1.antd-pro 配置请求代理
新项目中使用antd-pro框架,所以接下来会写一些关于antd-pro的踩坑
antd-pro中用的是fetch来实现http请求,封装成功一个request方法,在本地联调的时候需要该代理,通过本地服务器来请求后端服务,在部署到线上时需要使用nginx做反向代理
需要在config/config.js 添加下面代码
proxy: {
'/api/': { //匹配所有以/api/为开头的接口
target: 'http://xxxx/', //后端服务器地址
changeOrigin: true,
pathRewrite: { '^/api/': '' }, //因为我们项目的接口前面并没有api 所以直接去掉
},
},
关于changeOrigin这个选项:
如果后端服务托管在虚拟主机的时候,也就是一个IP对应多个域名,需要通过域名区分服务,那么参数changeOrigin必须为true(默认为false),这样才会传递给后端正确的Host头,虚拟主机才能正确回应。否则http-proxy-middleware会原封不动将本地HTTP请求发往后端,包括Host: localhost而不是Host: httpbin.org,只有正确的Host才能使用虚拟主机,不然会返回404 Not Found。
一般情况下直接设置为true就可以了
可能会遇到挂设代理还是无法请求真实接口的情况,可以用 npm run start:no-mock 试试看
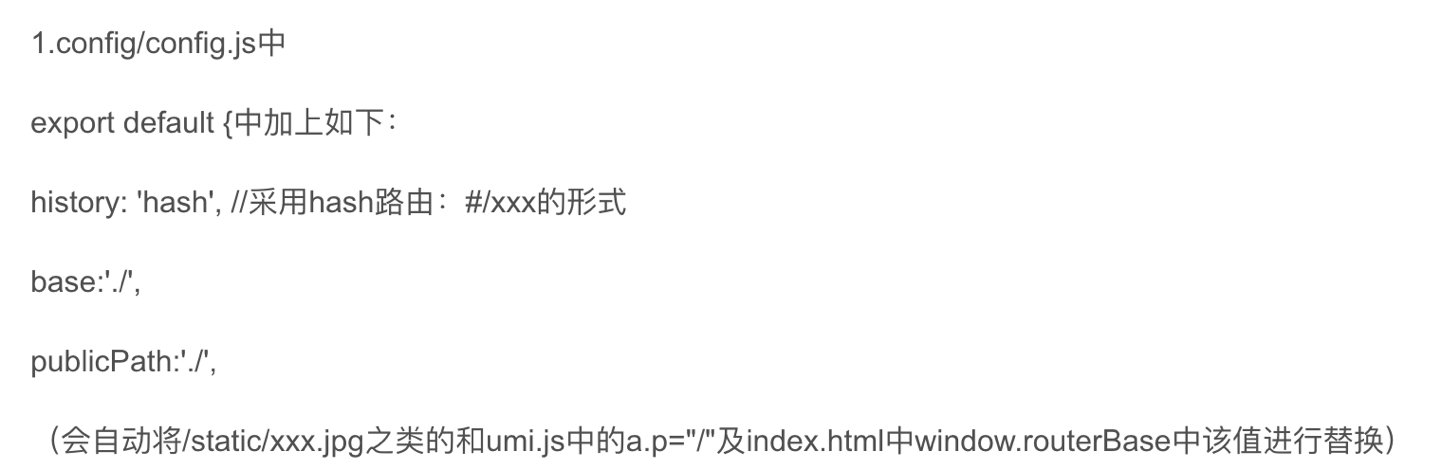
2.打包配置(配置二级目录路由)
hash

history
![]()

3.使用overflow:scroll;(windows系统会有问题)
::-webkit-scrollbar {
/*隐藏滚轮*/
display: none;
}
4.登陆实现验证码局部刷新