最近项目需要做微信登录,于是利用HTML5+ API Reference的OAuth模块管理客户端的用户登录授权验证功能,允许应用访问第三方平台的资源。
(链接:https://www.dcloud.io/docs/api/zh_cn/oauth.html)
通过HBuilder真机预览,可以调起微信登录并获取到信息,但是在线打包后虽然可以调起微信,但是授权后拿不到成功的返回信息。
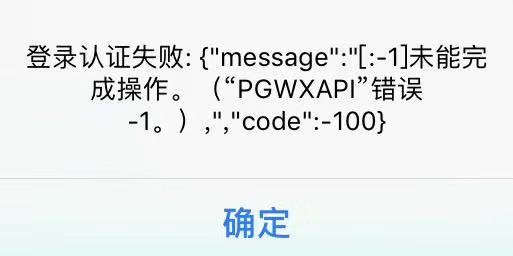
ios上报错图如下

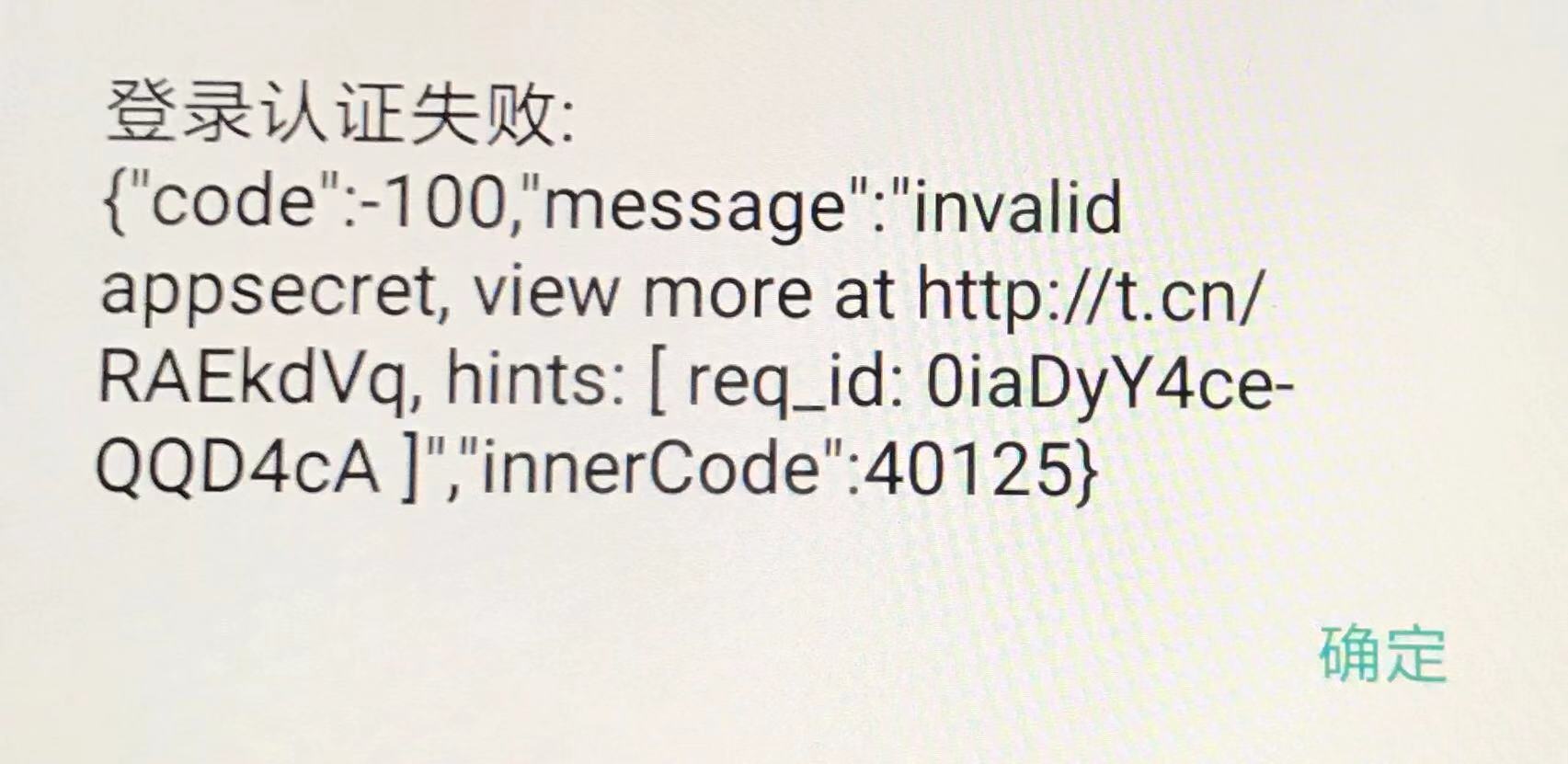
安卓上报错图如下

去论坛上搜索解决方法,大多是说需要重置appsecret就可以解决,于是去微信平台重置appsecret后,发现ios上确实可以,但是
安卓上还是继续报上图中的错误,再去论坛上找答案,有说微信分享和微信登录的appsecret存在被覆盖的现象,所以将两个appsecret值同步后
解决问题。(这里发现微信分享里的appsecret值随便填都可以分享成功,但如果需要微信分享和微信登录同时存在的话,那最好还是保证两个值相同)
附代码:(如果需要做登录测试,那么在下次登录前先注销登录一次,否则会直接拿登录信息,有时换了账号拿的信息还是上一用户的)
$scope.wxLoginFn = function(){ getService() } // 微信授权登录对象 var aweixin = null; // 当前环境支持的所有授权登录对象 var auths = null; // 获取登录授权认证服务列表,单独保存微信登录授权对象 // 5+APP在plusready事件中调用,uni-app在vue页面的onLoad中调用 function getService(){ plus.oauth.getServices(function(services){ plus.nativeUI.alert("services:"+JSON.stringify(services)); auths = services; authLogin() }, function(e){ plus.nativeUI.alert("获取登录授权服务列表失败:"+JSON.stringify(e)); } ); }
// 通常登录前需要先调用authorize方法进行授权 // 获取微信登录授权对象后可进行登录认证操作 function authLogin(){ plus.nativeUI.alert('auths:'+JSON.stringify(auths)) for(let i = 0; i < auths.length; i++){ if(auths[i].id == 'weixin'){ aweixin = auths[i]; break; } } plus.nativeUI.alert('aweixin:'+JSON.stringify(aweixin)) if(!aweixin){ plus.nativeUI.alert("当前环境不支持微信登录"); return; } if(!aweixin.authResult){ aweixin.login(function(e){ plus.nativeUI.alert("登录认证成功!"+JSON.stringify(e)); authUserInfo() }, function(e){ plus.nativeUI.alert("登录认证失败: "+JSON.stringify(e)); } ); }else{ plus.nativeUI.alert("已经登录认证!"); } } // 调用authorize、login先授权登录认证 // 注销登录认证 function authLogout(){ console.log('注销登录'+JSON.stringify(aweixin)); if(!aweixin){ plus.nativeUI.alert("当前环境不支持微信登录"); return; } aweixin.logout(function(e){ plus.nativeUI.alert("注销登录认证成功!"+JSON.stringify(e)); }, function(e){ plus.nativeUI.alert("注销登录认证失败: "+JSON.stringify(e)); }); } // 通常登录前需要先调用authorize方法进行授权,调用login方法进行登录认证 // 获取微信登录授权对象后获取用户信息操作 function authUserInfo(){ if(!aweixin){ plus.nativeUI.alert("当前环境不支持微信登录"); return; } if(aweixin.authResult){ aweixin.getUserInfo( function(e){ plus.nativeUI.alert("获取用户信息成功:"+JSON.stringify(aweixin.userInfo)); }, function(e){ plus.nativeUI.alert("获取用户信息失败: "+JSON.stringify(e)); } ); }else{ plus.nativeUI.alert("未登录认证!"); } } // 注销微信登录 $scope.exitWxLoginFn = function(){ authLogout(); }
ps:不要随便重置appsecret,最好先确认项目中是否有用到,否则重置后可能会影响到支付分享。