更新于20200220
题外话:久违了我的博客园
正题:
1、准备工作,安装环境
1、安装node 官网下载安装即可 -- 配置环境变量
2、安装npm (基于node.js 包管理器)
3、安装cnpm (淘宝镜像,防止网速问题影响)
4、安装 vue-cli 脚手架 -----> cnpm install -g @vue/cli
5、安装webpack 打包工具 ----> cnpm install -g webpack
2、创建VUE 项目
环境安装好后,将盘符切换到想要的盘符,切换到存放项目的目录
2-1 第一种方式: 利用 hbuilderX 编辑工具创建图形化管理界面
1、启动vue 创建项目的图形化管理界面 ----> vue ui
2、在管理界面直接创建Vue 项目 》 包管理器选择为: npm 》 next 》 默认 》创建项目
3、关闭命令行和界面,即可重新进去开发项目
4、运行项目 -----> 在hbuilderX 》 运行 》运行到终端 》npm run serve
2-2 第二种方式: 利用doc ,vue-cli 脚手架搭建
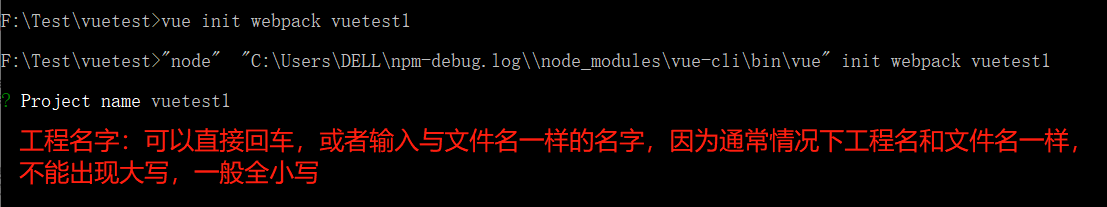
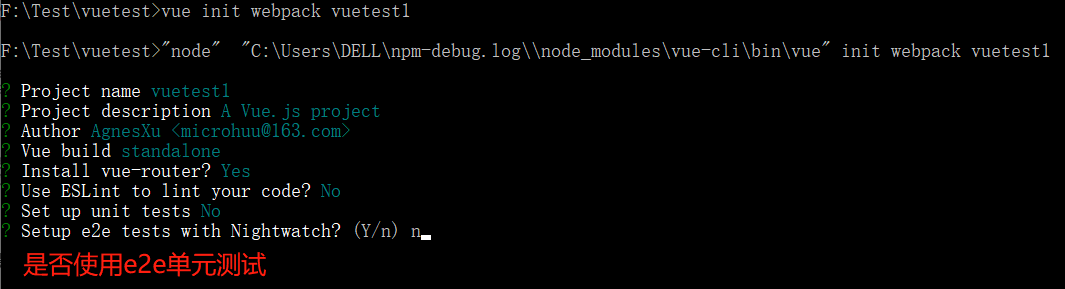
1、vue init webpack projectname
ps: 如果报错,可以在改项目的目录下重新安装脚手架 cnpm install -gd vue-cli
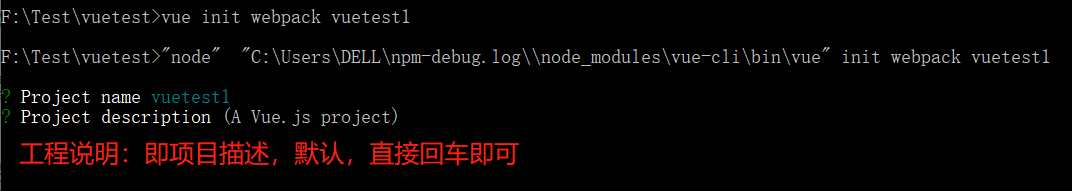
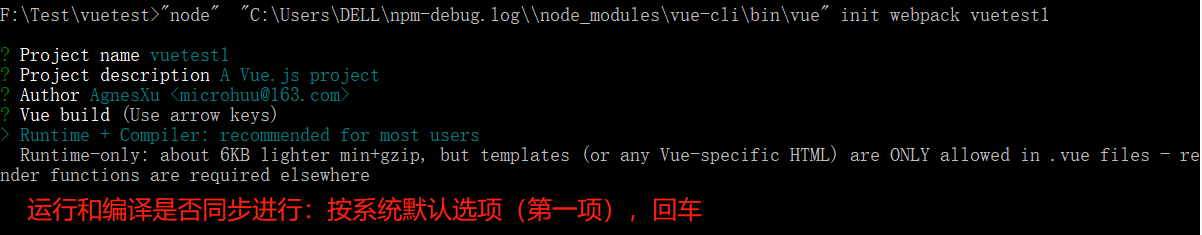
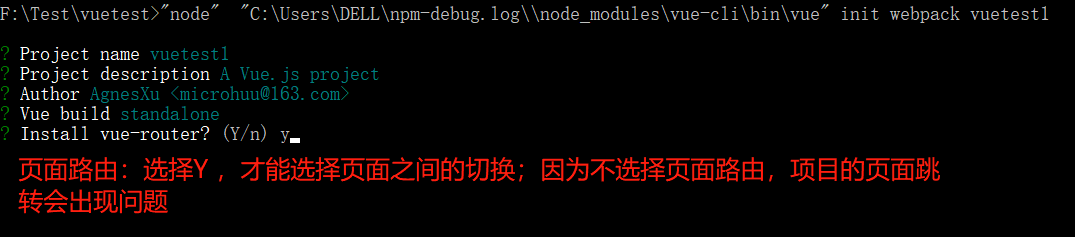
2、安装过程中会出现几个自定义选项









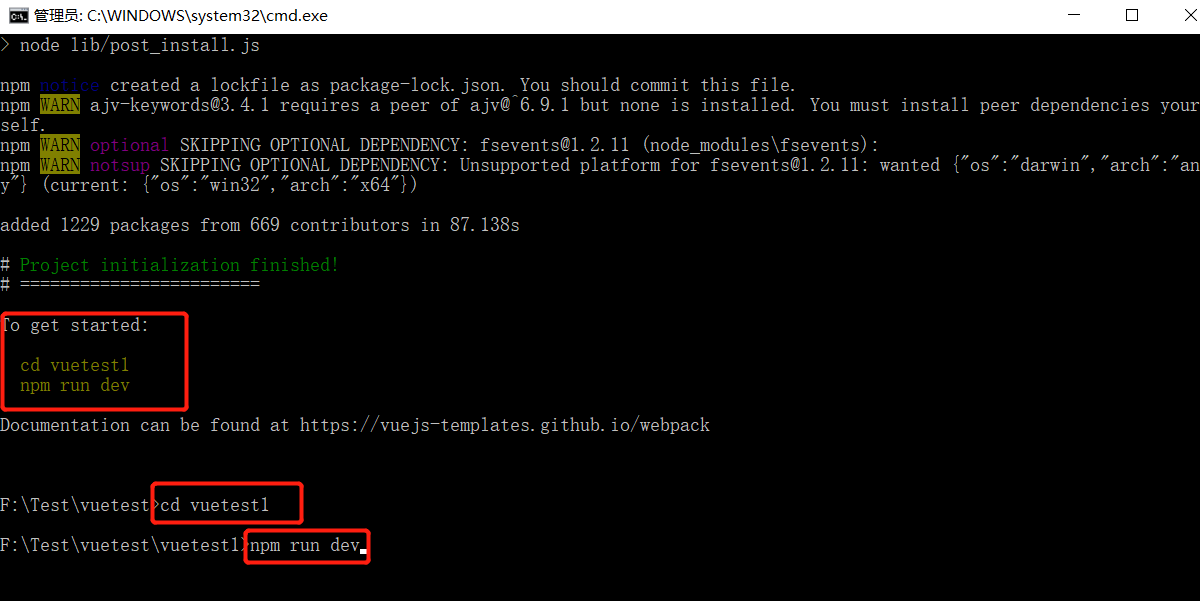
3、安装成功发布运行:cnpm run dev

4、 如果上传到svn ,无需传node_modules;checkout 下来后,需要 cnpm install 运行即可
5、关于打包:cnpm run build ----> 获得dist 文件即可
Ps: 需要配置地址: config/index.js
___________________________________________________________________________________________________________________________________________________
絮絮叨叨
好啦,详细描述了安装vue 项目。我是经过了多次安装才摸索出来的,一开始安装时总会入坑,多试几次,就会熟练啦。
后续有什么相关知识再更新。
期待你的意见和见解。