Sublime Text使用已久,最近突然觉得自己编码速度太慢,于是搜寻了sublime Text各种插件的安装及使用,有插件果然编码效率大大提高,现把我安装所遇到的问题及如何提高编码速度分享给大家,共勉。
一、安装package control
a) https://packagecontrol.io/进入
b) 点击右上角的Install Now
c) 显示如下:选择版本(我这里是sublime Text 2),复制灰色部分代码

d) 打开Sublime Text, 查看(View)à显示/隐藏控制台à粘贴刚刚复制的代码到最下面的输入区,回车
e) 重启sublime编辑器,然后Ctrl+shift+p :启动命令模式
f) 在命令框输入pc或者package control( 支持模糊匹配 ),可以看到很多命令,下面介绍下常用的命令
Install package:安装新插件
List packages:列出已安装过的软件包
Remove package:删除不必要的软件包
Disable packages:禁用不必要的软件包
二、插件安装失败的解决方法
问题描述:进入package control :install package显示:There are no packages available for installation。

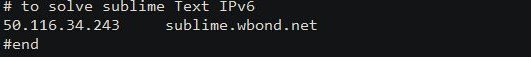
据StackOverflow上说是IPv6造成,如果我们的Intent服务提供者(ISP)不支持IPv6就会引发上述错误,具体请参考:
解决方法:
1、打开C:Windowssystem32driversetchosts文件,增加如下对应关系:

2、ctrl+shift+p,再次输入package control:install package 即可
//注:如果这一步不成功,可remove掉安装过的package control 再按照上面的步骤重新安装package control.再重复第二步
三、插件安装及使用
插件安装方法:都通过Package Control
1、shift + cmd + p 打开命令面板
2、输入 “Package Control: Install Package” 命令,回车
3、输入安装插件的简写或全拼,找到后回车安装
l 安装主题
1、 进入https://packagecontrol.io/网站,在label下的theme里查看主题样式,选择想要安装的主题
2、 切换到sublime编辑器,ctrl+shift+p进入命令模式,输入pci或package control install然后回车
3、 输入theme-主题名称
4、 进入Sublime Text > 首选项(Preferences )> MonokaiJSON+(主题可更改)
5、 切换主题成功。当然,如果sublime Text里默认有的主题直接选择主题进行切换即可。
l 使用snippet
在编码过程中使用snippet能使我们的编码更快并保持良好的编码风格
//注:我们不可能一开始就知道所有snippet插件的功能以及使用方法,可以进入官方网站https://packagecontrol.io/, Labels-->snippet进行查询
Ctrl+shift_+p启动命令模式,输入snippet,可选择函数等。

以function为例:

这时可以修改函数名,通过tab键跳到参数修改参数,再通过tab键跳到函数体内
省去了光标移动的麻烦。
我们在编辑器中输入fun+Enter可以完成跟刚才相同的操作
我们输入ife+Enter可以完成if-else的结构
l 安装javascript &NodeJs snippet插件
安装方式与上雷同,这时就可以在代码区域输入简写以模糊匹配,比如:输入gi可模糊匹配document.getElementById().
相同的步骤还可安装jQuery的snippet插件
l 其他插件:
1、管理更新类库:Nettuts+ Fetch
2、语法校验
a) 安装sublimeLinter
b) 安装sublime-jshint
3、Sublime Prefixr
Prefixr,CSS3 私有前缀自动补全插件,显然也很有用哇
4、Sublime CodeIntel
代码自动提示
5、Bracket Highlighter
类似于代码匹配,可以匹配括号,引号等符号内的范围。
6、DocBlockr :快速添加注释
安装好后在代码区输入/* +Enter 自动补全注释块,/** +Enter自动补全注释块,且每行行首*都会跟下来
四、Sublime Text快捷键:
ctrl+N :新建文件
ctrl+shift+V :保持缩进的粘贴内容
ctrl+P : go to anything转到任何的快捷键
//在css文件下,在go to anything输入框输入@+id/class名,立即转到该id/class下
//go to anything 后:在输入框输入 #标记:可快速进入页面的某一标签
ctrl+shift+P:启动命令模式
ctrl+shift+P :SSJ/SSH/SSC等 切换模式(支持模糊匹配)
!+ctrl+E :快速生成html的基础标记
ctrl+D:多行游标功能 //选中关键字或者标记之后,ctrl+D
alt+C :回掉函数的快捷键 // 前提是已经安装insert callback 插件
script+ctrl+E :即可产生封闭的script标签 //script可换成其他标签即可生成其他封闭的标签
选中内容 ctrl+ } :增加缩进 ctrl+{ : 减少缩进
ul>.items$*10,ctrl+E :在ul下生成10个class名为items的li元素