1.实现的效果:


具体实现代码:
<view class="cu-modal bottom-modal" :class="modalName=='means'?'show':''">
<view class="action" @tap="hideModal">
<text class="cuIcon-unfold text-white"></text>
</view>
<uni-forms :value="formData" ref="form">
<view class="cu-dialog" id="chooseType" :class="currentBoxId == 'chooseType' ? 'show' : 'hidden'" @tap.stop=""
style="background-color: #FFFFFF;">
<!-- <view id="findOuter"> -->
<view class="flex justify-between solid-bottom" style="background-color: #FFFFFF;">
<view class="padding-sm margin-xs radius" style="font-size: 14px;font-weight: bold;">贷款认证</view>
</view>
<view class="flex justify-start" style="background-color: #FFFFFF;">
<view class="padding-sm margin-xs radius" style="font-size: 14px;font-weight: bold;">身份证信息<text class="cuIcon-triangledownfill sm text-black"></text>认证</view>
</view>
<view class="flex justify-center" style="background-color: #FFFFFF;">
<view class="">
<image src="http://img.mo3408.icu/img/c1.png" style="185px;height:100px;" class=""></image>
<view class="" style="color: #c8c8c8;">点击上传身份证正面</view>
</view>
<view class="">
<image src="http://img.mo3408.icu/img/c2.png" style="185px;height:100px;" class=""></image>
<view class="" style="color: #c8c8c8;">点击上传身份证反面</view>
</view>
</view>
<view class="flex justify-center" style="background-color: #FFFFFF;color:#707070;margin-top:10rpx;">核对信息,确认无误</view>
<view class="cu-form-group margin-top justify-center" style="450rpx;margin:0 auto;">
<view class="title">姓名</view>
<input placeholder="点击输入姓名" name="name" placeholder-style="font-size:24rpx;"></input>
</view>
<view class="cu-form-group justify-center" style="450rpx;margin:0 auto;">
<view class="title">身份证号</view>
<input placeholder="点击输入身份证号" name="card" placeholder-style="font-size:24rpx;"></input>
</view>
<uni-group style="margin-top:20rpx;color: #d7d7d7;">
<view style="padding-left: 18rpx;"> <text class="cuIcon-title sm"></text>请按照提示例图将身份证拍照上传 </view>
<view> <text class="cuIcon-title sm"></text>图片模糊、遮挡,光线暗不予通过</view>
<view style="padding-left: 71rpx;"> <text class="cuIcon-title sm"></text>请审核信息是否正确,若有五请手动更改 </view>
</uni-group>
<view class="justify-center" style="margin-top:5rpx;">{{pag}}/{{totp}}</view>
<view class="padding flex flex-direction">
<button class="cu-btn bg-black lg" id="chooseTypenext" @tap="changeBox">下一步</button>
</view>
</view>
<!-- 第二步 -->
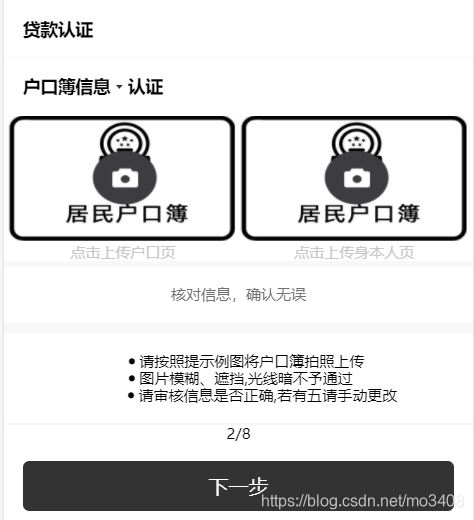
<view class="cu-dialog" id="viewInstruction" :class="currentBoxId == 'viewInstruction' ? 'show' : 'hidden'">
<view class="flex justify-between solid-bottom" style="background-color: #FFFFFF;">
<view class="padding-sm margin-xs radius" style="font-size: 14px;font-weight: bold;">贷款认证</view>
</view>
<view class="flex justify-start" style="background-color: #FFFFFF;">
<view class="padding-sm margin-xs radius" style="font-size: 14px;font-weight: bold;">户口簿信息<text class="cuIcon-triangledownfill sm text-black"></text>认证</view>
</view>
<view class="flex justify-center" style="background-color: #FFFFFF;">
<view class="">
<image src="http://img.mo3408.icu/img/h1.png" style="185px;height:100px;" class=""></image>
<view class="" style="color: #c8c8c8;">点击上传户口页</view>
</view>
<view class="">
<image src="http://img.mo3408.icu/img/h1.png" style="185px;height:100px;" class=""></image>
<view class="" style="color: #c8c8c8;">点击上传身本人页</view>
</view>
</view>
<view class="flex justify-center padding" style="background-color: #FFFFFF;color:#707070;margin-top:10rpx;">核对信息,确认无误</view>
<uni-group style="margin-top:20rpx;color: #d7d7d7;background-color: #FFFFFF;">
<view style="padding-left: 18rpx;background-color: #FFFFFF;"> <text class="cuIcon-title sm"></text>请按照提示例图将户口簿拍照上传
</view>
<view style="background-color: #FFFFFF;"> <text class="cuIcon-title sm"></text>图片模糊、遮挡,光线暗不予通过</view>
<view style="padding-left: 71rpx;background-color: #FFFFFF;"> <text class="cuIcon-title sm"></text>请审核信息是否正确,若有五请手动更改
</view>
</uni-group>
<view class="justify-center" style="margin-top:5rpx;background-color: #FFFFFF;">{{pag}}/{{totp}}</view>
<view class="padding flex flex-direction" style="background-color: #FFFFFF;">
<!-- <button class="cu-btn bg-black lg" style="margin-left:10rpx;" id="viewInstructionPrev" @tap="changeBox">上一步</button> -->
<button class="cu-btn bg-black lg " id="viewInstructionNext" @tap="changeBox">下一步</button>
</view>
</view>
<!-- 第三步 -->
<view class="cu-dialog" id="fillInInformation" :class="currentBoxId == 'fillInInformation' ? 'show' : 'hidden'">
<view class="flex justify-between solid-bottom" style="background-color: #FFFFFF;">
<view class="padding-sm margin-xs radius" style="font-size: 14px;font-weight: bold;">贷款认证</view>
</view>
<view class="flex justify-start" style="background-color: #FFFFFF;">
<view class="padding-sm margin-xs radius" style="font-size: 14px;font-weight: bold;">婚姻信息<text class="cuIcon-triangledownfill sm text-black"></text>认证</view>
</view>
<uni-group>
<view class="text" style="float: left;font-size: 30rpx;line-height: 27px;">婚姻状况</view>
<uni-forms-item name="hy" label="婚姻状况">
<uni-data-checkbox v-model="formData.hy" :localdata="hy"></uni-data-checkbox>
</uni-forms-item>
</uni-group>
<view class="flex justify-center padding" style="background-color: #FFFFFF;">
<view class="">
<image src="http://img.mo3408.icu/img/hy1.png" style="185px;height:100px;" class=""></image>
<view class="" style="color: #c8c8c8;">点击上传本人页</view>
</view>
<view class="">
<image src="http://img.mo3408.icu/img/hy1.png" style="185px;height:100px;" class=""></image>
<view class="" style="color: #c8c8c8;">点击上传配偶页</view>
</view>
</view>
<view class="flex justify-center padding" style="background-color: #FFFFFF;color:#707070;margin-top:10rpx;">核对信息,确认无误</view>
<uni-group style="margin-top:20rpx;color: #d7d7d7;background-color: #FFFFFF;">
<view style="padding-left: 66rpx;background-color: #FFFFFF;"> <text class="cuIcon-title sm"></text>请按照提示例图将婚姻登记证拍照上传
</view>
<view style="background-color: #FFFFFF;"> <text class="cuIcon-title sm"></text>图片模糊、遮挡,光线暗不予通过</view>
<view style="padding-left: 71rpx;background-color: #FFFFFF;"> <text class="cuIcon-title sm"></text>请审核信息是否正确,若有五请手动更改
</view>
</uni-group>
<view class="justify-center" style="margin-top:5rpx;background-color: #FFFFFF;">{{pag}}/{{totp}}</view>
<view class="padding flex flex-direction" style="background-color: #FFFFFF;">
<!-- <button class="cu-btn bg-black lg" style="margin-left:10rpx;" id="viewInstructionPrev" @tap="changeBox">上一步</button> -->
<button class="cu-btn bg-black lg " id="fillInInformationNext" bindtap="changeBox">下一步</button>
</view>
<!-- <button id="fillInInformationPrev" bindtap="changeBox">上一步</button> -->
</view>
</uni-forms>
</view>
点击并拖拽以移动
changeBox(e) {
let currentFlag = e.currentTarget.id;
switch (currentFlag) {
case 'chooseTypenext':
this.currentBoxId = 'viewInstruction';
this.pag = 2;
break;
// case 'viewInstructionPrev':
// this.currentBoxId='chooseType';
// this.pag=1;
// break;
case 'viewInstructionNext':
this.currentBoxId = 'fillInInformation';
this.pag = 3;
break;
case 'fillInInformationPrev':
this.currentBoxId = 'viewInstruction';
this.pag = 4;
break;
case 'fillInInformationNext':
this.currentBoxId = 'finish';
this.pag = 5;
break;
case 'finishPrev':
this.currentBoxId = 'fillInInformation';
this.pag = 6;
break;
default:
this.currentBoxId = 'viewInstruction';
this.pag = 7;
break;
}
},