一、安装vue-cli脚手架
终端输入命令
1、npm install -g @vue/cli #自动安装最新版本
2、npm install -g @vue/cli-init #拉取2.x模板
报错 npm error 可以运行下面命令npm cache clean --force && npm cache verify
vue -V 有版本号 证明下载成功
npm install -g cnpm --registry=https://registry.npm.taobao.org #淘宝镜像
二、创建vue-cli脚手架项目
1、终端中切换目录至项目文件路径下
2、输入命令 vue init <模板> <项目名>
如:vue init webpack 01-webpack_project
3、切换目录到具体项目名下
如 cd 01-webpack_project
4、安装所有依赖包
输入命令 npm install
5、启动文件
输入命令 npm run dev
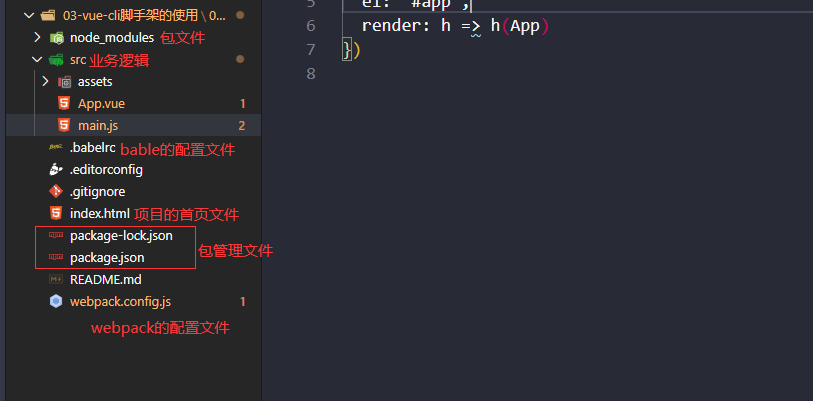
三、项目各文件讲解

四、执行顺序

