首先要知道一个字体图标网站http://www.fontawesome.com.cn/
上面有教程,我们可以找到自己需要的图标来用
例如:引入相机图标

我们要想用字体图标,首先需要下载这个包
在终端输入命令: npm i font-awesome -S(因为它不是一个工具,最后需要呈现在网页上,给用户看,所以-S)
(判断用-S,-D的方法:要让用户看到的东西就是-S,这个东西在传统页面上的时候,需不需要用link,script标签把它导进来,如果按照以前的方法需要我们去导入,它就是-S,这属于运行时依赖。如果不需要,他就是一个语法的转义,工具性质的东西,就是开发人员使用的就是-D)
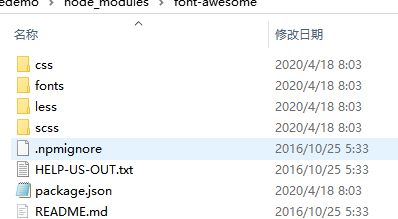
安装完以后可以在node_modules中找到

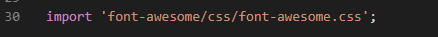
接下来需要在main.js中引入样式

引入css文件只需要写路径就可以了。
(webpack本质上只能处理.js文件,也就是说它是用来处理js代码的,并不能直接处理外部样式
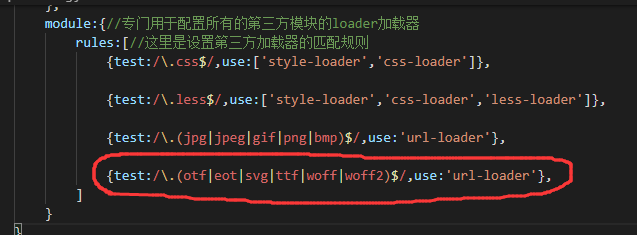
处理.css文件需要一套加载器style-loader,css-loader,在这里还需要用到专门用来处理字体的第三方loader--->url-loader)
然后配置一下:

最后运行