1、字符串拼接 可以使用 es6 ` ` 配合 ${xxx} 具体操作上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div>
<button onclick="btn()">按钮</button>
</div>
<script>
function btn(){
var a = 'mica帅';
var b = 666
console.log(`222${a}${b}333`)
}
</script>
</body>
</html>
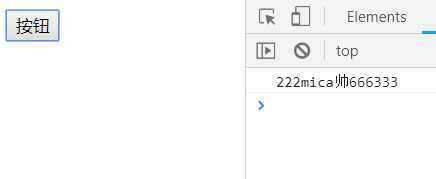
这个时候,点击按钮 打印的是什么呢?

成功的将 a 和 b 'mica帅' 、666 拼接了进去。