
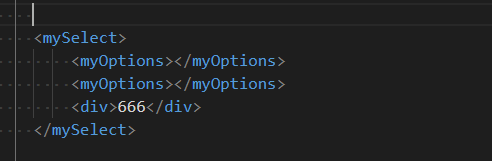
如上图:
1、定义了一个类似下拉的组件 mySelect , 然后里面有自定义的组件 myOptions
2、有很多时候,我们希望, mySelect 组件内部的子组件,只能是 myOptions 。 不应该有 <div>666</div>
3、在mySelect 里面做一层过滤,去掉不需要的组件
下面先看看
myOptions.vue 组件代码
<template>
<div class="options">
<div>这里是 options</div>
</div>
</template>
<script>
// @ is an alias to /src
export default {
name: 'myoptions',
data(){
return {}
},
created(){
},
mounted(){
}
}
</script>
接下来是 mySelect 的代码:
<template>
<div class="select">
<div>这里是 Select</div>
<slot></slot>
</div>
</template>
<script>
// @ is an alias to /src
export default {
name: "myselect",
data(){
return {
_children:[]
}
},
created(){
console.log(this.$children) // 输出为 []
console.log(this.$slots.default) //输出为 [VNode, VNode, VNode]
var arr = this.$slots.default || []
var res = [];
for(var i = 0; i < arr.length; i++){
var item = arr[i];
if(item.componentOptions && item.componentOptions.tag == "myOptions"){
res.push(item);
}
}
this._children = res;
this.$slots.default = res;
},
mounted(){
console.log(this.$slots.default) //[VNode, VNode]
console.log(this.$children)//因为过滤掉了一个,所以为 [VueComponent, VueComponent]
}
}
</script>
在 mySelect 的 created 和 mounted 里面,分别查看
this.$slots.default和 this.$children
就会发现内部的子组件渲染,与这个有很大关系,只需要过滤一下 slots 就可以了