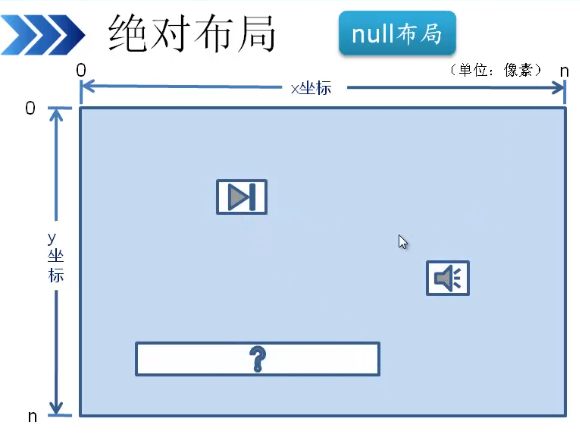
1.【绝对布局】也称为【null布局】 null布局出现就是在容器中使用坐标控制组件的位置
(x坐标)0-----n:宽|
| 单位:像素
(y坐标)0-----n:高|/

优势:容器中的按钮可以放在任意的位置
劣势:窗口大小改变都不会改变按钮位置,如想改变需通过代码进行改变

//导入Java类 import javax.swing.*; import java.awt.*;
public class Demo extends JFrame{ public Demo(){ setBounds(100,100,100,150); setVisible(true); setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); Container c=getContentPane(); c.setLayout(null);//设置流体布局 将容器布局设置为:绝对布局 JButton btn1=new JButton("按钮1"),btn2=new JButton("按钮2");//创建‘按钮1,按钮2’的实例化对象 创建两个按钮 btn1.setBounds(10,30,80,30);//设置‘按钮1’的坐标及大小 btn2.setBounds(60,70,100,20);//设置‘按钮2’的坐标及大小 c.add(btn1); c.add(btn2); } }
public static void main(String[] args){ new Demo();//可保存运行 }
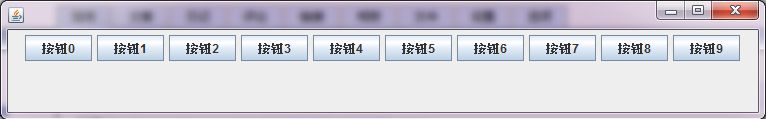
2. 【流布局】----- FlowLayout

* 下图为默认居中对齐


//导入Java类 import javax.swing.*; import java.awt.*;
public class Demo extends JFrame{ public Demo(){ setVisible(true); setBounds(100,100,300,200); setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); Container c=getContentsPane(); c.setLayout(new FllowLayout());//给容器设置流布局 可设置流布局的位置和按钮间距 // 流布局()内无参数时默认为居中对齐
//c.setLayout(new FllowLayout(FllowLayout.RIGHT));//右对齐
//// c.setLayout(new FlowLayout(FlowLayout.RIGHT,20,20));//右对齐,控件间距20
for(int i=0;i<10;i++){//添加for()循环语句 c.add(new JButton("按钮"+i));//给循环语句添加循环按钮组件 } setVisible(true); } public static void main(String[] args){ new Demo(); } }
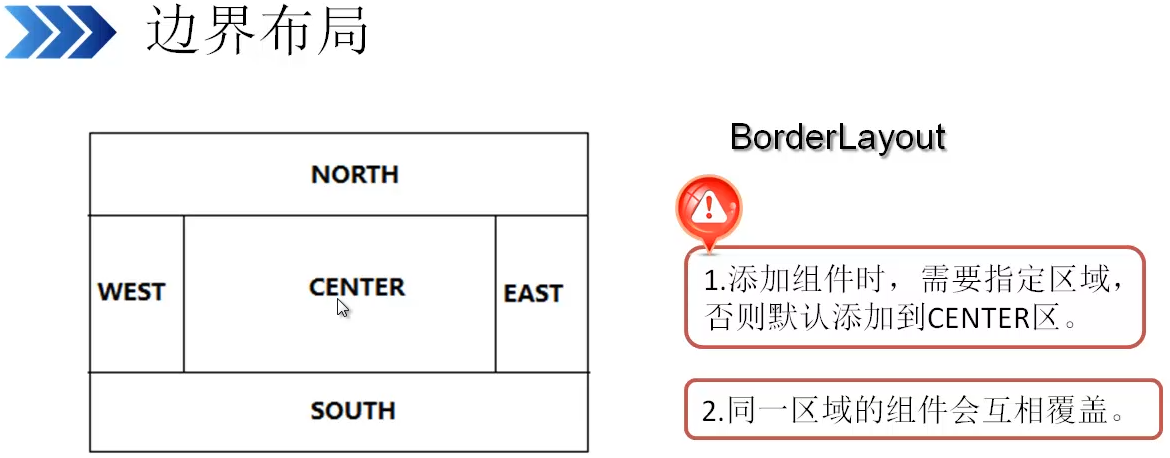
3.【边界布局】 边界布局BorderLayout, 将容器划分为中,东,西,南,北五个区域,默认的添加在五个区域中,当同一个区域同时出现相同的控件,则旧控件会被新控件覆盖.


导入Java类 import javax.swing.*; import java.awt.*;
public class Demo extends JFrame{ public Demo(){ setVisible(true); setBounds(100,100,350,200); setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); Container c=getContentPane(); c.setLayout(new BorderLayout());//给容器设置边界布局 JButton btn1=new JButton("中"), btn2=new JButton("东"), btn3=new JButton("西"), btn4=new JButton("南"), btn5=new JButton("北"); //c.add(添加的组件名称,Borderlayout.提供的常量); c.add(btn1,BorderLayout.CENTER); c.add(btn2,BorderLayout.EAST); c.add(btn3,BorderLayout.WEST); c.add(btn4,BorderLayout.SOUTH); c.add(btn5,BorderLayout.NORTH); //c.add(new JButton(新名称),旧的组件); //c.add(new JButton("覆盖"),BorderLayout.CENTER); setVisible(true); } public static void main(String[] args){ new Demo(); } }
4. 【网格布局】 new GridLayout 改变窗体大小组件的位置不会改变.组件的大小会随着窗体的大小而改变
当网格组件中的组件JButton过多或过少时,网格会自动调整布局,行数不会变,列变


//导入Java类 import javax.swing.*; import java.awt.*;
public class Demo extends JFrame{ public Demo(){ setBounds(100,100,300,300); setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); Container c=getContentPane(); //c.setLayout(new GridLayout(行,列,水平间距,竖直间距)); c.setLayout(new GridLayout(rows:2,cols:3));//给容器设置网格布局 for(int i=0;i<6;i++){ c.add(new JButton("按钮"+i));//给容器添加循环按钮组件 } setVisible(true); } public static void main(String[] args){ new Demo(); } }