react官方脚手架
npm install -g create-react-app
create-react-app my-app
cd my-app
npm start
区别自己对比
vue2.x脚手架
npm install -g vue-cli
vue init webpack my-project
cd my-project
npm install
npm run dev
没安装3.0之前, CMD 里面 输入vue -v (这里要大写) 显示的是2.9.6版本
vue3.x脚手架待定
npm install -g @vue/cli
安装了3.0后,3.2.1版本

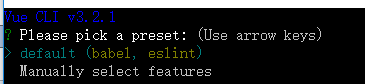
vue create 项目名

一般自定义配置,不用默认的

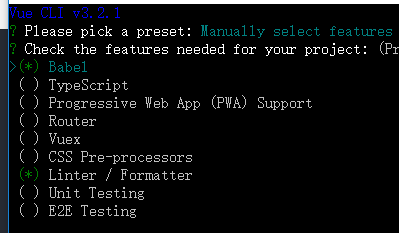
babel:一个javascript转译器,将最新版的js语法(es6、es7)转换为现阶段浏览器可以兼容的js代码
typescript:作用有些类似于babel,拥有类型检查能力和面向对象新特征。
PWA:渐进式WEB应用
Router:路由,设置url,使不同的url显示不同的页面
Vuex:作用类似于全局对象,但是并不完全相同。
CSS Pre-processors:css预处理器
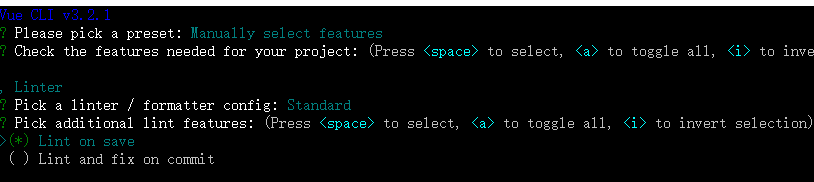
Linter / Formatter:代码规范标准
Unit Testing:单元测试
E2E Testing:e2e测试
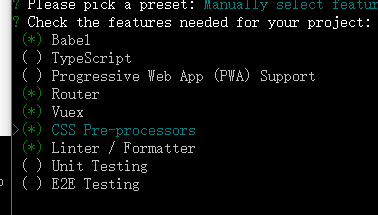
采用上下键,按空格选中你自己要配置的东西。选完之后按enter

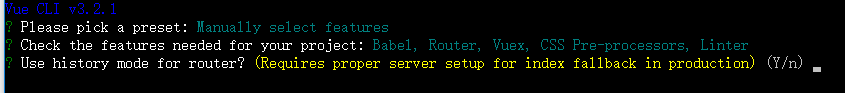
然后就会依次弹出你选泽要配置的选项

上图是luyou

上图是css
选择何时检查代码规范
1、保存的时候
2、fix和commit的时候
下图

选择将下面的文件保存到哪里
1、独立分放
2、放在package.json

一步一步搞定,这里的启动不再是2.0的npm run dev 而是npm run serve