一、react中使用pre标签
react中代码:
<pre> 我寻你千百度 日出到迟暮 一瓢江湖我沉浮 我寻你千百度 又一岁荣枯 可你从不在 灯火阑珊处 </pre>
界面展示效果:

正常情况下,使用pre标签,pre标签中的内容都会原样展示,但是目前来看,并没有换行效果,这是因为JSX会去除换行,导致pre标签失效。
二、解决方法
1、使用反引号即模板字符串来解决
<pre id='preId'>{`我寻你千百度 日出到迟暮 一瓢江湖我沉浮 我寻你千百度 又一岁荣枯 可你从不在 灯火阑珊处 `} </pre>
2、加换行符 来解决
<pre id='preId1'> 我寻你千百度 日出到迟暮{' '} //加入 需要使用{} 一瓢江湖我沉浮{' '} 我寻你千百度 又一岁荣枯{' '} 可你从不在 灯火阑珊处 </pre>
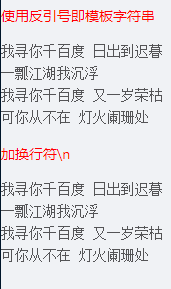
3、两种方法在页面中展示效果

这样就可以正常的使用pre标签了