1.background-position 当一张背景图有多个logo可用来定位到某个logo。
比如一张图(540 x 360)有两排logo每排三个。每个logo的宽为540/3=180px,高为360/2=180px。以图的左上角为原点,水平向右为正x,垂直向下为正y,其他方向均为负。
举例1:background-position:-180px 0 将图片移到第一排第二个logo的位置(第一个属性是x第二个属性是y,可以看作原点不动将图片水平向左移动180像素)
举例2:background-position:-180px -180px 将图片移到第二排第二个logo的位置(第一个属性是x第二个属性是y,可以看作原点不动将图片水平向左移动180像素再向上移180像素)
2.position 元素定位样式,下面讲这个相对定位和绝对定位
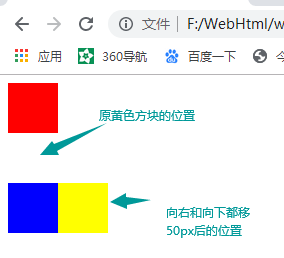
相对定位:position: relative; 相对自身原始位置定位,不影响其他元素的位置

绝对定位:position: absolute; 不参与文档流中,设置left,top,bottom,right的值时是相对外层容器的上下左右边界



