vscode 插件
Rainbow Brackets
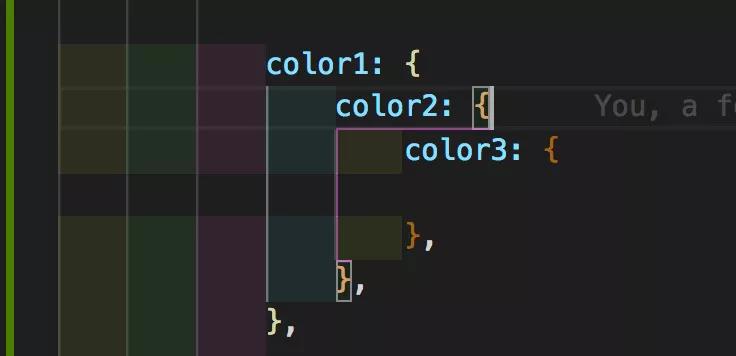
编码过程中,尤其在我们使用js进行函数式编程时,代码里会有很多的花括号,想要保证它们对称十分困难,所以就出现了上面小粉同学的尴尬局面,相信很多人都遇到过类似的情况。
Rainbow Brackets,可以将同一对花括号给定相同的颜色,可以一眼就看出配对的两个花括号。
Indent Rainbow
Indent Rainbow 则可以给代码的缩进提供颜色上提示,和 Rainbow Brackets 这搭配使用,可以在代码层级较多时,也能看起来很清晰,一目了然。

Project Manager
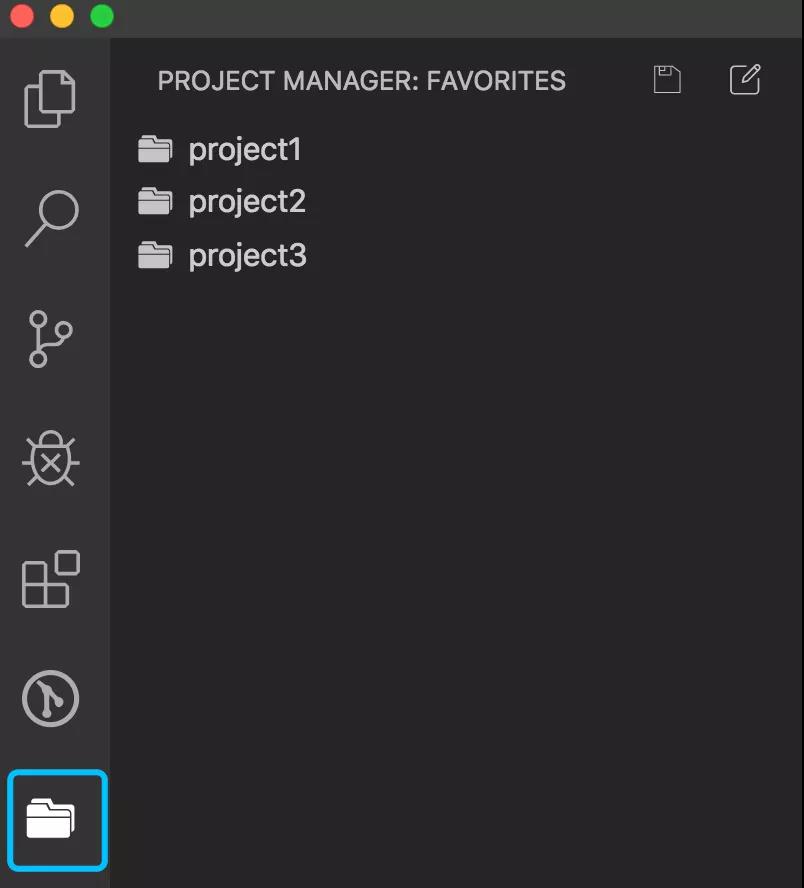
工作中,我们经常会来回切换多个项目,每次都要找到对应项目的目录再打开,比较麻烦。Project Manager插件可以解决这样的烦恼,它提供了专门的视图来展示你的项目,我们可以把常用的项目保存在这里,需要时一键切换,十分方便,妈妈再也不用担心我忘记把项目放在哪个目录下了。

Import Cost
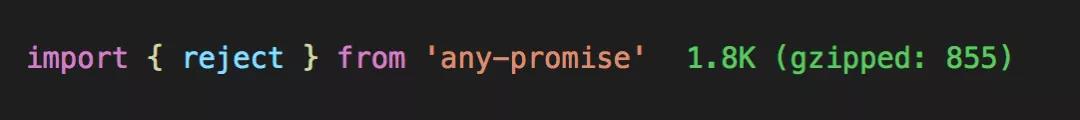
在项目开发过程中,我们会引入很多npm包,有时候可能只用到了某个包里的一个方法,却引入了整个包,导致代码体积增大很多。Import Cost 可以在代码中友好的提示我们,当前引入的包会增加多少体积,这很有助于帮我们优化代码的体积。

Pigment
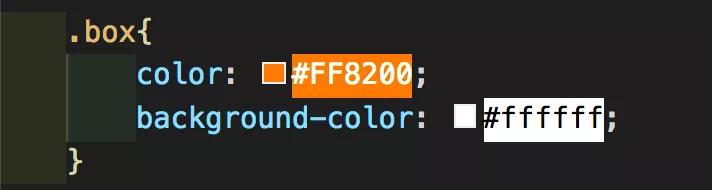
遇到颜色代码时,Pigment会将颜色渲染在这段代码的下面。

GitLens
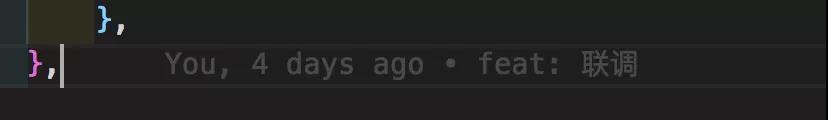
GitLens可以显示每一行代码的作者,提交时间,以及commit信息,在想要知道哪行代码是谁改动的时候非常的实用。

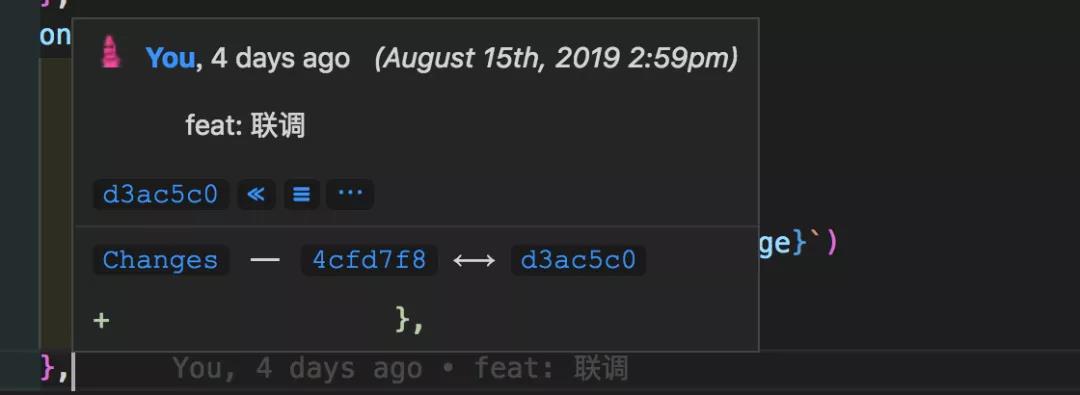
把鼠标移到这条提示上,会弹出更详细的描述,

不止如此,GitLens 还可以查看代码的历史记录,能够查看某个 commit 的代码改动,能够 diff 任意commit或branch,进行对比。
Settings Sync
Settings Sync 提供了同步个人设置的功能,当我们需要换电脑进行开发时,比如回家用自己的电脑,或者换了新的电脑,该插件可以帮你同步之前做的设置,不需要在每台电脑上都重新设置一次。
Markdown Preview Enhanced
超级强大的 Markdown 插件,这款插件可以让你拥有飘逸的 Markdown 写作体验。
程序员怎么可能不写文档?!Markdown Preview Enhanced 对Markdown语法进行了增强。
支持了目录,批注,自定义预览css,插入公式,纯文本绘图,导出导入文档,制作幻灯片,甚至,还可以在文档中跑代码。总之一句话非常强大,非常好用。文末给出了Markdown Preview Enhanced 的中文文档地址,感兴趣可以去了解一下。
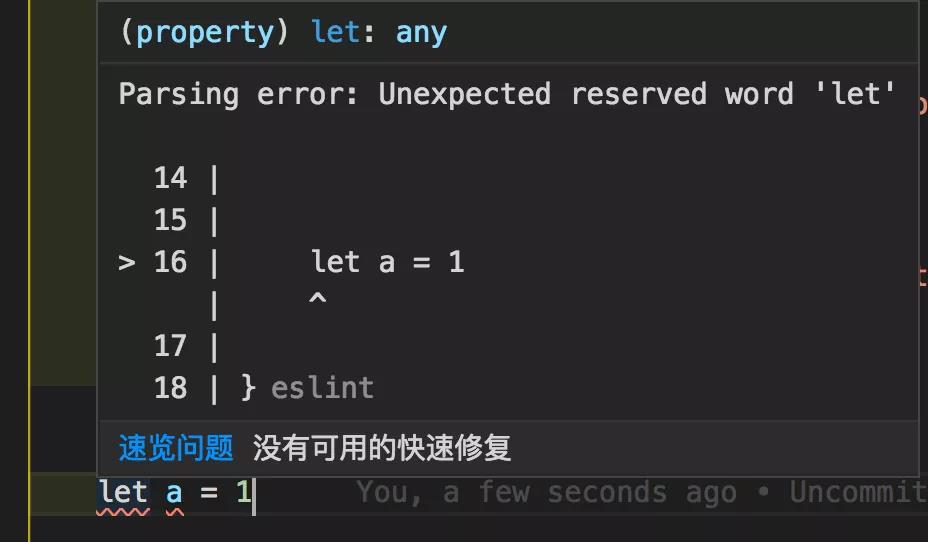
ESlint
ESlint可以在我们在coding的时候,分析我们的代码,对有错误或不符合规范的地方,给出提示,让我们第一时间发现代码的问题。同时,还能在保存时,帮助我们自动修复一些问题。

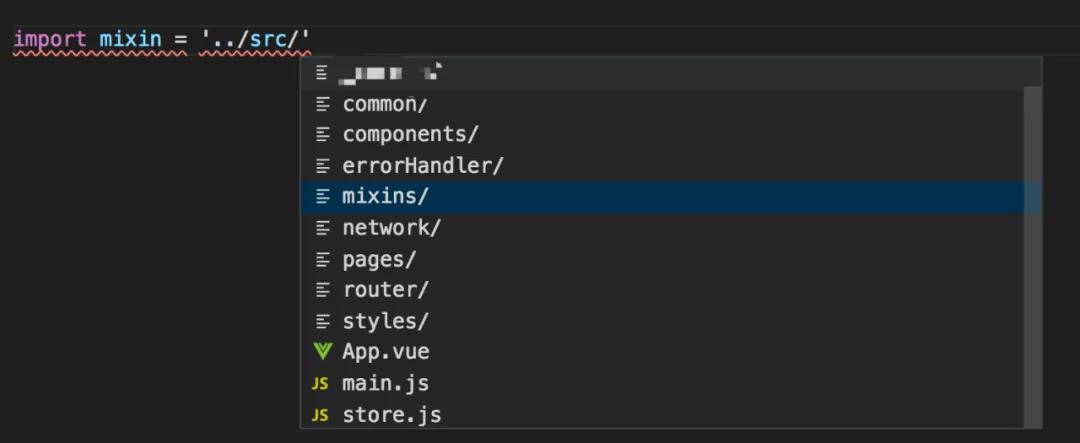
Path Intellisense
Path Intellisense可以智能提示路径,并帮我们自动补全路径

Document This
可以帮我们快速生成代码注释,比如一些函数的注释,能够自动抽取出参数的定义。比如下面的函数,只需在上面输入/**, 就会自动触发 Document This插件,生成如下的注释。

如果上述说的没有记住,可以在项目的 .vscode 目录下创建文件 extensions.json。然后给recommendations 提供一个想要分享给同伴的插件的 ID 数组,这样当他们打开项目,并且没有安装某些插件时,VS Code就会提示安装了,并且可以一键全部安装。
.vscode/extensions.json 文件内是这样的。
1 { 2 "recommendations": [ 3 '2gua.rainbow-brackets', 4 'oderwat.indent-rainbow', 5 'alefragnani.project-manager', 6 'wix.vscode-import-cost', 7 'jaspernorth.vscode-pigments', 8 'eamodio.gitlens', 9 'shan.code-settings-sync', 10 'shd101wyy.markdown-preview-enhanced', 11 'dbaeumer.vscode-eslint', 12 'christian-kohler.path-intellisense', 13 'joelday.docthis' 14 ] 15 }
可以直接复制上面的代码到自己项目的.vscode/extensions.json 文件中,一键安装本文介绍的所有插件。
上述的插件我是从https://mp.weixin.qq.com/s/Tz8pbQDEq24C06ApooW6xg摘录过来的,为了记录下,可以自己用