为什么要写这样一个博客呢,因为在J2EE开发中,我在获取文件的本地路径时,发现获取不到。

明明是在其他盘符下的文件,可是在用js获取文件路径的时候,会得到一个fakepath的目录,查了资料才知道这个是后来浏览器为了安全不给显示文件的全路径了,这TM的就很尴尬了,比如我在后台只想要这个文件的路径的时候,给我的是 一个假路径,尴不尴尬

这是我在做Excel导入的时候,需要一个文件的完整路径,我想从本地获取这个文件的完整路径,结果被浏览器给玩了。
后来,我想到的一个很无奈的办法就是,本地的路径我取不到,我上传到服务器的路径我总能取得到吧,于是乎,我将文件上传到了服务器。

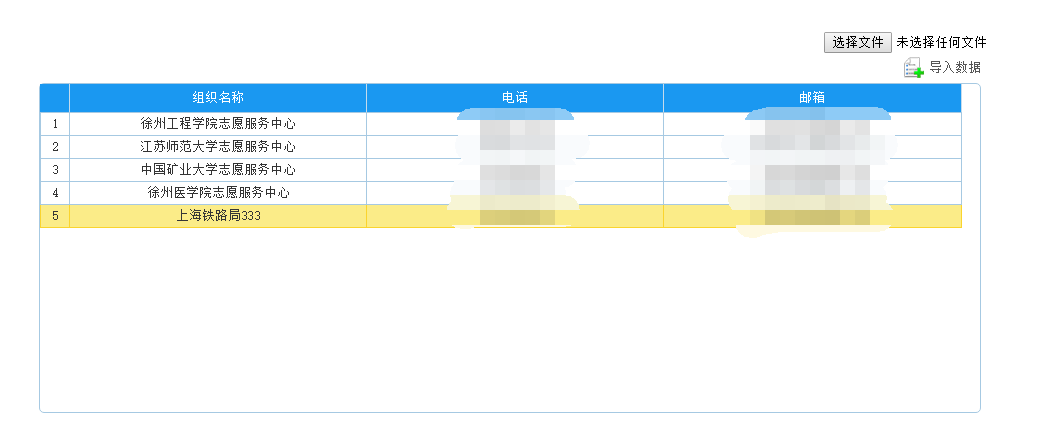
于是我在选择文件的时候,监听ID位file的input的change时间,在change事件中,就将文件上传,然后将上传后的文件路径返回到前台,点击导入的时候,再将路径传递过去,现在回想一下,我当时是怎么想到这个方法的呢?真是奇葩,不过无所谓,也解决了所谓的问题。下面是代码:
HTML代码:
<form id="myform" method="post" enctype="multipart/form-data"> <input style="float: right;margin-right: 115px;" id="file" type="file" name="file"> </form> <input type="hidden" id="myLoad"> <div class="cdgl-right"> <div class="addto-btn"> <a href="javascript:;" onclick="addItem()" class="addto"><i class="sprite-main"></i>导入数据</a> </div> <div class="cdgltable"> <table id="studentList" class="m-list" ></table> <div id="gridpager"></div> </div> </div>
JS代码:
$("#file").change(function(){
var fils=$("#file").get(0).files[0]; var formData = new FormData($("#myform")[0]); $.ajax({ url : "../import/uploadLoad", type : "post", data: formData, async: false, cache: false, contentType: false, processData: false, success : function(data) { $("#myLoad").val(data); }, error : function(error) { alert(error.responseText); }, async : false }); });
Java代码:
@RequestMapping(value = "/uploadLoad") public String uploadLoad(MultipartFile file,HttpServletRequest request) throws IOException{ String path = request.getSession().getServletContext().getRealPath("uploadimg"); String fileName = file.getOriginalFilename(); File dir = new File(path,fileName); if(!dir.exists()){ dir.mkdirs(); } file.transferTo(dir); return path+File.separator+fileName; }
后来就这么莫名其妙的解决了这个问题。
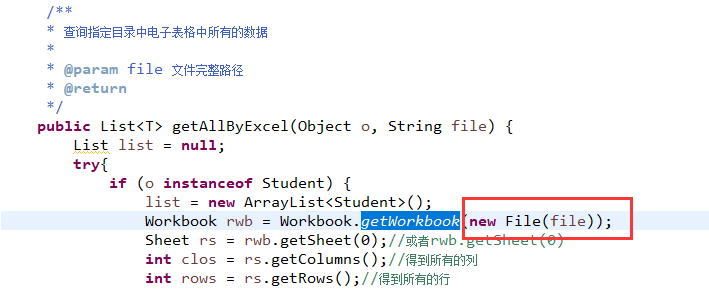
上面的代码是我在做毕业设计的时候做的一个文件导入异步刷新显示的一个功能,后来工作了之后,公司需要把project文件,也就是mpp文件导入到系统中,也是在读取本地文件的测试后,我发现,在读取project文件的时候,支持文件流的格式进行读取,于是乎,我将获取文件路径改成获取文件流。

@RequestMapping(value = "/uploadLoadByInputStream") public InputStream uploadLoadByInputStream(MultipartFile file,HttpServletRequest request) throws IOException{ InputStream inputStream = file.getInputStream(); return inputStream; }
这样 就可以解决之前的问题了。
然后今天突然在网上看到,利用js可以直接获取文件的绝对路径,看了好多大佬的写的,但是并没有用,想想也是,浏览器为了安全都给你禁止了,你还要用,这不是不合逻辑么?如果是可以用的话,浏览器应该是可以给出解释或者接口之类的吧,然而并没有,那就是不让用了。以后找到在更新吧。
不断学习,不断进步。
希望大佬们给出建议哈,不喜轻喷