小程序引入外部文件的方式是:@import “/.wxss”;
小程序的wxss文件font-face的url不接受http地址作为参数,可以接受base64,因此可以先将字体文件下载后,转换为base64,然后引用。




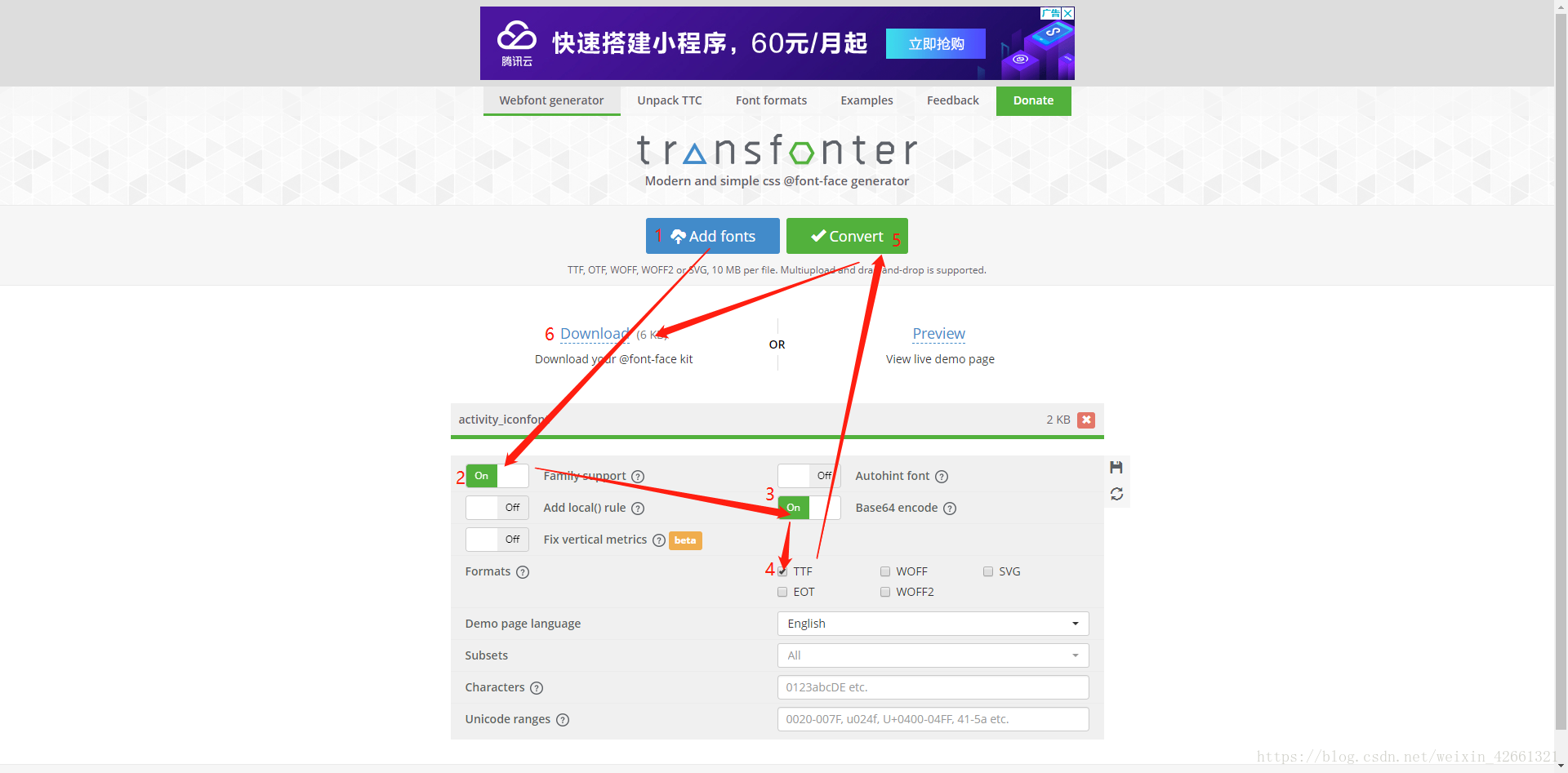
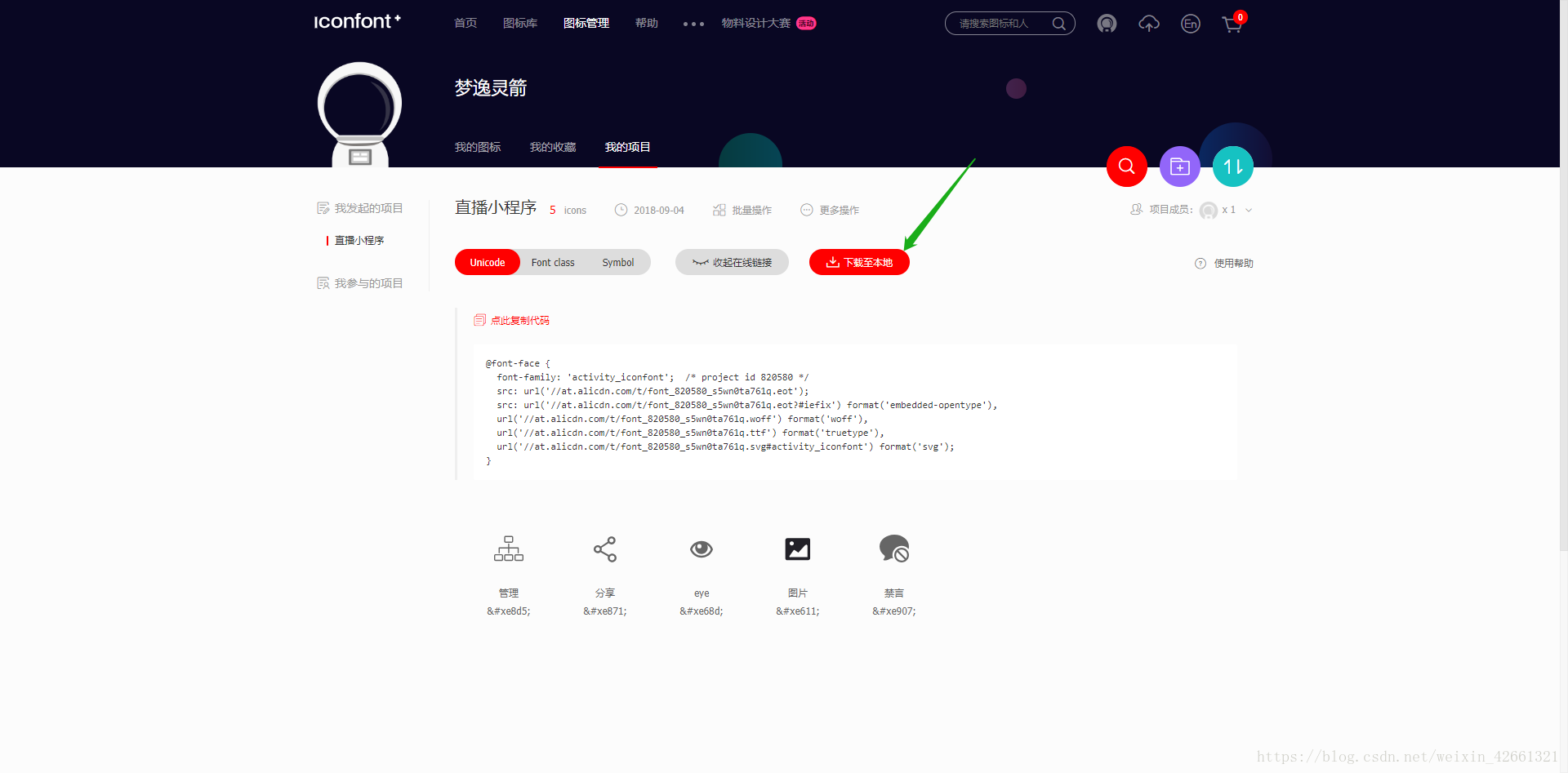
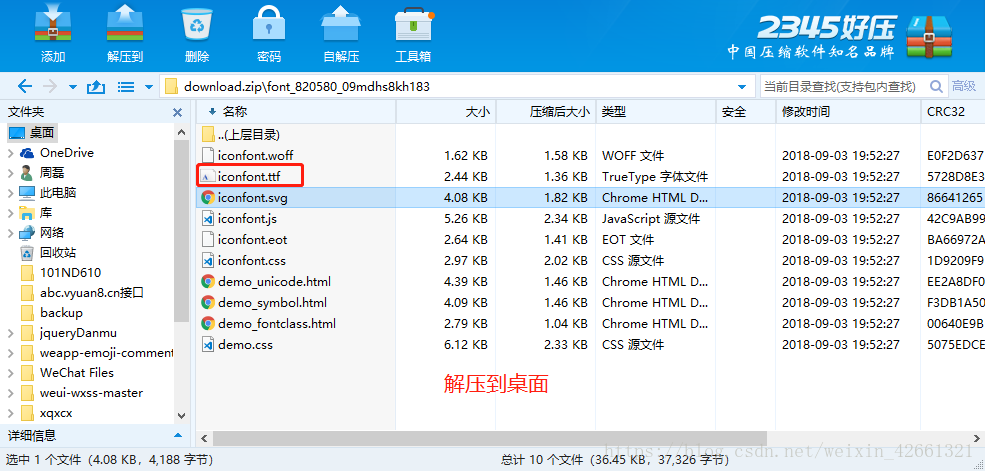
下载到本地并解压ttf文件,到链接https://transfonter.org/,对文件进行转换。

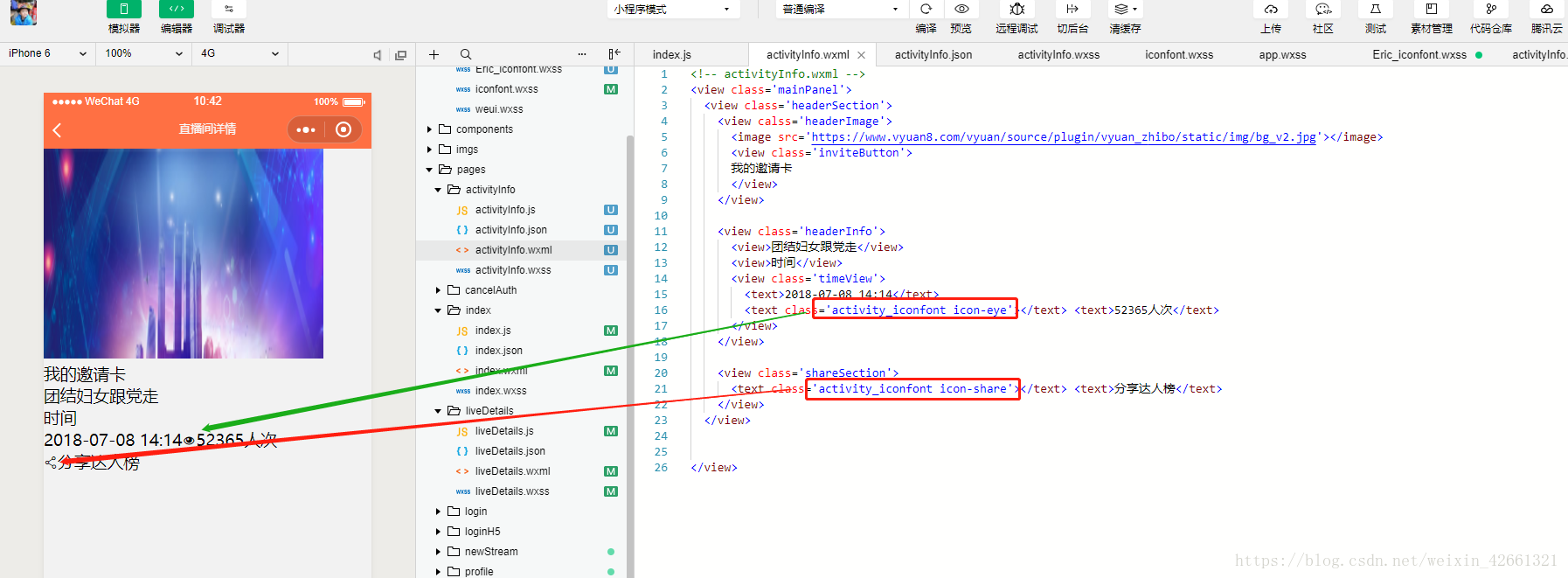
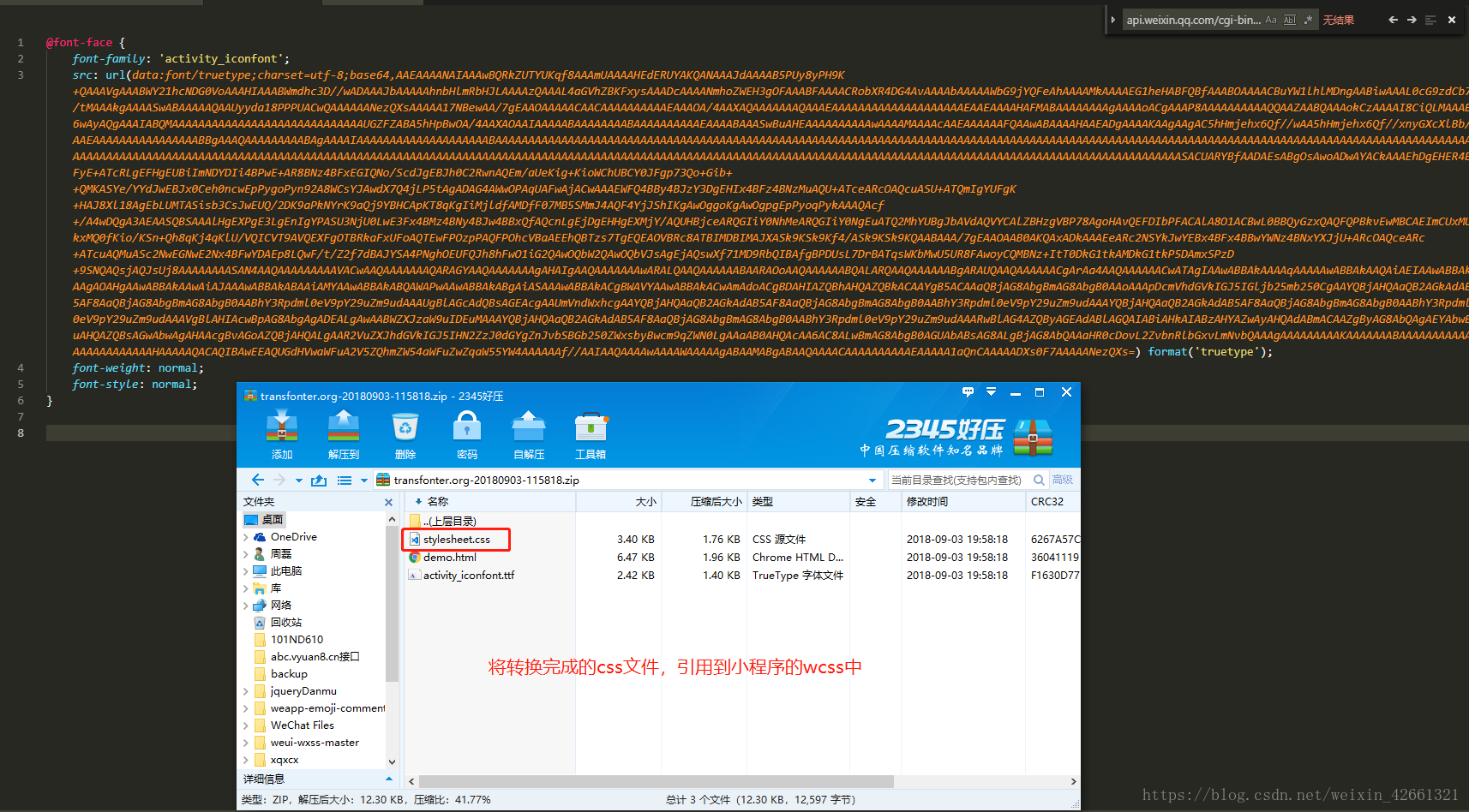
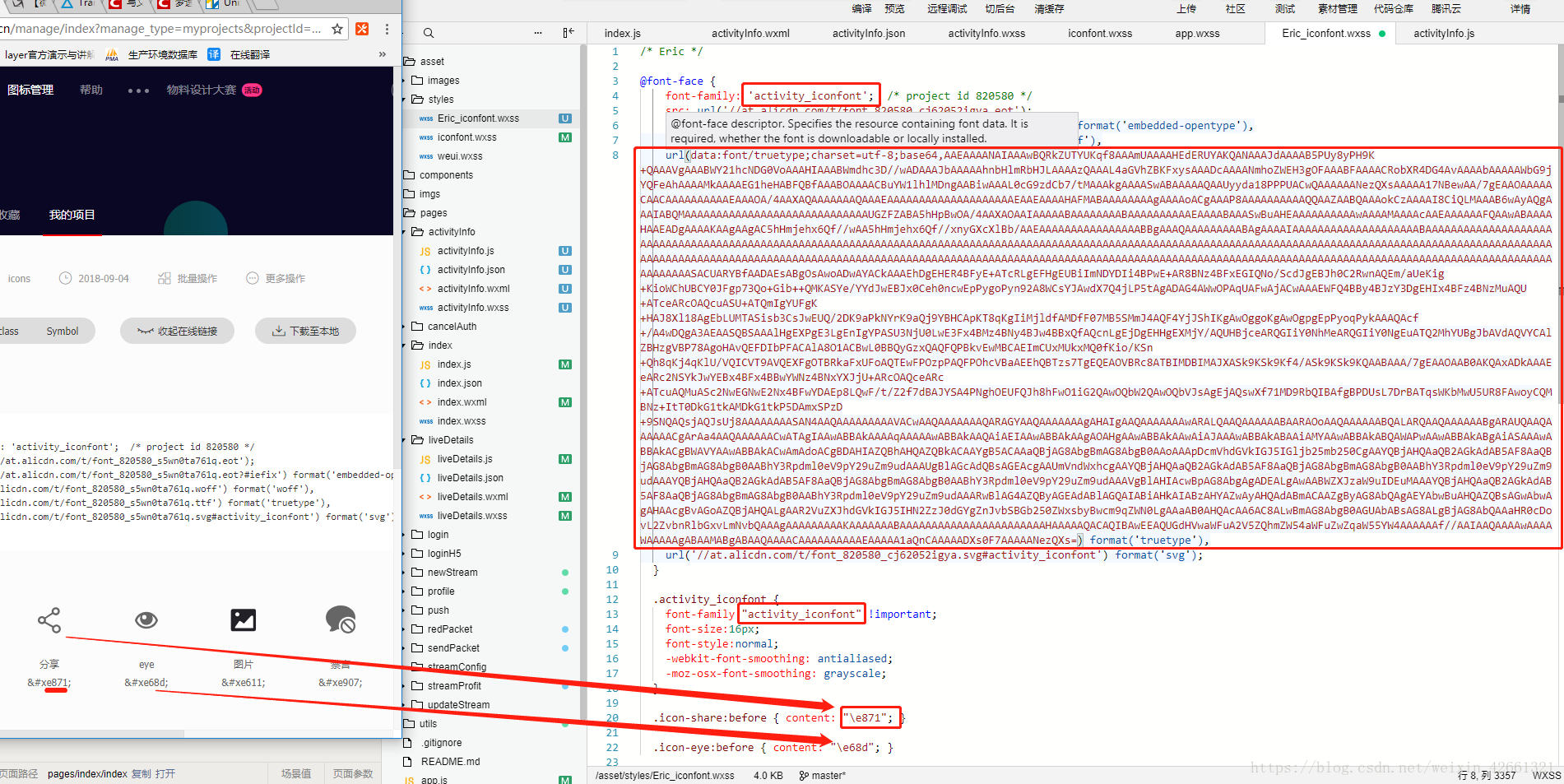
转换完成,下载到本地后,打开转换的文件,将代码引用到wxss中,并定义class类名,再将定义好的文件,在app.wxss中引用,便可以全局使用该文件样式


小程序我也是做了没多久,更多的问题,欢迎大家加微信进群沟通。群二维码如果过期,请加我微信:mengyilingjian。