离线缓存
1.什么是离线缓存?
离线缓存:离线缓存可以将站点的一些文件缓存到本地,它是浏览器自身的一种机制,将需要的文件缓存下来,以便后期即使没有连接网络,被缓存的页面也可以展示
2.离线缓存的优势
(1)在没有网络的时候可以访问到缓存的对应的站点页面,其中包括(HTML,css,js,img...)
(2)在有网络的时候,浏览器也会优先使用已离线存储的文件,返回一个200(from cache)头,这与http的缓存使用策略是不同的
(3)资源的缓存可以带来更好的用户体验,当用户使用自己流量上网时,本地缓存不仅可以提高用户访问速度,而且更大的节约了用户的使用流量;
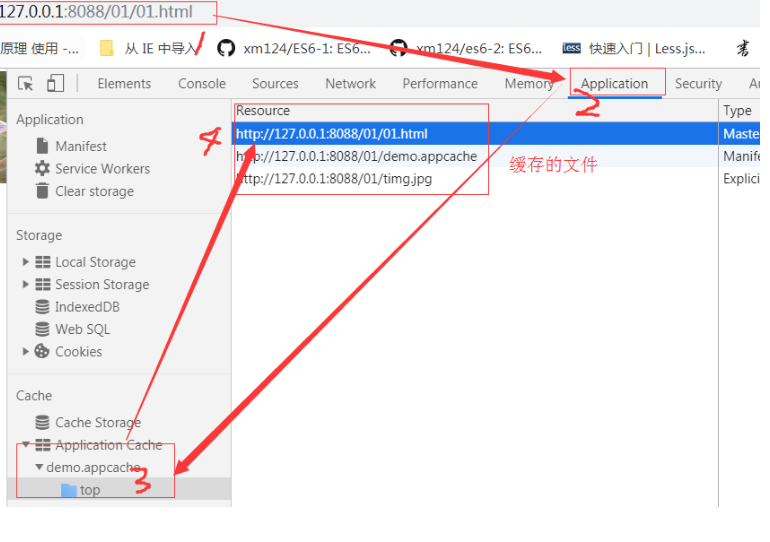
3.如何实现离线缓存
(1)首先,在需要缓存的html文件的根节点(html)添加manifest属性,属性值是当前目录下的一个appcache的文件:文件为:
<!DOCTYPE html>
<html manifest="demo.appcache">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<img src="1.jpg" alt="" />
</body>
</html>
(2)然后是创建一个(···).appcache的文件;
文件格式为:(注意:#是注释的意思)
CACHE MANIFEST(#version 1.0 版本号)
CACHE:(#需要缓存的文件)
http://127.0.0.1:8088/5.23/1.jpg
NETWORK:(每次需要向网络请求的文件也是不缓存的文件,*代表除了上面的文件其他都是不带缓存的文件)
*
FALLBACK(离线状态下替代的文件)
http://127.0.0.1:8088/5.23/404.html
(3)其次,在服务器端将.appcache文件的mime类型配置成text/cache-manifest
实例:PHPstudy-》Apache--》conf--》mime.types
在mime.types文件中最后面添加:text/cache-manifest
(4)最后打开html网页