前言:
VUE 开发字典: https://element.eleme.cn/#/zh-CN
(一)新建模板
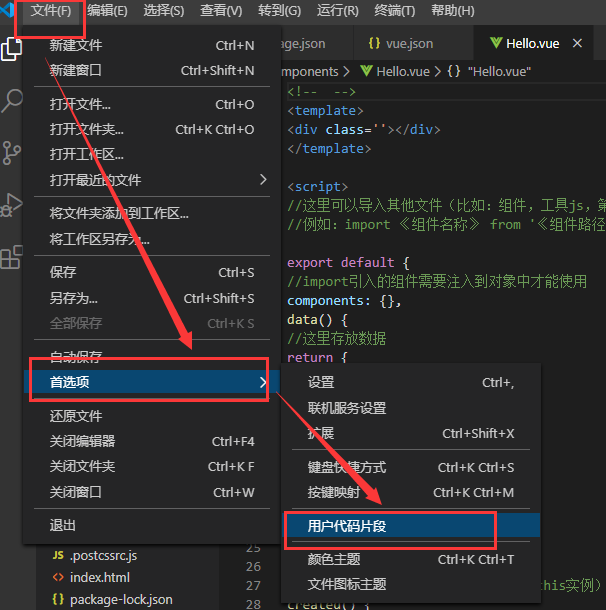
1 打开用户代码片段

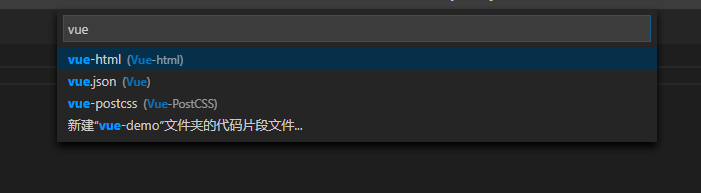
2 输入vue 回车

3 清空页面 放入(二) 的代码

(二)模板代码
{ "Print to console": { "prefix": "vue", "body": [ "<!-- $1 -->", "<template>", "<div class='$2'>$5</div>", "</template>", "", "<script>", "//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)", "//例如:import 《组件名称》 from '《组件路径》';", "", "export default {", "//import引入的组件需要注入到对象中才能使用", "components: {},", "data() {", "//这里存放数据", "return {", "", "};", "},", "//监听属性 类似于data概念", "computed: {},", "//监控data中的数据变化", "watch: {},", "//方法集合", "methods: {", "", "},", "//生命周期 - 创建完成(可以访问当前this实例)", "created() {", "", "},", "//生命周期 - 挂载完成(可以访问DOM元素)", "mounted() {", "", "},", "beforeCreate() {}, //生命周期 - 创建之前", "beforeMount() {}, //生命周期 - 挂载之前", "beforeUpdate() {}, //生命周期 - 更新之前", "updated() {}, //生命周期 - 更新之后", "beforeDestroy() {}, //生命周期 - 销毁之前", "destroyed() {}, //生命周期 - 销毁完成", "activated() {}, //如果页面有keep-alive缓存功能,这个函数会触发", "}", "</script>", "<style scoped>", "$4", "</style>" ], "description": "生成vue模板" }, "http-get请求": { "prefix": "httpget", "body": [ "this.\$http({", "url: this.\$http.adornUrl(''),", "method: 'get',", "params: this.\$http.adornParams({})", "}).then(({ data }) => {", "})" ], "description": "httpGET请求" }, "http-post请求": { "prefix": "httppost", "body": [ "this.\$http({", "url: this.\$http.adornUrl(''),", "method: 'post',", "data: this.\$http.adornData(data, false)", "}).then(({ data }) => { });" ], "description": "httpPOST请求" } }
(三) 使用
新建vue文件
输入vue 就能出来整个骨架,加快开发进度,写核心代码
温柔着彼此的言辞