ng-class 是angularjs预设的一个指令,用于动态自定义dom元素的css class name.
JS里面不区分大小写,所以在命名时需要注意。
自定义指令:
控制器scope
angularjs控制器控制angularjs应用程序的数据,是常规的js对象。
ng-controller指令就是用来定义程序控制器的,并且同时创建一个新的作用域关联
到相应的DOM元素上。
所谓作用域就是一个指向应用模型的对象,它是表达式的执行环境,作用域有层次
结构,该层次结构和相应的DOM几乎一样,作用域能监控表达式和传递事件并可以从
父作用域继承属性。
controller中无法操作DOM,是指令的职责。
controller里无法做数据格式化,ng有很好的过滤器实现此功能。
controller里无法做数据过滤,ng有$filter。
在本项目中,只有一个根作用域,即$rootscope,且在本项目中只要是由ng-app指令的
文件,其作用域都是全局的,而每一个html和其对应的congtroller页面都是子作用域。
今天工作内容:
转办事项数据人员添加:
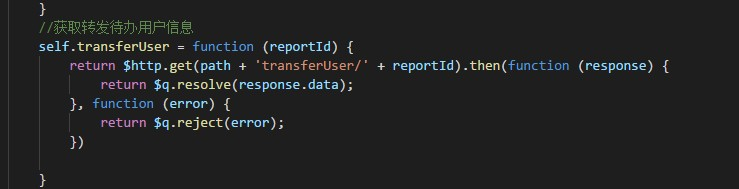
涉及到三个文件:service(获取数据)
后台所给的路径是receiveTransferUser/{reportid} get //get为采用get方式请求。注意路径的写法。

html文件(增加显示模态框)

其中ng-model为多选框所选中的数据,transferdata为所获取得所有数据。具体内容见controller
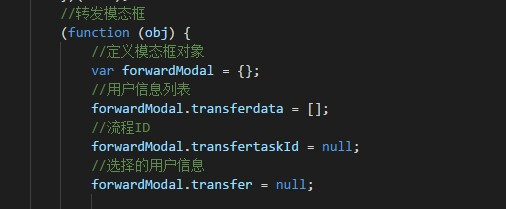
js controller文件

上一部分写在触发时间中

定义模态框中的各个属性:

但这样在执行的时候会报

具体模型见
D:PJ20180503jiepanplatformsrcappcontrollersstatisticscommonsjclduban.js
D:PJ20180503jiepanplatformsrcapp plstatisticscommonsjclduban.html
D:PJ20180503jiepanplatformsrcappservicesstatisticscommonsjcldbsxService.js
三个文件。