html在使用的时候,例如在input框里面,用户输入信息的时候,一点提交信息就开始向后天交互
但是一刷新或者用户再打开一个新的网页又得重新输入,这就牵扯到本地存储的问题
LocalStorage,是基于cookie来生成的,并且是永久保留本地的,除非删除
请看下面的例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="box"> <input type="text" name="user" id="user"> <input type="button" value="提交" id="submit"> </div> <div class="content"> </div> <script src="jquery-3.3.1.min.js"></script> <script> 【位置1】 【位置2】 </script> </body> </html>
位置1的代码:判断是否有用户之前输入的key,有就保存下来,只保留最近的一条
$(function () { if (localStorage.getItem('user')) { var user = localStorage.getItem('user'); $('<p></p>').appendTo('.content').text(user); }
位置2的代码:点提交按钮后,将用户的信息设置为key并保存到本地
$('#submit').click(function () { var user = $('#user').val(); console.log(user); $('<p></p>').appendTo('.content').text(user); $('#user').val(""); //清空 localStorage.setItem('user',user); //设置为key }) })
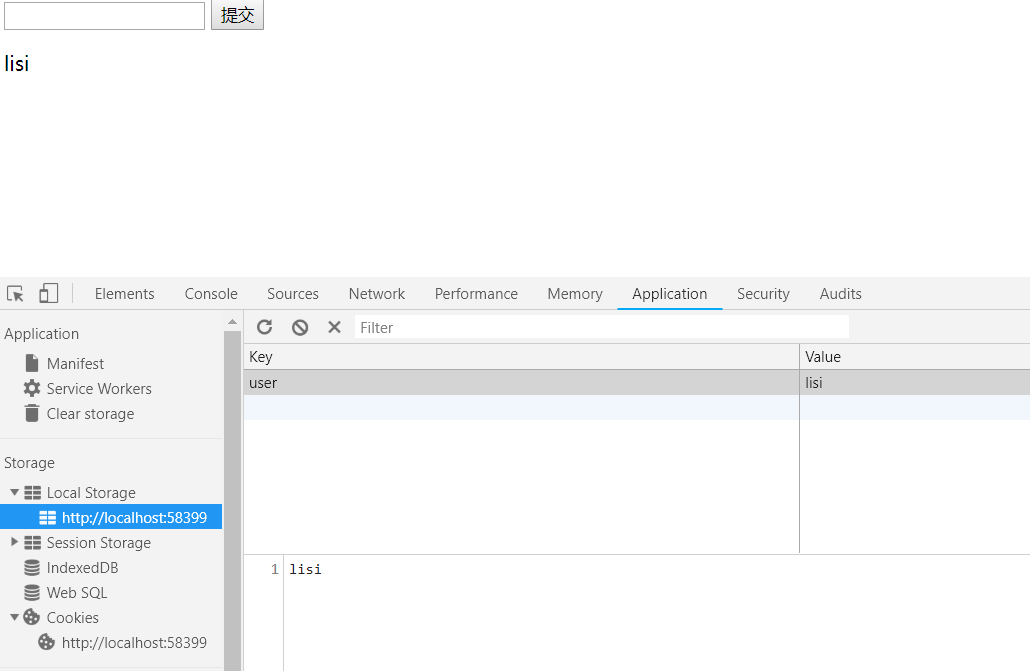
下面是效果图