今天要做这样一个表单事件(表单的二级联动事件):
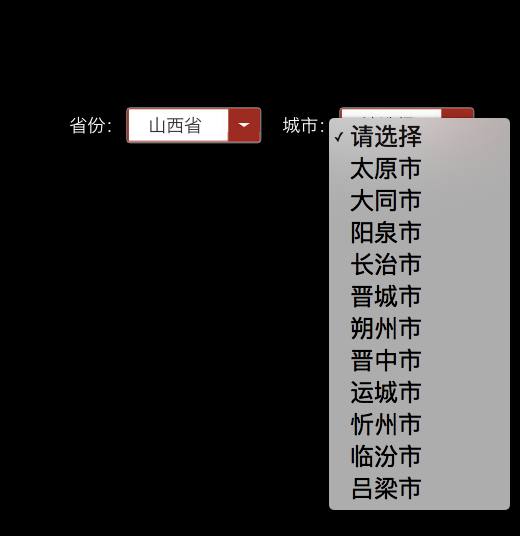
demo效果图:(通过省份调取相应的城市,这里使用的是已经准备好的本地文件)


body内容:
<body>
<div class="province">
<form action="">
<span>省份:</span>
<select name="" id="selPro">
<option value="">请选择</option>
</select>
<span> 城市:</span>
<select name="" id="selCity">
<option value="">请选择</option>
</select>
</form>
</div>
</body>
使用jQuery进行获取
<script src="js/jQuery-1.12.4.min.js"></script>
<script src="js/psedata.js"></script> //已经准备好的数据文件
样式(部分截图):

<script src="js/data.js"></script>
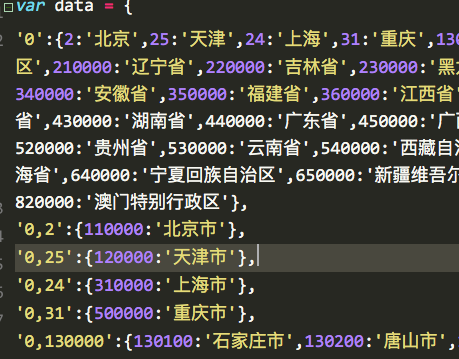
data.js
//清空省份栏的原有信息option
$("#selPro option").remove();
//添加第[0]个option
$("#selPro").html('<option value="">请选择</option>');
// 获取data[0]的省份数据,添加option
for(key in data[0]){
$("#selPro").append('<option value="'+key+'">'+data[0][key]+'</option>');
}
// 通过点击省份获取城市列表,change():一方改变导致的结果
$("#selPro").change(function(){
var selePro = $("#selPro option:selected").val();
// 清空城市栏原有信息option
$("#selCity option").remove();
// 添加第[0]个option
$("#selCity").html('<option value="">请选择</option>');
// 拼接字符串,得到城市前面的字符串,如:'0,2':{110000:'北京市'}
var dataCityIndex = '0,'+selePro;
//获取省份对应的城市
for(key in data[dataCityIndex]){
$("#selCity").append('<option value="'+key+'">'+data[dataCityIndex][key]+'</option>');
}
})
数据文件链接:
https://github.com/skyflyscroll/-demo-.git
简单的做了一个demo,之后要整理多级联动事件的内容。
如果有问题,欢迎和小果交流,谢谢!