看代码吧:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display:none;
}
.item .header{
height:35px;
background-color:blue;
color:white;
line-height:35px;
}
</style>
</head>
<body>
<div style="height;48px"></div>
<div style="300px">
<div class="item">
<div id="i1" class="header" onclick="ChangeMenu('i1');">菜单1</div>
<div class="content">
<div>内容1.1</div>
<div>内容1.2</div>
<div>内容1.3</div>
</div>
</div>
<div class="item">
<div id="i2" class="header" onclick="ChangeMenu('i2');">菜单2</div>
<div class="content hide">
<div>内容2.1</div>
<div>内容2.2</div>
<div>内容2.3</div>
</div>
</div>
<div class="item">
<div id="i3"class="header" onclick="ChangeMenu('i3');">菜单3</div>
<div class="content hide">
<div>内容3.1</div>
<div>内容3.2</div>
<div>内容3.3</div>
</div>
</div>
<div class="item">
<div id="i4" class="header" onclick="ChangeMenu('i4');">菜单4</div>
<div class="content hide">
<div>内容4.1</div>
<div>内容4.2</div>
<div>内容4.3</div>
</div>
</div>
</div>
<script>
function ChangeMenu(nid){
var current_header=document.getElementById(nid);
var item_list=current_header.parentElement.parentElement.children;
for(var i=0;i<item_list.length;i++){
var current_item=item_list[i];
current_item.children[1].classList.add('hide');
}
current_header.nextElementSibling.classList.remove('hide');
}
</script>
</body>
</html>
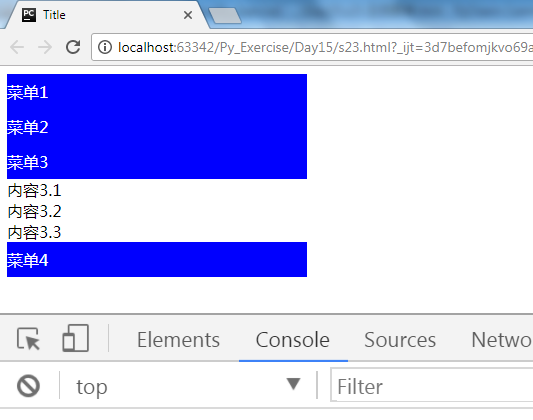
运行结果:点谁谁就展开

可以借助于 this 完成相同的功能。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display:none;
}
.item .header{
height:35px;
background-color:blue;
color:white;
line-height:35px;
}
</style>
</head>
<body>
<div style="height;48px"></div>
<div style="300px">
<div class="item">
<div class="header" onclick="ChangeMenu(this);">菜单1</div>
<div class="content">
<div>内容1.1</div>
<div>内容1.2</div>
<div>内容1.3</div>
</div>
</div>
<div class="item">
<div class="header" onclick="ChangeMenu(this);">菜单2</div>
<div class="content hide">
<div>内容2.1</div>
<div>内容2.2</div>
<div>内容2.3</div>
</div>
</div>
<div class="item">
<div class="header" onclick="ChangeMenu(this);">菜单3</div>
<div class="content hide">
<div>内容3.1</div>
<div>内容3.2</div>
<div>内容3.3</div>
</div>
</div>
<div class="item">
<div class="header" onclick="ChangeMenu(this);">菜单4</div>
<div class="content hide">
<div>内容4.1</div>
<div>内容4.2</div>
<div>内容4.3</div>
</div>
</div>
</div>
<script>
function ChangeMenu(ths){
//this 代表的是全局对象,无法直接获取,需要把上面改成this
//var current_header=document.getElementById(nid);
var current_header=ths;
var item_list=current_header.parentElement.parentElement.children;
for(var i=0;i<item_list.length;i++){
var current_item=item_list[i];
current_item.children[1].classList.add('hide');
}
current_header.nextElementSibling.classList.remove('hide');
}
</script>
</body>
</html>