实际上basemap这个概念并不只在arcgis中才有,在Python中有一个matplotlib basemap toolkit(https://pypi.python.org/pypi/basemap),是用来实现地理信息可视化的。其中,matplotlib是Python常用的数据绘制包,basemap是matplotlib的一个子包,用来进行地图绘制。本文所指的basemap是指esri提供的基础底图图层。
正式使用basemap是在前一阵做webgis开发的时候,需要在自己的矢量图层下面加一个底图图层,发现网上的相关文档不多,所以整理了一下帮助文档和demo,分享给大家。
首先,看一下arcgis帮助文档中对GIS basemap的介绍(http://resources.arcgis.com/zh-cn/help/main/10.1/index.html#/na/00s500000017000000/),因为重点介绍arcgis API,所以关于arcmap的操作方法和步骤不再赘述,只是简单介绍一下基础底图的概念:
底图图层属于一类地图图层,提供了一个可显示动态操作信息的框架。底图显示性能非常强大。由于底图图层相对稳定,不常发生变化,因此其显示只需计算一次,然后便可以多次重复使用。首次以特定的地图比例访问某个区域时,会对底图图层的显示进行计算。以后再以此地图比例访问该区域时,可调出该显示。众多 ArcMap 应用程序中都包括可用于显示和使用操作性信息、观测值和从分析模型中获取的信息的底图。底图用于位置参考,并为用户提供叠加或聚合业务图层、执行任务以及可视化地理信息的框架。底图是执行所有后续操作和地图制图的基础,它为地理信息的使用提供了环境和框架。底图相对稳定,并且在典型设置下,并不需要经常更新。此外,底图常常可在多种地图比例下使用。在各种地图比例范围内,底图都可以描绘出对应的内容。
接下来,重点介绍一下arcgis API for JS中esri提供的已有的17种basemap(包括"satellite","hybrid","streets","topo","osm"和"national-geographic"等等),包括代码和示例。
在下载的arcgis_js_api包中有一个basemaps.js文件(路径为arcgis_js_api3.17esri),里面定义了esri提供的全部的basemap,下面贴出了这个js文件中的详细代码:

1 // All material copyright ESRI, All Rights Reserved, unless otherwise specified. 2 // See http://js.arcgis.com/3.17/esri/copyright.txt for details. 3 //>>built 4 define("esri/basemaps", ["require", "dojo/has", "./kernel", "dojo/i18n!./nls/jsapi"], function(a, c, d, b) { 5 a = { 6 streets: { 7 title: b.basemaps.streets, 8 thumbnailUrl: a.toUrl("./images/basemap/streets.jpg"), 9 itemId: "d8855ee4d3d74413babfb0f41203b168", 10 baseMapLayers: [{ 11 url: "http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer" 12 } 13 ] 14 }, 15 satellite: { 16 title: b.basemaps.satellite, 17 thumbnailUrl: a.toUrl("./images/basemap/satellite.jpg"), 18 itemId: "86de95d4e0244cba80f0fa2c9403a7b2", 19 baseMapLayers: [{ 20 url: "http://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer" 21 } 22 ] 23 }, 24 hybrid: { 25 title: b.basemaps.hybrid, 26 thumbnailUrl: a.toUrl("./images/basemap/hybrid.jpg"), 27 itemId: "413fd05bbd7342f5991d5ec96f4f8b18", 28 baseMapLayers: [{ 29 url: "http://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer" 30 }, { 31 url: "http://services.arcgisonline.com/ArcGIS/rest/services/Reference/World_Boundaries_and_Places/MapServer", 32 isReference: !0 33 } 34 ] 35 }, 36 terrain: { 37 title: b.basemaps.terrain, 38 thumbnailUrl: a.toUrl("./images/basemap/terrain.jpg"), 39 itemId: "aab054ab883c4a4094c72e949566ad40", 40 baseMapLayers: [{ 41 url: "http://services.arcgisonline.com/ArcGIS/rest/services/World_Terrain_Base/MapServer" 42 }, { 43 url: "http://services.arcgisonline.com/ArcGIS/rest/services/Reference/World_Reference_Overlay/MapServer", 44 isReference: !0 45 } 46 ] 47 }, 48 topo: { 49 title: b.basemaps.topo, 50 thumbnailUrl: a.toUrl("./images/basemap/topo.jpg"), 51 itemId: "6e03e8c26aad4b9c92a87c1063ddb0e3", 52 baseMapLayers: [{ 53 url: "http://services.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer" 54 } 55 ] 56 }, 57 gray: { 58 title: b.basemaps.gray, 59 thumbnailUrl: a.toUrl("./images/basemap/gray.jpg"), 60 itemId: "8b3b470883a744aeb60e5fff0a319ce7", 61 baseMapLayers: [{ 62 url: "http://services.arcgisonline.com/ArcGIS/rest/services/Canvas/World_Light_Gray_Base/MapServer" 63 }, { 64 url: "http://services.arcgisonline.com/ArcGIS/rest/services/Canvas/World_Light_Gray_Reference/MapServer", 65 isReference: !0 66 } 67 ] 68 }, 69 "dark-gray": { 70 title: b.basemaps["dark-gray"], 71 thumbnailUrl: a.toUrl("./images/basemap/dark-gray.jpg"), 72 itemId: "da65bacab5bd4defb576f839b6b28098", 73 baseMapLayers: [{ 74 url: "http://services.arcgisonline.com/ArcGIS/rest/services/Canvas/World_Dark_Gray_Base/MapServer" 75 }, { 76 url: "http://services.arcgisonline.com/ArcGIS/rest/services/Canvas/World_Dark_Gray_Reference/MapServer", 77 isReference: !0 78 } 79 ] 80 }, 81 oceans: { 82 title: b.basemaps.oceans, 83 thumbnailUrl: a.toUrl("./images/basemap/oceans.jpg"), 84 itemId: "48b8cec7ebf04b5fbdcaf70d09daff21", 85 baseMapLayers: [{ 86 url: "http://services.arcgisonline.com/arcgis/rest/services/Ocean/World_Ocean_Base/MapServer" 87 }, { 88 url: "http://services.arcgisonline.com/arcgis/rest/services/Ocean/World_Ocean_Reference/MapServer", 89 isReference: !0 90 } 91 ] 92 }, 93 "national-geographic": { 94 title: b.basemaps["national-geographic"], 95 thumbnailUrl: a.toUrl("./images/basemap/national-geographic.jpg"), 96 itemId: "509e2d6b034246d692a461724ae2d62c", 97 baseMapLayers: [{ 98 url: "http://services.arcgisonline.com/ArcGIS/rest/services/NatGeo_World_Map/MapServer" 99 } 100 ] 101 }, 102 osm: { 103 title: b.basemaps.osm, 104 thumbnailUrl: a.toUrl("./images/basemap/osm.jpg"), 105 itemId: "5d2bfa736f8448b3a1708e1f6be23eed", 106 baseMapLayers: [{ 107 type: "OpenStreetMap" 108 } 109 ] 110 }, 111 "dark-gray-vector": { 112 title: b.basemaps["dark-gray"], 113 thumbnailUrl: a.toUrl("./images/basemap/dark-gray.jpg"), 114 itemId: "850db44b9eb845d3bd42b19e8aa7a024", 115 baseMapLayers: [{ 116 url: "http://www.arcgis.com/sharing/rest/content/items/850db44b9eb845d3bd42b19e8aa7a024/resources/styles/root.json", 117 type: "VectorTile" 118 } 119 ] 120 }, 121 "gray-vector": { 122 title: b.basemaps.gray, 123 thumbnailUrl: a.toUrl("./images/basemap/gray.jpg"), 124 itemId: "0e02e6f86d02455091796eaae811d9b5", 125 baseMapLayers: [{ 126 url: "http://www.arcgis.com/sharing/rest/content/items/0e02e6f86d02455091796eaae811d9b5/resources/styles/root.json", 127 type: "VectorTile" 128 } 129 ] 130 }, 131 "streets-vector": { 132 title: b.basemaps.streets, 133 thumbnailUrl: a.toUrl("./images/basemap/streets.jpg"), 134 itemId: "4e1133c28ac04cca97693cf336cd49ad", 135 baseMapLayers: [{ 136 url: "http://www.arcgis.com/sharing/rest/content/items/4e1133c28ac04cca97693cf336cd49ad/resources/styles/root.json", 137 type: "VectorTile" 138 } 139 ] 140 }, 141 "topo-vector": { 142 title: b.basemaps.topo, 143 thumbnailUrl: a.toUrl("./images/basemap/topo.jpg"), 144 itemId: "6f65bc1351b7411588a8cb43fe23dad7", 145 baseMapLayers: [{ 146 url: "http://www.arcgis.com/sharing/rest/content/items/6f65bc1351b7411588a8cb43fe23dad7/resources/styles/root.json", 147 type: "VectorTile" 148 } 149 ] 150 }, 151 "streets-night-vector": { 152 title: b.basemaps["streets-night-vector"], 153 thumbnailUrl: a.toUrl("./images/basemap/streets-night.jpg"), 154 itemId: "bf79e422e9454565ae0cbe9553cf6471", 155 baseMapLayers: [{ 156 url: "http://www.arcgis.com/sharing/rest/content/items/bf79e422e9454565ae0cbe9553cf6471/resources/styles/root.json", 157 type: "VectorTile" 158 } 159 ] 160 }, 161 "streets-relief-vector": { 162 title: b.basemaps["streets-relief-vector"], 163 thumbnailUrl: a.toUrl("./images/basemap/streets-relief.jpg"), 164 itemId: "2e063e709e3446459f8538ed6743f879", 165 baseMapLayers: [{ 166 url: "http://www.arcgis.com/sharing/rest/content/items/2e063e709e3446459f8538ed6743f879/resources/styles/root.json", 167 type: "VectorTile" 168 } 169 ] 170 }, 171 "streets-navigation-vector": { 172 title: b.basemaps["streets-navigation-vector"], 173 thumbnailUrl: a.toUrl("./images/basemap/streets-navigation.jpg"), 174 itemId: "dcbbba0edf094eaa81af19298b9c6247", 175 baseMapLayers: [{ 176 url: "http://www.arcgis.com/sharing/rest/content/items/dcbbba0edf094eaa81af19298b9c6247/resources/styles/root.json", 177 type: "VectorTile" 178 } 179 ] 180 } 181 }; 182 c("extend-esri") && (d.basemaps = a); 183 return a 184 });
然后是官方帮助文档中对这17种basemap的简单介绍(https://developers.arcgis.com/javascript/3/jsapi/esri.basemaps-amd.html):
| Name | Type | Summary |
|---|---|---|
| dark-gray | Object |
The Dark Gray Canvas basemap is designed to be used as a soothing background map for overlaying and focus attention on other map layers. |
| dark-gray-vector | Object |
This vector tile layer provides a detailed basemap for the world featuring a neutral background style with minimal colors, labels, and features. |
| gray | Object |
The Light Gray Canvas basemap is designed to be used as a neutral background map for overlaying and emphasizing other map layers. |
| gray-vector | Object |
This vector tile layer provides a detailed basemap for the world featuring a neutral background style with minimal colors, labels, and features. |
| hybrid | Object |
The World Imagery map is a detailed imagery map layer and labels that is designed to be used as a basemap for various maps and applications. |
| national-geographic | Object |
The National Geographic basemap is designed to be used as a general reference map for informational and educational purposes. |
| oceans | Object |
The Ocean Basemap is designed to be used as a basemap by marine GIS professionals and as a reference map by anyone interested in ocean data. |
| osm | Object |
The OpenStreetMap is a community map layer that is designed to be used as a basemap for various maps and applications. |
| satellite | Object |
The World Imagery map is a detailed imagery map layer that is designed to be used as a basemap for various maps and applications. |
| streets | Object |
The Streets basemap presents a multiscale street map for the world. |
| streets-navigation-vector | Object |
This vector tile layer provides a detailed basemap for the world featuring a custom navigation map style. |
| streets-night-vector | Object |
This vector tile layer provides a detailed basemap for the world featuring a custom "night time" street map style. |
| streets-relief-vector | Object |
This vector tile layer provides a detailed basemap for the world featuring a classic Esri street map style designed for use with a relief map. |
| streets-vector | Object |
This vector tile layer provides a detailed basemap for the world featuring a classic Esri street map style. |
| terrain | Object |
The Terrain with Labels basemap is designed to be used to overlay and emphasize other thematic map layers. |
| topo | Object |
The Topographic map includes boundaries, cities, water features, physiographic features, parks, landmarks, transportation, and buildings. |
| topo-vector | Object |
This vector tile layer provides a detailed basemap for the world featuring a classic Esri topographic map style designed for use with a relief map. |
最后,对于GIS开发人员来说,在webgis开发中如果需要使用esri提供的basemap,就可以直接在脚本中通过指定Map构造函数参数中的basemap的值来引用相应的底图图层。下面写了一段代码,可以新建一个html文件,把这段代码拷进去,然后可以在浏览器中运行查看地图显示效果。将代码第20行中的“topo”改成上面表格中其它basemap的名字,可以查看相应basemap的实际效果。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Basemap Introduction</title> 6 <link rel="stylesheet" href="http://js.arcgis.com/3.9/js/esri/css/esri.css"> 7 <style> 8 html, body, #mapDiv { 9 padding: 0; 10 margin: 0; 11 height: 100%; 12 } 13 </style> 14 <script src="http://js.arcgis.com/3.9/"></script> 15 <script> 16 require(["esri/map","dojo/domReady!"], function (Map) { 17 var map=new Map("mapDiv",{ 18 center:[120,32], 19 zoom:5, 20 basemap:"topo" 21 }); 22 }); 23 </script> 24 </head> 25 <body class="tundra"> 26 <div id="mapDiv"></div> 27 </body> 28 </html>
我通过上述方式改动代码并依次运行程序,发现还是有点问题,即这17种basemap中只有8种可以通过上述代码的这种方式调用,其余的不能运行。比如,我把“topo”改成“topo-vector”后运行程序,浏览器中地图不能显示,控制台提示信息是Map.setBasemap: Unable to find basemap definition for: "topo-vector". Try one of these: streets,satellite,hybrid,topo,gray,oceans,national-geographic,osm。后来有查文档和求助大神,不过还是没搞通其余的basemap应该怎么调用,比较遗憾。烦请有知道的朋友告诉我一下,我也要继续研究一下,搞懂之后我再写个续篇吧。
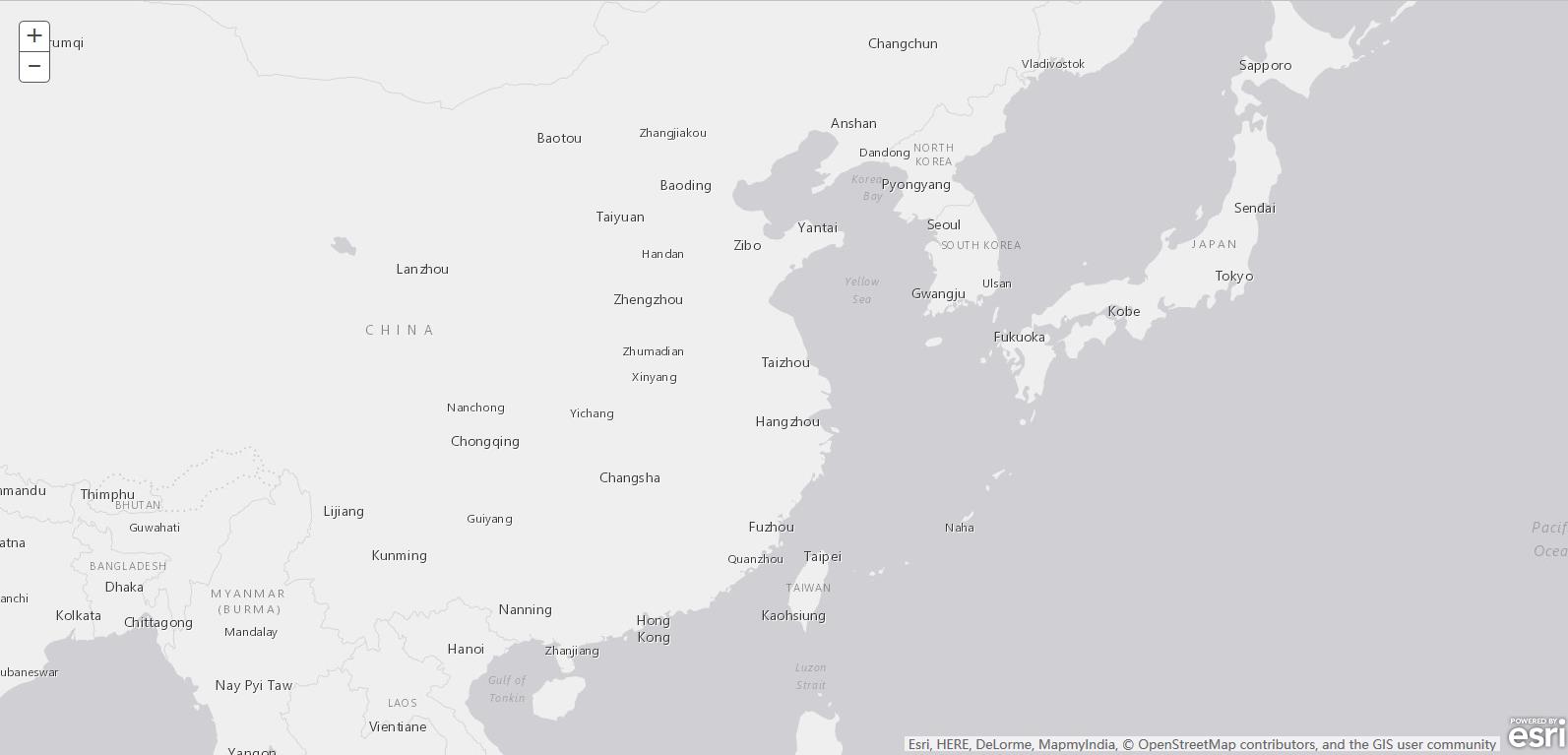
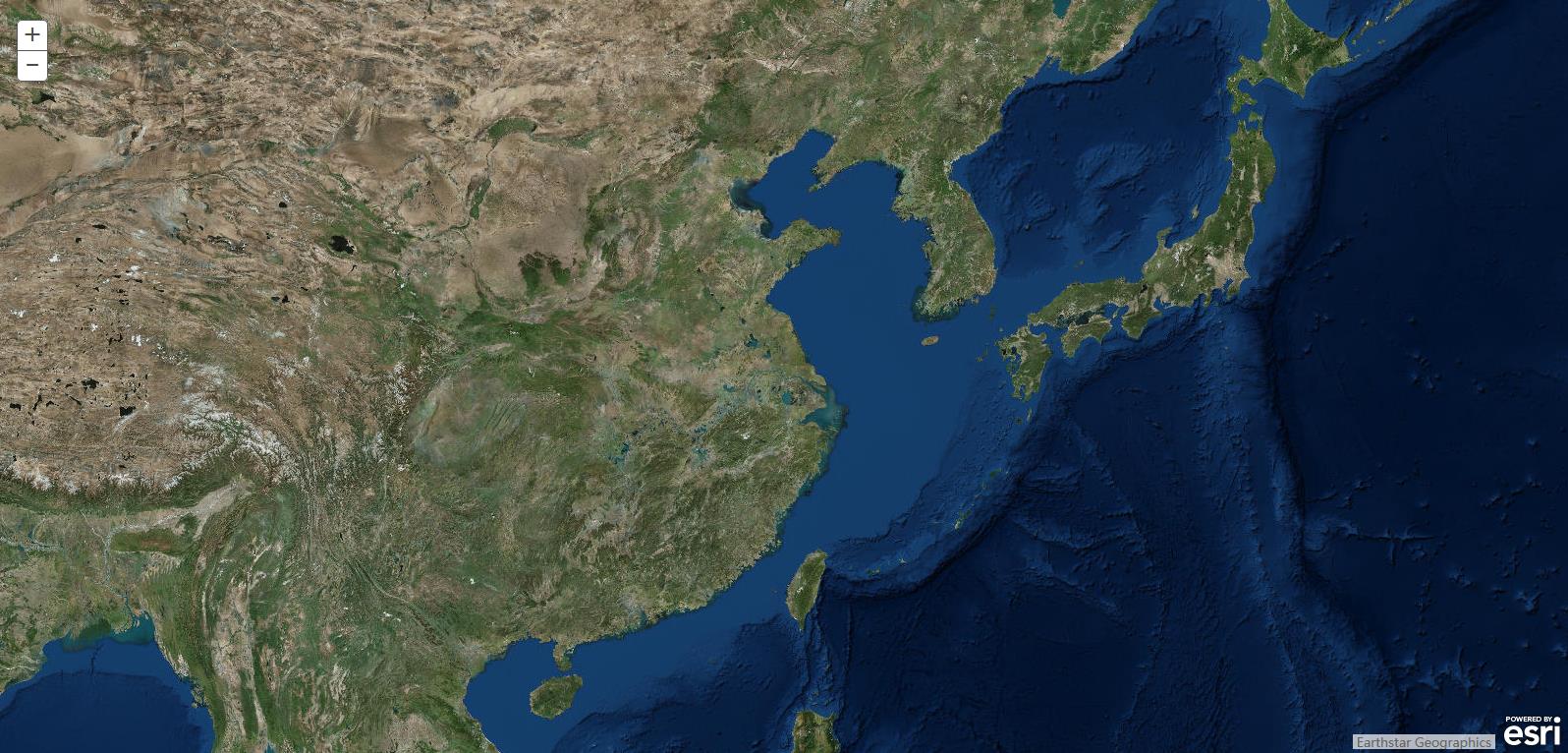
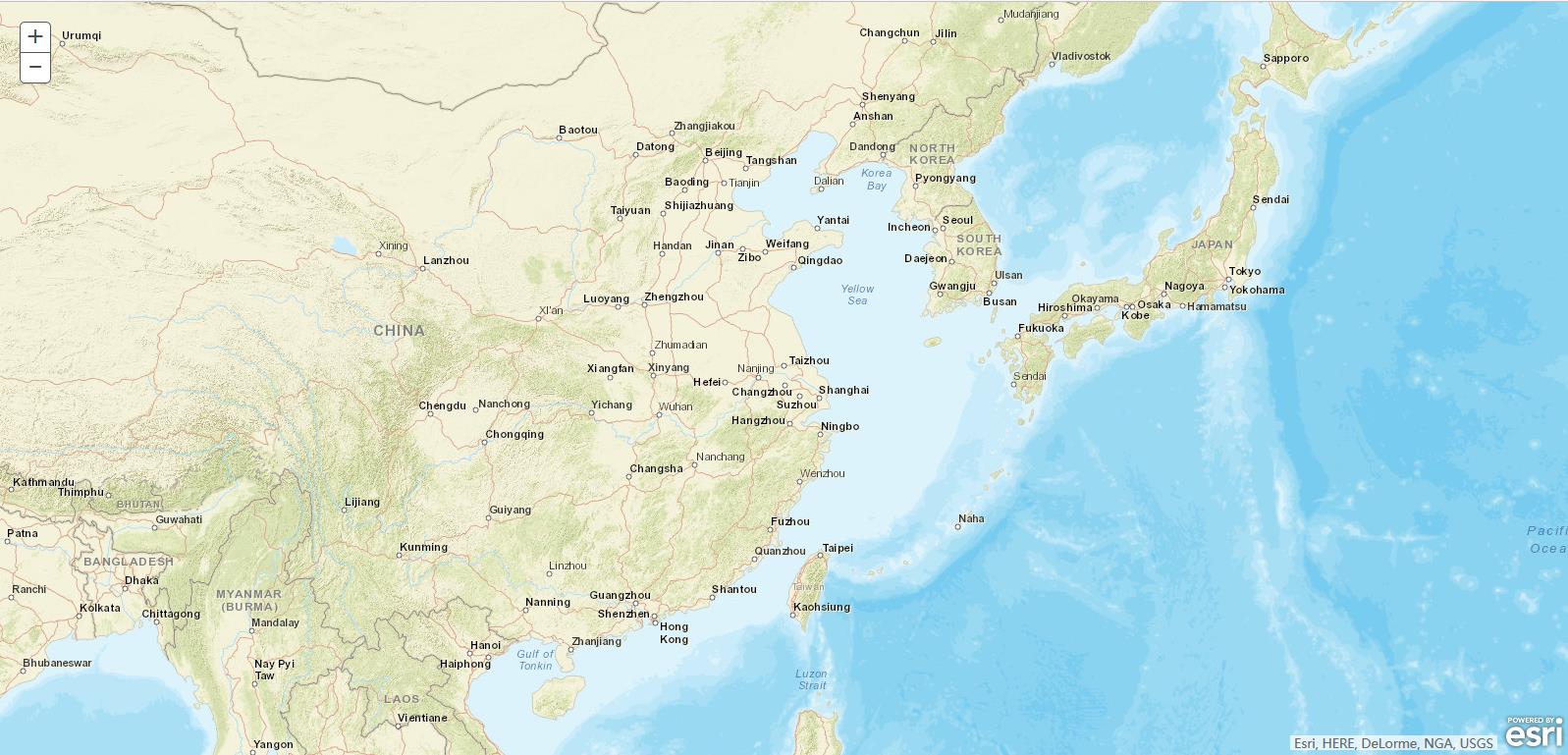
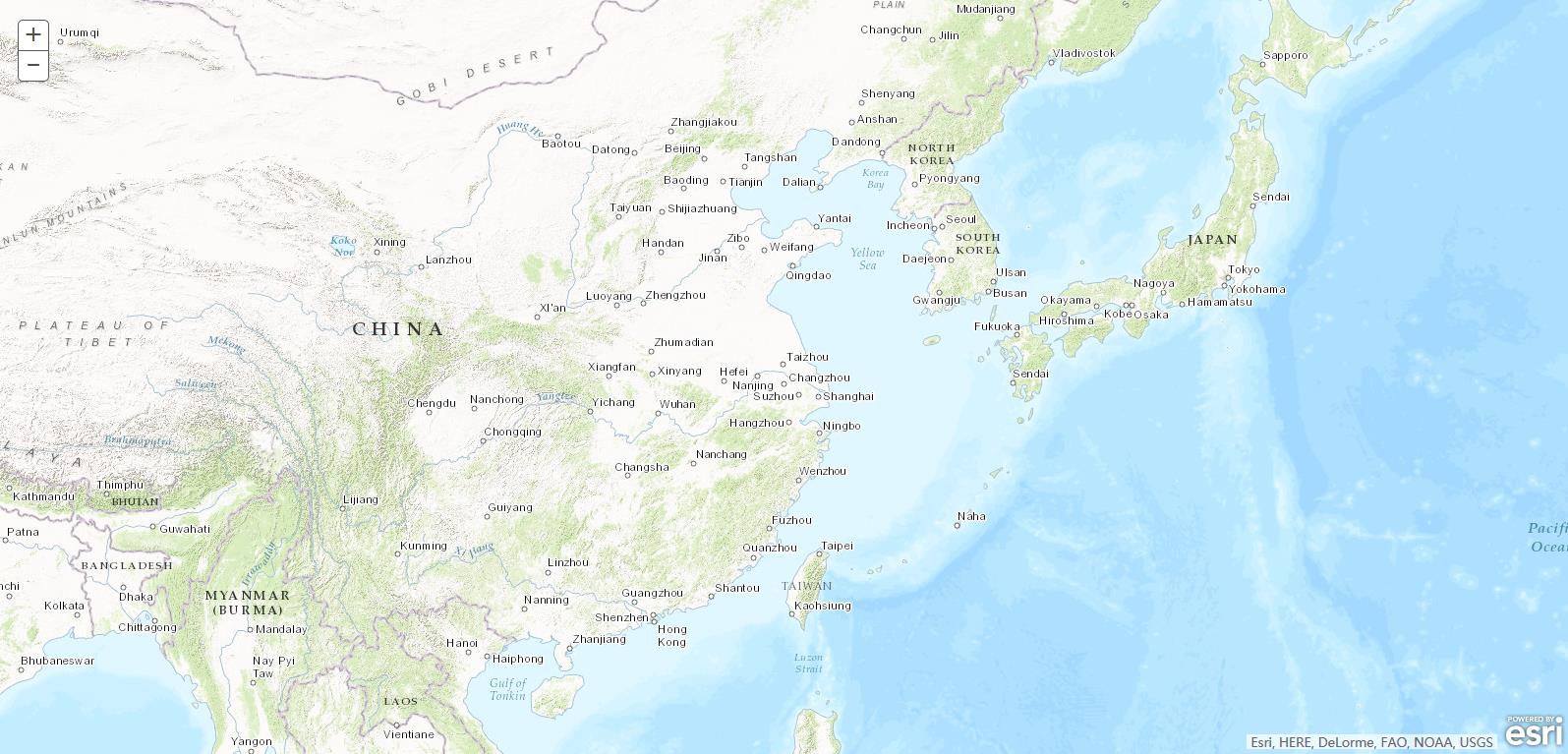
下面是这8种basemap(national-geographic,gray,hybrid,oceans,osm,satellite,streets,topo)的运行效果示例:
| national-geographic |  |
| gray |  |
| hybrid |  |
| oceans |  |
| osm |  |
| satellite |  |
| streets |  |
| topo |  |
