与人讨论时遇到一个问题,就是:
浏览器中后台发起的一个异步ajax请求,服务器做响应时,附带了cookie信息,那么后续对同域名下其他页面请求时,该cookie是否有效,会一并随请求提交到web服务器呢?
自己是对web相关的标准不熟,只知道在普通前台请求时这种cookie会有效,对ajax请求的情况就暂时不确定。但想知道该问题的答案究竟是什么,去翻阅相关的标准是远水救近火。本着It's easier to check than to guess的原则,决定先写段程序来验证这个问题。相关代码如下
发起ajax请求的html页面test.html的代码为
1 <script type="text/javascript" src="lib/jquery-1.11.2.min.js"></script> 2 <script type="text/javascript"> 3 $.get('/api/async', function(result){ 4 window.location.href=result.url; 5 }, 'json') 6 </script>
后台'/api/async'和'/api/index'服务程序的代码为
1 import web 2 import json 3 4 class async: 5 def GET(self): 6 web.setcookie('web', 'python') 7 return '{"url": "/api/index"}' 8 9 class index: 10 def GET(self): 11 cookies = web.cookies() 12 return json.dumps(cookies) 13 14 routes = ( 15 '/api/async', 'async', 16 '/api/index', 'index' 17 ) 18 19 app = web.application(routes, globals(), False) 20 app.run()
我们用浏览器先访问test.html页面,在其中触发异步ajax访问'/api/async',如代码所示,其响应结果有cookie信息,并且body是json数据,有一个url为'/api/index',test.html在收到响应后就前台跳转访问该url,'/api/index'服务响应中会将所有的cookie信息原样返回给浏览器。
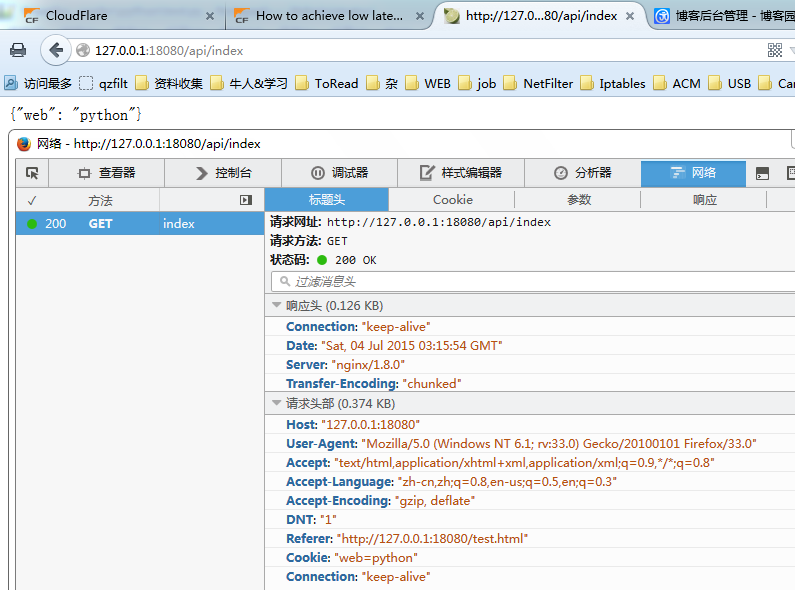
对比'/api/index'返回的结果与'/api/async'中设置的cookie,就可以知道前面问题的答案了,实际验证结果如下图所示

可以看出,Firefox中(具体使用的是version33.1),ajax异步请求'/api/async'的响应中设置的cookie,对后续其他其他前台页面的请求是有效的
另外用IE11进行验证,该cookie也是有效的!
~~ end ~~