近期,需要在项目里使用日历,经过多方选择,最后决定使用 daterangepicker (http://www.daterangepicker.com),代码下载地址 https://github.com/dangrossman/bootstrap-daterangepicker
但是,该控件是一个日期范围选择控件,使用singleDatePicker 可以变成单日期选择控件,但是只显示一个日期。
看了一下源代码,主要是在 daterangepicker.js 的有一段代码,注释掉即可:如下
if (this.singleDatePicker) { // this.container.addClass('single'); // this.container.find('.calendar.left').addClass('single'); //this.container.find('.calendar.left').show(); // this.container.find('.calendar.right').show(); this.container.find('.daterangepicker_input input, .daterangepicker_input i').hide(); //if (!this.timePicker) { // this.container.find('.ranges').hide(); //} }
test.html页面为
<input type="text" id="demo"/> <script> $('#demo').daterangepicker({ "singleDatePicker": true, "autoApply": true, "locale": { "format": "YYYY-MM-DD", "separator": "-", "applyLabel": "Apply", "cancelLabel": "Cancel", "fromLabel": "From", "toLabel": "To", "customRangeLabel": "Custom", "daysOfWeek": [ "日", "一", "二", "三", "四", "五", "六" ], "monthNames": [ "1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月" ], "firstDay":1 } } ); </script>
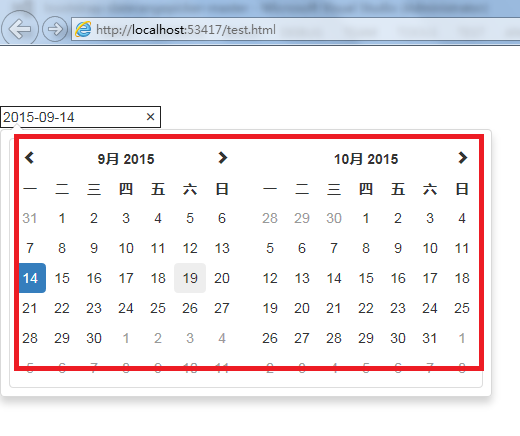
运行效果如下:

所有代码下载地址 http://files.cnblogs.com/files/mqingqing123/bootstrap-daterangepicker-master.rar
运行 test.html即可