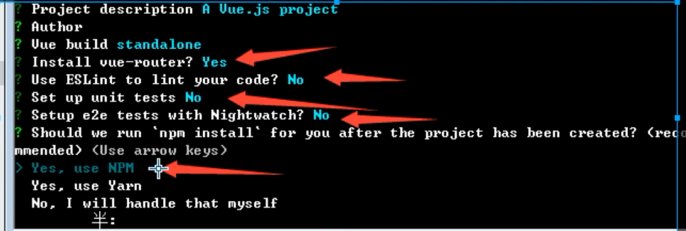
3. 根据提示操作:

4. 切换到当前目前,一定切换进来
cd my-project
5. 下载当前项目所依赖的包
npm install
6. 启动当前的项目
npm run dev
7. 只用关心 src 下的文件夹里面的文件
注:如果第二步选用 webpack,则