
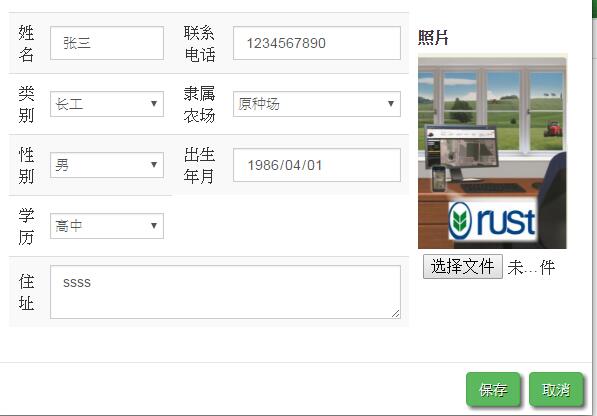
<div class="picture-upload"> <label for="">照片</label><br/> <img id="staff_photo" alt="一寸免冠照片"><br/> <input type="file" id="upload_photo"> </div>
if(typeof FileReader === 'undefined'){ result.innerHTML = "抱歉,你的浏览器不支持 FileReader"; input.setAttribute('disabled','disabled'); }else{ $('#upload_photo').change(function(){ var file = this.files[0]; if(!/image/w+/.test(file.type)){ alert("请确保文件为图像类型"); return false; } var reader = new FileReader(); reader.readAsDataURL(file); reader.onload = function(e){ //result.innerHTML = '<img src="'+this.result+'" alt=""/>' $('#staff_photo').attr("src",this.result); } }); }