在工作中遇到一个奇怪的现象。
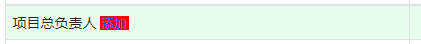
在table td中,文本和按钮没有水平对齐。如下图:

添加按钮比文本低一点(约2px),找了原因,发现是垂直居中属性在影响它。
经过研究 vertical-align: middle; 会导致按钮下移2px。
由于这个是引用第三方组件的样式,所以我们需要修正位置。
自定义 vertical-align: unset; 即可。不设置垂直居中,按钮的位置反而正常了。

针对这个现象在此记录一下。
在工作中遇到一个奇怪的现象。
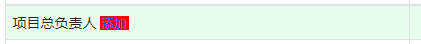
在table td中,文本和按钮没有水平对齐。如下图:

添加按钮比文本低一点(约2px),找了原因,发现是垂直居中属性在影响它。
经过研究 vertical-align: middle; 会导致按钮下移2px。
由于这个是引用第三方组件的样式,所以我们需要修正位置。
自定义 vertical-align: unset; 即可。不设置垂直居中,按钮的位置反而正常了。

针对这个现象在此记录一下。