1.js创建私有属性的方法
在 javascript 中所有对象的成员是公有的 构造函数也是如此:
1 function Gadget ( ) { 2 this.name = ' jack '; 3 this.putName = function ( ) { 4 return (' this is jack '); 5 } 6 } 7 var obj = new Gadget(); 8 console.log( obj.name ); //jack 9 console.log( obj.putName ); //this is jack
我们可以通过在函数内部声明变量来生成外部无法访问的所谓的私有变量 , 将 this 赋值 改成 var 声明
1 function Gadget ( ) { 2 var name = ' jack '; 3 this.putName = function ( ) { 4 return name; 5 } 6 } 7 var obj = new Gadget(); 8 console.log( obj.name ); // undefined 9 console.log( obj.putName ); // jack
2.私有属性失效和解决办法
当私有属性是数组或者是对象的时候返回给外部,外部是可以对返回的值进行修改,因为他们不是单纯的对值复制,而是对引用的复制
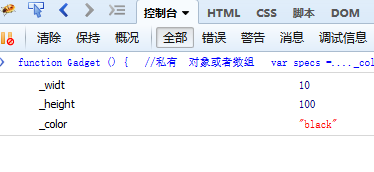
1 function Gadget () { 2 //私有 对象或者数组 3 var specs = { 4 _widt: 10, 5 _height: 100, 6 _color: "red" 7 }; 8 //方法 共有 9 this.getSpecs = function () { 10 return specs; 11 } 12 } 13 var obj = new Gadget(); 14 var specs = obj.getSpecs(); 15 specs._color = "black"; 16 console.dir(obj.getSpecs());

为了避免这样的情况,我们可以不将对象或数组直接返回,而是新声明一个对象,将其赋值部分或全部数据返回给用户:
1 this.getSpecs = function () { 2 var color = { 3 specs._width, 4 height: specs._height, 5 color: specs._color 6 } 7 return color; 8 }

也可以通过利用对对象的深复制,返回复制后的新对象